|
サイズ: 3569
コメント:
|
サイズ: 4517
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 102: | 行 102: |
| ページを変える処理の部分では * 本のページを指定する * 移った先のページの初期化をする の2つを行います。 . {{attachment:book43.png}} この処理はページを変えるときに'''1回だけ'''行うことに注意してください。 チクタクで動作させるのではありません。 他のスクリプトを1回だけ行うには ビューアの'''スクリプトの中'''にある 行いたいスクリプトをドラッグして配置します。 . {{attachment:book44.png}} ビューアの'''スクリプティングの中'''にある '''スクリプトを実行する'''のタイルを使ってもよい。 . {{attachment:book45.png}} '''スクリプトを実行する'''のタイルは 指定のスクリプトを1回実行させます。 '''スタートする'''のタイルは 指定のスクリプトをチクタクにします。 |
本を使った作品(2)
本を使った作品を作ります。
前回の内容
- 全体の構成を考える
- それぞれのページを作る
- ページ内のスクリプトを作る
今回の内容
- ページの進め方を考える
- ページを初期化するスクリプト
- ページを変えるスクリプト
次回の予定
- 全体の調整
- その他
ページの進め方を考える
前回、本全体の構成を考えたことと思います。
ここではページの進め方を考えます。
- 本のコントロールを使うのではなく 各ページに描かれているものを操作するなどの 方法でページを進めます。
どのページに進むかは、自由に指定できます。
1つのページから複数のページに進むことを考えてもよい。
いくつかの例をあげます。
例1
あるオブジェクトをクリックしたら、ページを進める。
最初のページでは(本を読む人にとって)この方法が分かりやすい。
例2(例1の応用)
どのオブジェクトをクリックするかにより、どのページに進むかが変わる。
何かの動作が完了してから、 あるオブジェクトをクリックするとページが進む。 動作が完了するまでは進めない。
例3
生き物が左端から右端まで移動し終わったら、ページを進める。
本を読むように自動的に進むページ
- 所要時間や動きを調整すると有効
例4
ジョイスティックなどを用いたゲーム的な場面をクリアしたときにページを進める。
その他
- 複数の条件を使ったり
- 例1~4を組みあわせて使う
のも面白いと思います。
ページを初期化するスクリプト
ページが変わったときは 初期化の作業が必要です。
たとえば次のような処理を行います。
- 主人公など動くものを指定の位置に移動する
- スクリプトをスタートする
- 変数の値を指定する
それぞれのページに初期化のスクリプトを
方法で作成します。
ボタンらしくない普通のオブジェクトのスクリプトとして作成してよい。
例
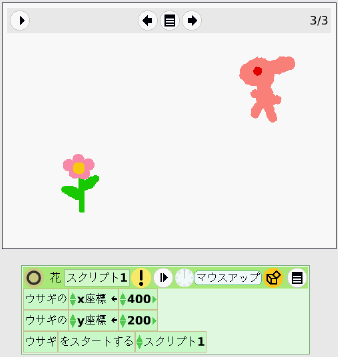
本の3ページ目の初期化スクリプトを 花のスクリプトとして作成した例です。
ページを変えるスクリプト
ページを変えるだけなら 本のページを指定するだけで済みますが 移った先のページの初期化も合わせて行うこと。
初期化を行わないと、何回も読むことができなくなります。
例1
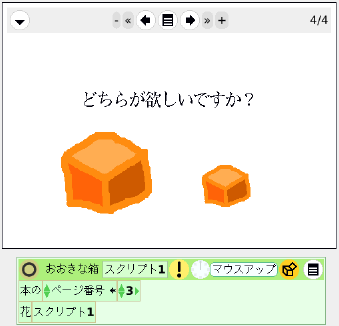
あるオブジェクトをクリックすると、別のページに移動する例です。
クリックするオブジェクトにより、異なるページに移動することもできます。
例2
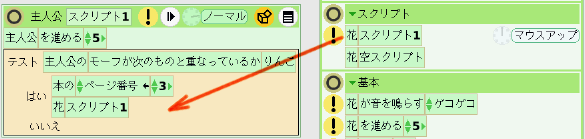
主人公が動いて、目的の場所(りんごのところ)に着いたら 別のページに移動する例です。
ページを変えるスクリプト作成上の注意
ページを変える処理の部分では
- 本のページを指定する
- 移った先のページの初期化をする
の2つを行います。
この処理はページを変えるときに1回だけ行うことに注意してください。
- チクタクで動作させるのではありません。
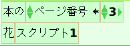
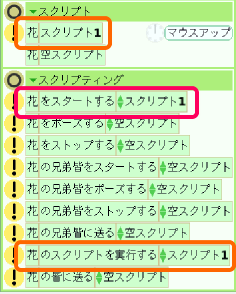
他のスクリプトを1回だけ行うには ビューアのスクリプトの中にある 行いたいスクリプトをドラッグして配置します。
ビューアのスクリプティングの中にある スクリプトを実行するのタイルを使ってもよい。
スクリプトを実行するのタイルは 指定のスクリプトを1回実行させます。
スタートするのタイルは 指定のスクリプトをチクタクにします。