|
サイズ: 1922
コメント:
|
サイズ: 2072
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 23: | 行 23: |
| . [[attachment:game0.png]] | メインメソッドとコンストラクタは前回までと同様に記述しなさい。 読み込む画像ファイルは [[attachment:game0.png]] を使いなさい。 |
盤の表現
整数型の2次元配列 ban で盤面の状態を表すことにします。
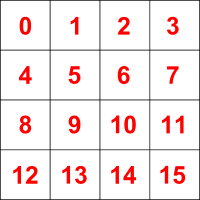
まず、各ピースに番号をつけます。
- 左上から0,1,2,...と図の順につけます。
- 右下が最後で15になります。

ban[i][j]で上からi番目、左からj番目にどのピースがあるかを表します。
- i,jは0から数えます。
ban[2][1] = 3 は図の位置に3番のピースがあることを表します。
3
盤を表示する
配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。
メインメソッドとコンストラクタは前回までと同様に記述しなさい。
読み込む画像ファイルは game0.png を使いなさい。
1 import javax.swing.*;
2 import java.awt.*;
3 import java.awt.event.*;
4
5 public class Game12 extends JPanel implements MouseListener
6 {
7 static final int pSize = 100;
8 static final int nx = 4;
9 static final int ny = 4;
10
11 Image img;
12 int mx = 0;
13 int my = 0;
14 int[][] ban= {{0,1,2,3}, {4,5,6,7}, {8,9,10,11}, {12,13,14,15}};
15
16 public static void main(String[] args)
17 {
18 ...
19 }
20
21 Game12()
22 {
23 ...
24 }
25
26 public void paintComponent(Graphics g)
27 {
28 int i, j, x, y;
29
30 for(i = 0; i < ny; i++)
31 for(j = 0; j < nx; j++)
32 {
33 x = ??? ;
34 y = ??? ;
35 g.drawImage(img,
36 i*pSize, j*pSize, (i+1)*pSize, (j+1)*pSize,
37 x*pSize, y*pSize, (x+1)*pSize, (y+1)*pSize,
38 this);
39 }
40 g.setColor(Color.orange);
41 g.drawRect(mx, my, pSize, pSize);
42 }
43
44 public void mousePressed(MouseEvent e)
45 {
46 mx = e.getX();
47 my = e.getY();
48 repaint();
49 }
50
51 public void mouseEntered(MouseEvent e) { }
52 public void mouseExited(MouseEvent e) { }
53 public void mouseReleased(MouseEvent e) { }
54 public void mouseClicked(MouseEvent e) { }
55 }
