|
サイズ: 1241
コメント:
|
サイズ: 1531
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 21: | 行 21: |
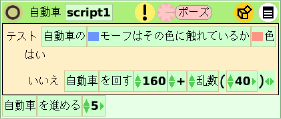
| 1. 動ける部分の色を1つ指定する。 1. 動けない部分の色を1つ指定する。 |
1. 進めない部分の色を1つ指定する。 1. 進める部分の色を1つ指定する。 |
| 行 27: | 行 27: |
| * 動ける部分の色を指定 | * 進めない部分の色を指定 |
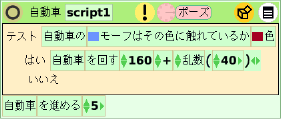
| 行 31: | 行 31: |
| * 動けない部分の色を指定 | * 進める部分の色を指定 |
| 行 35: | 行 35: |
| * 動ける部分の色を指定 | * 進めない部分の色を指定 |
| 行 39: | 行 39: |
| * 動けない部分の色を指定 | * 進める部分の色を指定 . {{attachment:car11.png}} . {{attachment:car12.png}} . {{attachment:car13.png}} . {{attachment:car21.png}} . {{attachment:car22.png}} . {{attachment:car31.png}} . {{attachment:car32.png}} . {{attachment:car33.png}} . {{attachment:car41.png}} . {{attachment:car42.png}} |
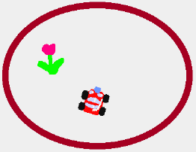
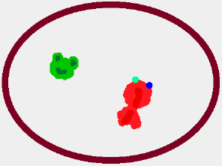
はみ出ないように動く
よく紹介されているスクリプトに
- 自動車をコースにそって走らせたり、 魚が池から出ないように動かしたりする
ものがあります。
スクリプトでは
- オブジェクトの前側にセンサーとなるものを設定し
- センサーにどの色が触れたかで進む方向を調整
します。
分類
センサーの個数、判定に用いる色で 次のように分類できます。
センサーの個数
- 前方に1つのセンサーを用いる
- 前方の左右、あわせて2つのセンサーを用いる
判定に用いる色
- 進めない部分の色を1つ指定する。
- 進める部分の色を1つ指定する。
以上の組み合わせで4パターン考えられます。
パターン1
- センサー1つ
- 進めない部分の色を指定
パターン2
- センサー1つ
- 進める部分の色を指定
パターン3
- センサー2つ
- 進めない部分の色を指定
パターン4
- センサー2つ
- 進める部分の色を指定