|
サイズ: 41
コメント:
|
サイズ: 1540
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 2: | 行 3: |
| 進むや回すを使わないで動かすこともできます。 属性の値を修正することで動かします。 ---- === 属性とその値 === ビューアで間に {{attachment:viewer12.png}} がある行は オブジェクトの属性を表す項目です。 . 矢印の左側は属性名。 . 矢印の右側は属性の現在の値です。 この例では . {{attachment:hituji00.png}} ひつじの属性として、 . x座標 . y座標 . 向き があり、 . x座標の値は 585 です。 オブジェクトを移動するとx座標、y座標の値が変わります。 x座標、y座標の値を指定するとオブジェクトが移動します。 ---- === 位置を指定する === ビューアから {{attachment:viewer12.png}} の部分から引き出すと 属性の値を指定するスクリプトを作ることができます。 x座標を 500 に設定するスクリプトです。 . {{attachment:hituji01.png}} これを(1回)実行すると、ひつじはx座標が500の位置に移動します。 etoysの座標はこのようになっています。 . {{attachment:zahyo02.png}} . 左下が原点(x=0,y=0)です。 . 右端のxの値、上端のyの値は画面サイズにより異なります。 ---- . {{attachment:hituji02.png}} . {{attachment:hituji03.png}} . {{attachment:hituji04.png}} . {{attachment:hituji05.png}} . {{attachment:hituji06.png}} . {{attachment:hituji07.png}} |
属性の値を使って動かす
進むや回すを使わないで動かすこともできます。
属性の値を修正することで動かします。
属性とその値
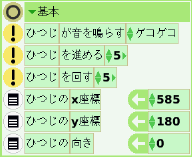
ビューアで間に  がある行は オブジェクトの属性を表す項目です。
がある行は オブジェクトの属性を表す項目です。
- 矢印の左側は属性名。
- 矢印の右側は属性の現在の値です。
この例では
ひつじの属性として、
- x座標
- y座標
- 向き
があり、
- x座標の値は 585
です。
オブジェクトを移動するとx座標、y座標の値が変わります。
x座標、y座標の値を指定するとオブジェクトが移動します。
位置を指定する
ビューアから  の部分から引き出すと 属性の値を指定するスクリプトを作ることができます。
の部分から引き出すと 属性の値を指定するスクリプトを作ることができます。
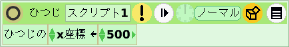
x座標を 500 に設定するスクリプトです。
これを(1回)実行すると、ひつじはx座標が500の位置に移動します。
etoysの座標はこのようになっています。

- 左下が原点(x=0,y=0)です。
- 右端のxの値、上端のyの値は画面サイズにより異なります。