普通のオブジェクトをボタンとして使う
道具箱の中にあるボタンを使ってきましたが、 同じ機能を普通のオブジェクトで実現することもできます。
eToysのバージョン5.0からは道具箱からボタンが見つけにくくなっています。
ボタン代わりにしたいオブジェクトを作成する
絵を描いても、文字や多角形などをつかってもかまいません。 ボタン代わりにしたいオブジェクトを作成します。
動かせないようにする
クリックしても動かせないようにしておきます。
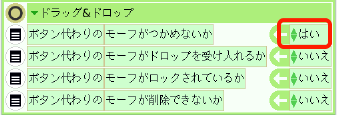
ビューアを開き ドラッグ&ドロップのカテゴリで
モーフがつかめないかの値をはいに変えます。

ハロを表示し、メニューから同じ項目を選ぶ方法でもできます。
スクリプトを作る
ボタン代わりにしたいオブジェクトのスクリプトを作ります。
内容は他のオブジェクトに関するものが多いので 注意して作成してください。
クリックしたら反応するようにする
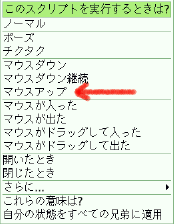
スクリプトの時計マークの右の部分をクリックします。
このスクリプトを実行するときは?の項目から マウスアップを選びます。
このようになります。
クリックという項目はありませんが、
- ボタンを押して(マウスダウン)
- ボタンを離す(マウスアップ)
の2つをすばやく行うことがクリックに対応します。
ボタンを離したときに動作すればよいので マウスアップを使います。
そのオブジェクトをクリックして動作を確認しましょう。