|
サイズ: 3428
コメント:
|
サイズ: 4044
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 6: | 行 6: |
| 多次元配列を使う場合には、何番目の添え字が何に対応するかをしっかり理解しておくこと。 | 多次元配列を使う場合には、何番目の添え字が何に対応するかをしっかり考えておくこと。 |
| 行 36: | 行 36: |
| ---- == データの初期化 == |
|
| 行 37: | 行 39: |
| インスタンス変数の初期化はどこで行うべきか。 3つの方法が考えられます。 === コンストラクタ内で行う === * インスタンス作成時に値が決まっているもの * 値が変わらないもの === 初期化を行うメソッドを別に用意する === * インスタンス作成時に値が決まっていないもの * 値か変わるもの * 初期化に手間のかかるもの === 呼び出し側で初期化する === * 別途指定したいもの |
|
| 行 58: | 行 75: |
| import java.awt.event.*; | |
| 行 60: | 行 76: |
| public class Game12 extends JPanel implements MouseListener | public class Game12 extends JPanel |
| 行 62: | 行 78: |
| static final int pSize = 100; static final int nx = 4; static final int ny = 4; |
int haba; int yoko, tate; String fname; |
| 行 67: | 行 82: |
| int mx = 0; int my = 0; int[][] ban= {{0,1,2,3}, {4,5,6,7}, {8,9,10,11}, {12,13,14,15}}; |
int[][] ban; |
| 行 73: | 行 86: |
| ... | JFrame f; Container cp; Game12 p; f = new JFrame(); f.setTitle("15game"); f.setVisible(true); f.setSize(500, 500); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); cp = f.getContentPane(); p = new Game12(); p.haba = 100; p.yoko = 4; p.tate = 4; p.fname = "test.jpg"; p.shokika(); cp.add(p); |
| 行 76: | 行 105: |
| Game12() | void shokika() |
| 行 78: | 行 107: |
| ... | int x, y; ImageIcon ii = new ImageIcon(fname); img = ii.getImage(); ban = new int[yoko][tate]; for(y = 0; y < tate; y++) for(x = 0; x < yoko; x++) ban[x][y] = x + y * yoko; |
| 行 83: | 行 119: |
| int i, j, x, y; | int dx, dy, sx, sy; |
| 行 85: | 行 121: |
| for(i = 0; i < ny; i++) for(j = 0; j < nx; j++) |
for(dy = 0; dy < tate; dy++) for(dx = 0; dx < yoko; dx++) |
| 行 88: | 行 124: |
| x = ??? ; y = ??? ; |
sx = ban[dx][dy] % yoko; sy = ban[dx][dy] / yoko; |
| 行 91: | 行 127: |
| i*pSize, j*pSize, (i+1)*pSize, (j+1)*pSize, x*pSize, y*pSize, (x+1)*pSize, (y+1)*pSize, |
dx*haba, dy*haba, (dx+1)*haba, (dy+1)*haba, sx*haba, sy*haba, (sx+1)*haba, (sy+1)*haba, |
| 行 95: | 行 131: |
| g.setColor(Color.orange); g.drawRect(mx, my, pSize, pSize); |
|
| 行 98: | 行 132: |
| public void mousePressed(MouseEvent e) { mx = e.getX(); my = e.getY(); repaint(); } public void mouseEntered(MouseEvent e) { } public void mouseExited(MouseEvent e) { } public void mouseReleased(MouseEvent e) { } public void mouseClicked(MouseEvent e) { } |
盤の表現
整数型の2次元配列 ban で盤面の状態を表すことにします。
- 多次元配列を使う場合には、何番目の添え字が何に対応するかをしっかり考えておくこと。
ban[x][y]で左からx番目、上からy番目を表すとすると、盤の大きさが4×4の場合 配列と位置の対応はこのようになります。
ban[0][0]
ban[1][0]
ban[2][0]
ban[3][0]
ban[0][1]
ban[1][1]
ban[2][1]
ban[3][1]
ban[0][2]
ban[1][2]
ban[2][2]
ban[3][2]
ban[0][3]
ban[1][3]
ban[2][3]
ban[3][3]
各位置にどのピースが置かれているかを、この配列の要素の値で表します。
各ピースに番号をつけ、これを値として使うことにします。
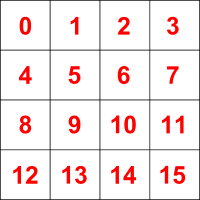
- 番号は左上から0,1,2,...と図の順につけます。
- 右下が最後で15になります。

16個のピースが図のとおりの位置にある場合、配列の内容は次のようになります。
0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
値と配列を対応させた表を示します。
ban[0][0]=0
ban[1][0]=1
ban[2][0]=2
ban[3][0]=3
ban[0][1]=4
ban[1][1]=5
ban[2][1]=6
ban[3][1]=7
ban[0][2]=8
ban[1][2]=9
ban[2][2]=10
ban[3][2]=11
ban[0][3]=12
ban[1][3]=13
ban[2][3]=14
ban[3][3]=15
データの初期化
インスタンス変数の初期化はどこで行うべきか。
3つの方法が考えられます。
コンストラクタ内で行う
- インスタンス作成時に値が決まっているもの
- 値が変わらないもの
初期化を行うメソッドを別に用意する
- インスタンス作成時に値が決まっていないもの
- 値か変わるもの
- 初期化に手間のかかるもの
呼び出し側で初期化する
- 別途指定したいもの
ban[i][j]で上からi番目、左からj番目にどのピースがあるかを表します。
- i,jは0から数えます。
ban[2][1] = 3 は図の位置に3番のピースがあることを表します。
3
盤を表示する
配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。
メインメソッドとコンストラクタは前回までと同様に記述しなさい。
読み込む画像ファイルは game0.png を使いなさい。
33,34行目の ??? の部分に正しい式を記述しなさい。
1 import javax.swing.*;
2 import java.awt.*;
3
4 public class Game12 extends JPanel
5 {
6 int haba;
7 int yoko, tate;
8 String fname;
9 Image img;
10 int[][] ban;
11
12 public static void main(String[] args)
13 {
14 JFrame f;
15 Container cp;
16 Game12 p;
17
18 f = new JFrame();
19 f.setTitle("15game");
20 f.setVisible(true);
21 f.setSize(500, 500);
22 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
23 cp = f.getContentPane();
24 p = new Game12();
25 p.haba = 100;
26 p.yoko = 4;
27 p.tate = 4;
28 p.fname = "test.jpg";
29 p.shokika();
30 cp.add(p);
31 }
32
33 void shokika()
34 {
35 int x, y;
36
37 ImageIcon ii = new ImageIcon(fname);
38 img = ii.getImage();
39 ban = new int[yoko][tate];
40 for(y = 0; y < tate; y++)
41 for(x = 0; x < yoko; x++)
42 ban[x][y] = x + y * yoko;
43 }
44
45 public void paintComponent(Graphics g)
46 {
47 int dx, dy, sx, sy;
48
49 for(dy = 0; dy < tate; dy++)
50 for(dx = 0; dx < yoko; dx++)
51 {
52 sx = ban[dx][dy] % yoko;
53 sy = ban[dx][dy] / yoko;
54 g.drawImage(img,
55 dx*haba, dy*haba, (dx+1)*haba, (dy+1)*haba,
56 sx*haba, sy*haba, (sx+1)*haba, (sy+1)*haba,
57 this);
58 }
59 }
60 }
ここまでの実行例を示します。
