|
サイズ: 580
コメント:
|
サイズ: 2826
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 21: | 行 21: |
| 前回、本全体の構成を考えたことと思います。 ここではページの進め方を考えます。 本のコントロールを使うのではなく 各ページに描かれているものを操作するなどの 方法でページを進めます。 どのページに進むかは、自由に指定できます。 1つのページから複数のページに進むことを考えてもよい。 いくつかの例をあげます。 ==== 例1 ==== ||<#cceeff>あるオブジェクトをクリックしたら、ページを進める。|| 最初のページでは(本を読む人にとって)この方法が分かりやすい。 ==== 例2(例1の応用) ==== ||<#cceeff>どのオブジェクトをクリックするかにより、どのページに進むかが変わる。|| 何かの動作が完了してから、 あるオブジェクトをクリックするとページが進む。 動作が完了するまでは進めない。 ==== 例3 ==== ||<#cceeff>生き物が左端から右端まで移動し終わったら、ページを進める。|| 本を読むように自動的に進むページ 所要時間や動きを調整すると有効 ==== 例4 ==== ||<#cceeff>ジョイスティックなどを用いたゲーム的な場面をクリアしたときにページを進める。|| その他 . 複数の条件を使ったり . 例1~4を組みあわせて使う のも面白いと思います。 |
|
| 行 25: | 行 64: |
| ページが変わったときは 初期化の作業が必要です。 たとえば次のような処理を行います。 * 主人公など動くものを指定の位置に移動する * スクリプトをスタートする * 変数の値を指定する それぞれのページに初期化のスクリプトを . [[etoys普通のオブジェクトをボタンとして使う|普通のオブジェクトをボタンとして使う]] 方法で作成します。 ボタンらしくない普通のオブジェクトのスクリプトとして作成してよい。 ==== 例 ==== 本の3ページ目の初期化スクリプトを 花のスクリプトとして作成した例です。 . {{attachment:book40.png}} |
本を使った作品(2)
本を使った作品を作ります。
前回の内容
- 全体の構成を考える
- それぞれのページを作る
- ページ内のスクリプトを作る
今回の内容
- ページの進め方を考える
- ページを初期化するスクリプト
- ページを変えるスクリプト
次回の予定
- 全体の調整
- その他
ページの進め方を考える
前回、本全体の構成を考えたことと思います。
ここではページの進め方を考えます。
- 本のコントロールを使うのではなく 各ページに描かれているものを操作するなどの 方法でページを進めます。
どのページに進むかは、自由に指定できます。
1つのページから複数のページに進むことを考えてもよい。
いくつかの例をあげます。
例1
あるオブジェクトをクリックしたら、ページを進める。
最初のページでは(本を読む人にとって)この方法が分かりやすい。
例2(例1の応用)
どのオブジェクトをクリックするかにより、どのページに進むかが変わる。
何かの動作が完了してから、 あるオブジェクトをクリックするとページが進む。 動作が完了するまでは進めない。
例3
生き物が左端から右端まで移動し終わったら、ページを進める。
本を読むように自動的に進むページ
- 所要時間や動きを調整すると有効
例4
ジョイスティックなどを用いたゲーム的な場面をクリアしたときにページを進める。
その他
- 複数の条件を使ったり
- 例1~4を組みあわせて使う
のも面白いと思います。
ページを初期化するスクリプト
ページが変わったときは 初期化の作業が必要です。
たとえば次のような処理を行います。
- 主人公など動くものを指定の位置に移動する
- スクリプトをスタートする
- 変数の値を指定する
それぞれのページに初期化のスクリプトを
方法で作成します。
ボタンらしくない普通のオブジェクトのスクリプトとして作成してよい。
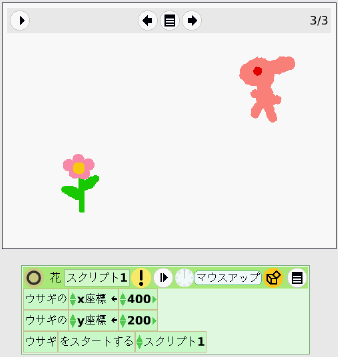
例
本の3ページ目の初期化スクリプトを 花のスクリプトとして作成した例です。