|
サイズ: 1531
コメント:
|
サイズ: 1878
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 28: | 行 28: |
| 動かすオブジェクトに、センサーに使う印を描きます。 * このオブジェクトに使われていない色にすること *進む方向の先につけること 例(矢印で示した水色の部分) . {{attachment:car11.png}} 動かしたい範囲の周りを、1色で囲みました。 . {{attachment:car21.png}} スクリプトはこのようになります。 . {{attachment:car22.png}} |
|
| 行 32: | 行 41: |
| . {{attachment:car12.png}} . {{attachment:car13.png}} |
|
| 行 36: | 行 47: |
| . {{attachment:car31.png}} . {{attachment:car32.png}} . {{attachment:car33.png}} |
|
| 行 40: | 行 54: |
| . {{attachment:car11.png}} . {{attachment:car12.png}} . {{attachment:car13.png}} . {{attachment:car21.png}} . {{attachment:car22.png}} . {{attachment:car31.png}} . {{attachment:car32.png}} . {{attachment:car33.png}} |
はみ出ないように動く
よく紹介されているスクリプトに
- 自動車をコースにそって走らせたり、 魚が池から出ないように動かしたりする
ものがあります。
スクリプトでは
- オブジェクトの前側にセンサーとなるものを設定し
- センサーにどの色が触れたかで進む方向を調整
します。
分類
センサーの個数、判定に用いる色で 次のように分類できます。
センサーの個数
- 前方に1つのセンサーを用いる
- 前方の左右、あわせて2つのセンサーを用いる
判定に用いる色
- 進めない部分の色を1つ指定する。
- 進める部分の色を1つ指定する。
以上の組み合わせで4パターン考えられます。
パターン1
- センサー1つ
- 進めない部分の色を指定
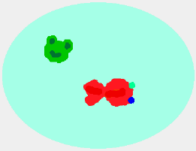
動かすオブジェクトに、センサーに使う印を描きます。
- このオブジェクトに使われていない色にすること
- 進む方向の先につけること
例(矢印で示した水色の部分)
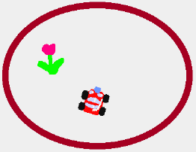
動かしたい範囲の周りを、1色で囲みました。
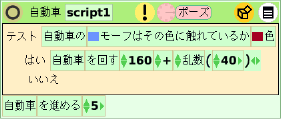
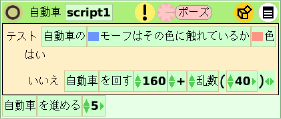
スクリプトはこのようになります。
パターン2
- センサー1つ
- 進める部分の色を指定


パターン3
- センサー2つ
- 進めない部分の色を指定



パターン4
- センサー2つ
- 進める部分の色を指定