|
サイズ: 1130
コメント:
|
サイズ: 4224
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
整数型の2次元配列 ban で盤面の状態を表すことにします。 多次元配列を使う場合には、何番目の添え字が何に対応するかをしっかり考えておくこと。 ban[x][y]で左からx番目、上からy番目を表すとすると、盤の大きさが4×4の場合 配列と位置の対応はこのようになります。 ||ban[0][0]||ban[1][0]||ban[2][0]||ban[3][0]|| ||ban[0][1]||ban[1][1]||ban[2][1]||ban[3][1]|| ||ban[0][2]||ban[1][2]||ban[2][2]||ban[3][2]|| ||ban[0][3]||ban[1][3]||ban[2][3]||ban[3][3]|| 各位置にどのピースが置かれているかを、この配列の要素の値で表します。 各ピースに番号をつけ、これを値として使うことにします。 . 番号は左上から0,1,2,...と図の順につけます。 . 右下が最後で15になります。 . {{attachment:game0s.png}} 16個のピースが図のとおりの位置にある場合、配列の各要素の値は次のようになります。 ||0||1||2||3|| ||4||5||6||7|| ||8||9||10||11|| ||12||13||14||15|| 値と配列を対応させた表を示します。 ||ban[0][0]は0||ban[1][0]は1||ban[2][0]は2||ban[3][0]は3|| ||ban[0][1]は4||ban[1][1]は5||ban[2][1]は6||ban[3][1]は7|| ||ban[0][2]は8||ban[1][2]は9||ban[2][2]は10||ban[3][2]は11|| ||ban[0][3]は12||ban[1][3]は13||ban[2][3]は14||ban[3][3]は15|| 後の課題でbanの内容をこのように初期化します。 ---- == データの初期化 == インスタンス変数の初期化はどこで行うべきでしょうか。 次の方法が考えられます。 1. コンストラクタ内で行う。 1. 初期化を行うメソッドを別に用意し、その中で行う。 1. 呼び出し側で行う。 いずれの方法をとるかは、つぎのことを考慮して決めます。 * インスタンス作成時に値が決まっているか * インスタンス使用中に値は変わるか * 初期化に手間がかかるか * 別途値を指定することがあるか ---- === 盤を表示する === 配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。 画像ファイルは [[attachment:game0.png]] を使います。 ダウンロードしてプログラムと同じ場所に保存しなさい。 使うインスタンス変数は次のとおりです。 * haba . 1つのピースの1辺の長さ * yoko . 盤は横何個のピースでできているか * tate . 盤は縦何個のピースでできているか * fname . 画像を読み込むファイル名 * img . 読み込んだ画像 * ban . 盤の状態 haba, yoko, tate, fname はメインメソッド内で値を指定しています。 この4つは途中で値が変わることはありません。 img, ban はメソッド shokika内で初期化を行います。 |
|
| 行 7: | 行 83: |
| import java.awt.event.*; | |
| 行 9: | 行 84: |
| public class Game12 extends JPanel implements MouseListener | public class Game12 extends JPanel |
| 行 11: | 行 86: |
| static final int pSize = 100; static final int nx = 4; static final int ny = 4; |
int haba; int yoko, tate; String fname; |
| 行 16: | 行 90: |
| int mx = 0; int my = 0; int ban[][]= {{0,1,2,3}, {4,5,6,7}, {8,9,10,11}, {12,13,14,15}}; |
int[][] ban; |
| 行 22: | 行 94: |
| ... | JFrame f; Container cp; Game12 p; f = new JFrame(); f.setTitle("15game"); f.setVisible(true); f.setSize(500, 500); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); cp = f.getContentPane(); p = new Game12(); p.haba = 100; p.yoko = 4; p.tate = 4; p.fname = "game0.png"; p.shokika(); cp.add(p); |
| 行 25: | 行 113: |
| Game12() | void shokika() |
| 行 27: | 行 115: |
| ... | int x, y; ImageIcon ii = new ImageIcon(fname); img = ii.getImage(); ban = new int[yoko][tate]; 初期化 |
| 行 32: | 行 125: |
| int i, j, x, y; | int dx, dy, sx, sy; |
| 行 34: | 行 127: |
| for(i = 0; i < ny; i++) for(j = 0; j < nx; j++) |
for(dy = 0; dy < tate; dy++) for(dx = 0; dx < yoko; dx++) |
| 行 37: | 行 130: |
| x = ??? ; y = ??? ; |
sx = 計算式; sy = 計算式; |
| 行 40: | 行 133: |
| i*pSize, j*pSize, (i+1)*pSize, (j+1)*pSize, x*pSize, y*pSize, (x+1)*pSize, (y+1)*pSize, |
dx*haba, dy*haba, (dx+1)*haba, (dy+1)*haba, sx*haba, sy*haba, (sx+1)*haba, (sy+1)*haba, |
| 行 44: | 行 137: |
