|
サイズ: 792
コメント:
|
サイズ: 3787
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 15: | 行 15: |
| センサーの個数、判定に用いる色で 次のように分類できます。 |
|
| 行 16: | 行 18: |
| 2つの方法があります。 * 前方に1つのセンサーを用いる * 前方の左右、あわせて2つのセンサーを用いる |
1. 前方に1つのセンサーを用いる 1. 前方の左右、あわせて2つのセンサーを用いる |
| 行 20: | 行 21: |
| 2つの方法があります。 * 動ける部分の色を1つ指定する。 * 動けない部分の色を1つ指定する。 |
1. 進めない部分の色を1つ指定する。 1. 進める部分の色を1つ指定する。 以上の組み合わせで4パターン考えられます。 ---- === パターン1 === * センサー1つ * 進めない部分の色を指定 動かすオブジェクトに、センサーに使う印を描きます。 . このオブジェクトに使われていない色にすること . 進む方向の先につけること 例(矢印で示した水色の部分) . {{attachment:car11.png}} 動かしたい範囲の周りを、1色で囲みました。 もっと複雑な形でもかまいません。<<BR>> 色が同じであれば、いくつかに分けて描いてもよい。 . {{attachment:car21.png}} スクリプトはこのように書けます。 ふちの色にぶつかったら反対向きに進みます。 . {{attachment:car22.png}} 意味は . センサーの部分が茶色のところに触れたときは . およそ180度回転する 乱数(40)は1~40の間の値を取るので 自動車を回すに用いる値は 161~200 のどれかになります。 ---- === パターン2 === * センサー1つ * 進める部分の色を指定 進める部分を1色で塗っています。 . {{attachment:car12.png}} センサーが触れているのが進める部分の色かどうか判定し '''いいえ'''のとき向きを変えています。 . {{attachment:car13.png}} パターン1とほぼ同じですが、 花の絵の部分に進めるかどうかが異なります。 ---- === パターン3 === * センサー2つ * 進めない部分の色を指定 センサーを2つ描きます。 . このオブジェクトに使われていない色にすること . 進む方向の左右の先につけること 例 . {{attachment:car31.png}} 動かしたい範囲の周りを、1色で囲みました。 . {{attachment:car32.png}} ふちの色にぶつかったときの処理を . 右のセンサーが当たったら左へ10度曲がる . 左のセンサーが当たったら右へ10度曲がる とした例です。 . {{attachment:car33.png}} このままでは、 ぶつかったときにいつも同じ曲がり方をするので、 ふちの形と ぶつかりかたによっては動けなくなってしまうことがあります。 パターン1,2を参考にして乱数を加えるとよいでしょう。 ---- === パターン4 === * センサー2つ * 進める部分の色を指定 進める部分を1色で塗っています。 . {{attachment:car41.png}} センサーが触れているのが進める部分の色かどうか判定し '''いいえ'''のとき向きを変えています。 内容はパターン3と同じです。 . {{attachment:car42.png}} カエルの絵の部分に進めるかどうかが パターン3の動作と異なります。 この場合も パターン1,2を参考にして乱数を加えるとよいでしょう。 |
はみ出ないように動く
よく紹介されているスクリプトに
- 自動車をコースにそって走らせたり、 魚が池から出ないように動かしたりする
ものがあります。
スクリプトでは
- オブジェクトの前側にセンサーとなるものを設定し
- センサーにどの色が触れたかで進む方向を調整
します。
分類
センサーの個数、判定に用いる色で 次のように分類できます。
センサーの個数
- 前方に1つのセンサーを用いる
- 前方の左右、あわせて2つのセンサーを用いる
判定に用いる色
- 進めない部分の色を1つ指定する。
- 進める部分の色を1つ指定する。
以上の組み合わせで4パターン考えられます。
パターン1
- センサー1つ
- 進めない部分の色を指定
動かすオブジェクトに、センサーに使う印を描きます。
- このオブジェクトに使われていない色にすること
- 進む方向の先につけること
例(矢印で示した水色の部分)
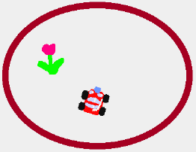
動かしたい範囲の周りを、1色で囲みました。 もっと複雑な形でもかまいません。
色が同じであれば、いくつかに分けて描いてもよい。
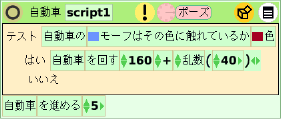
スクリプトはこのように書けます。 ふちの色にぶつかったら反対向きに進みます。
意味は
- センサーの部分が茶色のところに触れたときは
- およそ180度回転する
乱数(40)は1~40の間の値を取るので 自動車を回すに用いる値は 161~200 のどれかになります。
パターン2
- センサー1つ
- 進める部分の色を指定
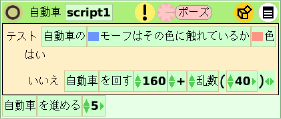
進める部分を1色で塗っています。
センサーが触れているのが進める部分の色かどうか判定し いいえのとき向きを変えています。
パターン1とほぼ同じですが、 花の絵の部分に進めるかどうかが異なります。
パターン3
- センサー2つ
- 進めない部分の色を指定
センサーを2つ描きます。
- このオブジェクトに使われていない色にすること
- 進む方向の左右の先につけること
例
動かしたい範囲の周りを、1色で囲みました。
ふちの色にぶつかったときの処理を
- 右のセンサーが当たったら左へ10度曲がる
- 左のセンサーが当たったら右へ10度曲がる
とした例です。
このままでは、 ぶつかったときにいつも同じ曲がり方をするので、 ふちの形と ぶつかりかたによっては動けなくなってしまうことがあります。
パターン1,2を参考にして乱数を加えるとよいでしょう。
パターン4
- センサー2つ
- 進める部分の色を指定
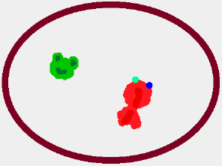
進める部分を1色で塗っています。
センサーが触れているのが進める部分の色かどうか判定し いいえのとき向きを変えています。 内容はパターン3と同じです。
カエルの絵の部分に進めるかどうかが パターン3の動作と異なります。
この場合も パターン1,2を参考にして乱数を加えるとよいでしょう。