本を使った作品(2)
本を使った作品を作ります。
前回の内容
- 全体の構成を考える
- それぞれのページを作る
- ページ内のスクリプトを作る
今回の内容
- ページの進め方を考える
- ページを初期化するスクリプト
- ページを変えるスクリプト
次回の予定
- 全体の調整
- その他
ページの進め方を考える
前回、本全体の構成を考えたことと思います。
ここではページの進め方を考えます。
- 本のコントロールを使うのではなく 各ページに描かれているものを操作するなどの 方法でページを進めます。
どのページに進むかは、自由に指定できます。
1つのページから複数のページに進むことを考えてもよい。
いくつかの例をあげます。
例1
あるオブジェクトをクリックしたら、ページを進める。
最初のページでは(本を読む人にとって)この方法が分かりやすい。
例2(例1の応用)
どのオブジェクトをクリックするかにより、どのページに進むかが変わる。
何かの動作が完了してから、 あるオブジェクトをクリックするとページが進む。 動作が完了するまでは進めない。
例3
生き物が左端から右端まで移動し終わったら、ページを進める。
本を読むように自動的に進むページ
- 所要時間や動きを調整すると有効
例4
ジョイスティックなどを用いたゲーム的な場面をクリアしたときにページを進める。
その他
- 複数の条件を使ったり
- 例1~4を組みあわせて使う
のも面白いと思います。
例5
一定時間経過したら、ページを進める。
時間はカウンタを使って計ります。
ページを初期化するスクリプト
ページが変わったときは 初期化の作業が必要です。
たとえば次のような処理を行います。
- 主人公など動くものを指定の位置に移動する
- スクリプトをスタートする
- 変数の値を指定する
それぞれのページに初期化のスクリプトを
方法で作成します。
ボタンらしくない普通のオブジェクトのスクリプトとして作成してよい。
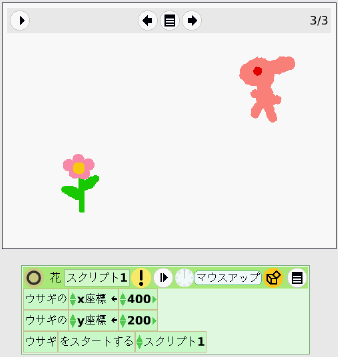
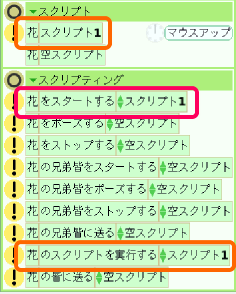
例
本の3ページ目の初期化スクリプトを 花のスクリプトとして作成した例です。
ページを変えるスクリプト
ページを変えるだけなら 本のページを指定するだけで済みますが 移った先のページの初期化も合わせて行うこと。
初期化を行わないと、何回も読むことができなくなります。
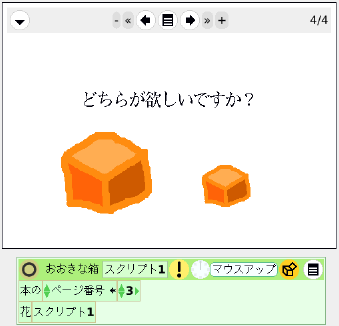
例1
あるオブジェクトをクリックすると、別のページに移動する例です。
クリックするオブジェクトにより、異なるページに移動することもできます。
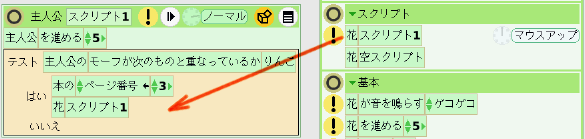
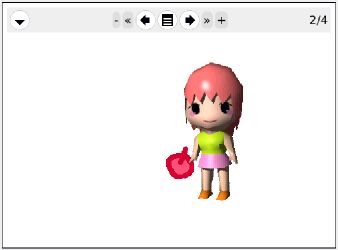
例2
主人公が動いて、目的の場所(りんごのところ)に着いたら 別のページに移動する例です。
ページを変えるスクリプト作成上の注意
ページを変える処理の部分では
- 本のページを指定する
- 移った先のページの初期化をする
の2つを行います。
注意1
複数のオブジェクトからタイルを配置する必要があります。
異なるページにあるオブジェクトもあります。
注意2
ページを変える処理はページを変えるときに1回だけ行うことに注意してください。
- チクタクで動作させるのではありません。
他のスクリプトを1回だけ行うには ビューアのスクリプトの中にある 行いたいスクリプトをドラッグして配置します。
ビューアのスクリプティングの中にある スクリプトを実行するのタイルを使っても同じです。
次の2つの違いに注意してください。
スクリプトを実行するのタイルは指定のスクリプトを1回実行させます。
スタートするのタイルは指定のスクリプトをチクタクにします。
スクリプトの状態と動作
スクリプトは
- チクタクで動作させるもの
- 1回だけ実行されるもの
- 他から呼び出して使うもの
に分けられます。
どんなときに実行されるかにより、設定が異なります。
- チクタク 1秒間に8回実行されます。
- ノーマル 他から呼び出されるものは、通常は停止しています。
- マウスアップ クリックしたとき(1回)動作します。
他のバージョンのeToysにおける注意
eToysのバージョンによっては 別のページにあるオブジェクトのビューアを表示しようとして、 本のページを変えると開いていたビューアやスクリプトが消えてしまうことがあります。
- 無くなったわけではありません。
- もとのページに戻って、再度表示させれば現れます。
このような場合には スクリプトを作成するオブジェクトがあるページを開いたままで 作業をしてください。
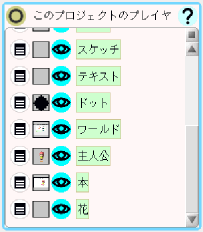
他のページにあるオブジェクトのビューアを表示させるには プレイヤー一覧を表示させ、 望みのオブジェクトの目のマークをクリックします。
デバッグ時の注意
動作を確認するために 元のページに戻ろうとして 本のページを変えても すぐに次のページに進んでしまうことがあります。
たとえば上の例2 で示したスクリプトを使った場合、 主人公がりんごとぶつかったらページ3に進みます。
ページ3に進んだとき、 主人公のいる元のページはこのような状態になっています。
このページを表示させようとページを変更しても 一瞬表示されるだけで すぐにページが進められてしまいます。 主人公のスクリプトがチクタクで動作しているからです。
このページを表示させるには プレイヤー一覧から、そのページで動作しているオブジェクトのビューアを表示させ、 スクリプトの動作を止めてから ページを変えます。