|
サイズ: 3211
コメント:
|
サイズ: 3418
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 6: | 行 6: |
この方法では、'''画面の端を超えて'''移動することができます。 画面から消えてしまうことがあるので、 回復方法を準備しておくこと。 |
|
| 行 9: | 行 13: |
| オブジェクトの属性を表す項目です。 | オブジェクトの'''属性'''を表す項目です。 |
| 行 41: | 行 45: |
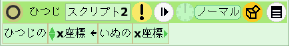
| ひつじのx座標に、いぬのx座標の値を代入するスクリプトです。 | ひつじのx座標に、いぬのx座標の値を'''代入'''するスクリプトです。 |
| 行 67: | 行 71: |
| 計算式をつかって属性値を増やす書き方はプログラミングでは しばしば使われます。 |
. '''計算式をつかって値を増やす書き方は、プログラミングではしばしば使われます。''' |
属性の値を使って動かす
進むや回すを使わないで動かすこともできます。
属性の値を修正することで動かします。
この方法では、画面の端を超えて移動することができます。 画面から消えてしまうことがあるので、 回復方法を準備しておくこと。
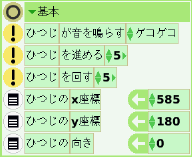
属性とその値
ビューアで間に  がある行は オブジェクトの属性を表す項目です。
がある行は オブジェクトの属性を表す項目です。
- 矢印の左側は属性名。
- 矢印の右側は属性の現在の値です。
この例では
ひつじの属性として、
- x座標
- y座標
- 向き
があり、
- x座標の値は 585
です。
オブジェクトを移動するとx座標、y座標の値が変わります。
x座標、y座標の値を指定するとオブジェクトが移動します。
位置を指定する
ビューアから  の部分から引き出すと 属性の値を指定するスクリプトを作ることができます。
の部分から引き出すと 属性の値を指定するスクリプトを作ることができます。
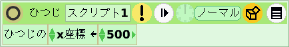
x座標を 500 に設定するスクリプトです。
これを(1回)実行すると、ひつじはx座標が500の位置に移動します。
etoysの座標はこのようになっています。

- 左下が原点(x=0,y=0)です。
- 右端のxの値、上端のyの値は画面サイズにより異なります。
他のオブジェクトの属性値を使って設定する
ひつじのx座標に、いぬのx座標の値を代入するスクリプトです。

- 実行すると、ひつじのx方向(横方向)の位置がいぬと同じになります。
- チクタクで動作させておき、いぬを動かしてみるとよくわかります。
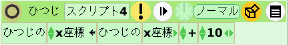
計算式を使って ひつじのx座標に、いぬのx座標の値に50を加えた値を代入するスクリプトです。

- 実行すると、ひつじのx方向(横方向)の位置がいぬより50だけ右になります。
自分の属性値を使って更新する
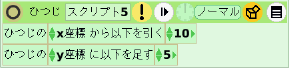
ほかのオブジェクトではなく、自分自身の属性値をつかって 上と同じことを記述したスクリプトです。
ひつじのx座標に、ひつじのx座標の値に10を加えた値を代入しています。
例えば
- ひつじのx座標が300のときこのスクリプトを1回実行すると、
- そのときのx座標の値300に10を加えた値が計算され
- 300+10 = 310
- 310がひつじのx座標の新しい値として代入されます。
この結果、 ひつじのx座標の値は310になり、ひつじは右に10だけ移動します。
計算式をつかって属性値を増やすことで移動できます。
計算式をつかって値を増やす書き方は、プログラミングではしばしば使われます。
etoysではこのような簡単な書き方もできます。
もちろんy方向の移動も可能です。
両方の移動を行えば斜めに進みます。