| g.setColor(Color.orange); g.drawRect(mx, my, pSize, pSize); |
|
| 行 47: | 行 138: |
| public void mousePressed(MouseEvent e) { mx = e.getX(); my = e.getY(); repaint(); } public void mouseEntered(MouseEvent e) { } public void mouseExited(MouseEvent e) { } public void mouseReleased(MouseEvent e) { } public void mouseClicked(MouseEvent e) { } |
|
| 行 61: | 行 140: |
| ---- === 演習 === (1)banの値を ||0||1||2||3|| ||4||5||6||7|| ||8||9||10||11|| ||12||13||14||15|| に初期化する (2) |
盤の表現
整数型の2次元配列 ban で盤面の状態を表すことにします。
- 多次元配列を使う場合には、何番目の添え字が何に対応するかをしっかり考えておくこと。
ban[x][y]で左からx番目、上からy番目を表すとすると、盤の大きさが4×4の場合 配列と位置の対応はこのようになります。
ban[0][0]
ban[1][0]
ban[2][0]
ban[3][0]
ban[0][1]
ban[1][1]
ban[2][1]
ban[3][1]
ban[0][2]
ban[1][2]
ban[2][2]
ban[3][2]
ban[0][3]
ban[1][3]
ban[2][3]
ban[3][3]
各位置にどのピースが置かれているかを、この配列の要素の値で表します。
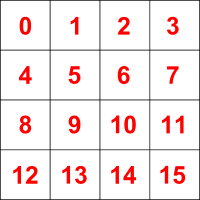
各ピースに番号をつけ、これを値として使うことにします。
- 番号は左上から0,1,2,...と図の順につけます。
- 右下が最後で15になります。

16個のピースが図のとおりの位置にある場合、配列の各要素の値は次のようになります。
0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
値と配列を対応させた表を示します。
ban[0][0]は0
ban[1][0]は1
ban[2][0]は2
ban[3][0]は3
ban[0][1]は4
ban[1][1]は5
ban[2][1]は6
ban[3][1]は7
ban[0][2]は8
ban[1][2]は9
ban[2][2]は10
ban[3][2]は11
ban[0][3]は12
ban[1][3]は13
ban[2][3]は14
ban[3][3]は15
後の課題でbanの内容をこのように初期化します。
データの初期化
インスタンス変数の初期化はどこで行うべきでしょうか。
次の方法が考えられます。
- コンストラクタ内で行う。
- 初期化を行うメソッドを別に用意し、その中で行う。
- 呼び出し側で行う。
いずれの方法をとるかは、つぎのことを考慮して決めます。
- インスタンス作成時に値が決まっているか
- インスタンス使用中に値は変わるか
- 初期化に手間がかかるか
- 別途値を指定することがあるか
盤を表示する
配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。
画像ファイルは game0.png を使います。 ダウンロードしてプログラムと同じ場所に保存しなさい。
使うインスタンス変数は次のとおりです。
- haba
- 1つのピースの1辺の長さ
- yoko
- 盤は横何個のピースでできているか
- tate
- 盤は縦何個のピースでできているか
- fname
- 画像を読み込むファイル名
- img
- 読み込んだ画像
- ban
- 盤の状態
haba, yoko, tate, fname はメインメソッド内で値を指定しています。 この4つは途中で値が変わることはありません。
img, ban はメソッド shokika内で初期化を行います。
1 import javax.swing.*;
2 import java.awt.*;
3
4 public class Game12 extends JPanel
5 {
6 int haba;
7 int yoko, tate;
8 String fname;
9 Image img;
10 int[][] ban;
11
12 public static void main(String[] args)
13 {
14 JFrame f;
15 Container cp;
16 Game12 p;
17
18 f = new JFrame();
19 f.setTitle("15game");
20 f.setVisible(true);
21 f.setSize(500, 500);
22 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
23 cp = f.getContentPane();
24 p = new Game12();
25 p.haba = 100;
26 p.yoko = 4;
27 p.tate = 4;
28 p.fname = "game0.png";
29 p.shokika();
30 cp.add(p);
31 }
32
33 void shokika()
34 {
35 int x, y;
36
37 ImageIcon ii = new ImageIcon(fname);
38 img = ii.getImage();
39 ban = new int[yoko][tate];
40 初期化
41 }
42
43 public void paintComponent(Graphics g)
44 {
45 int dx, dy, sx, sy;
46
47 for(dy = 0; dy < tate; dy++)
48 for(dx = 0; dx < yoko; dx++)
49 {
50 sx = 計算式;
51 sy = 計算式;
52 g.drawImage(img,
53 dx*haba, dy*haba, (dx+1)*haba, (dy+1)*haba,
54 sx*haba, sy*haba, (sx+1)*haba, (sy+1)*haba,
55 this);
56 }
57 }
58 }
演習
(1)banの値を
0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
に初期化する
(2)
