|
サイズ: 4152
コメント:
|
← 2013-09-21 12:41:46時点のリビジョン10 ⇥
サイズ: 2821
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| == 着色と計算 == | == 着色の練習 == |
| 行 4: | 行 4: |
| 計算により画像を作成します。これをレンダリングといいます。 そのために、次の情報を設定します。 * それぞれの部品の色、質感 * カメラアングル * 光の当たりぐあい |
次の作業を行います * 背景色の指定 * 色や質感の作成と指定 |
| 行 10: | 行 8: |
| === テクスチャの作成 === | ---- === 背景色 === |
| 行 12: | 行 11: |
| 物体表面の輝き、つや、ざらつき、模様などの違いのことを質感といいます。 質感は鏡面反射、拡散反射などの数値データで表わします。 |
「シーン」メニューより「環境...」を選びます。 |
| 行 15: | 行 13: |
| 色・質感を指定するにはテクスチャを使います。 | {{attachment:haikei.jpg}} |
| 行 17: | 行 15: |
| 部品を選択すると、画面右のやや下あたりにプロパティが表示されます。 この中の'''テクスチャ'''の項目でクリックし'''新規テクスチャ'''を選びます。 |
中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。 |
| 行 20: | 行 17: |
| {{attachment:texture.png}} | ---- === 色 === |
| 行 22: | 行 20: |
| テクスチャのタイプを指定するためのウインドウが開きます。 {{attachment:texture2.jpg}} . 名前を入力します。 . タイプはUniformのままで良い。 . 「OK」をクリックします。 テクスチャを指定するためのウインドウが開きます。 {{attachment:texture3.jpg}} 矢印で示した3つの項目だけを修正します。今回は他の項目はそのままにしておくこと。 '''反射率'''と'''光沢'''の値を変えて、表示される球の光り具合を調整しましょう。 '''色'''は拡散反射色で指定します。 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。 === 色 === |
色の調整はこのようなウインドウで行います。 {{attachment:color.png}} |
| 行 53: | 行 34: |
| 色の作成はHSV、RGBなどのうち使いやすいものを選んでから行ってください。 {{attachment:color.jpg}} |
色の作成はカラーモデルから使いやすいものを選んでから行ってください。 |
| 行 57: | 行 38: |
| === カメラアングル === | ---- === テクスチャの作成 === |
| 行 59: | 行 41: |
| 4つのビューのうち右下のものがカメラビューです。 | 物体表面の輝き、つや、ざらつき、模様などの違いのことを質感といいます。 質感は鏡面反射、拡散反射などの数値データで表わします。 |
| 行 61: | 行 44: |
| カメラを動かすのではなく、このビューでの見え方を次の方法で調整します。 | 色・質感を指定するにはテクスチャを使います。 |
| 行 63: | 行 46: |
| . 右ドラッグで移動 . 中ドラッグで回転 . スクロールでズーム |
部品を選択すると、画面右のやや下あたりにプロパティが表示されます。 この中の'''テクスチャ'''の項目でクリックし'''Uniformの新規テクスチャ'''を選びます。 |
| 行 67: | 行 49: |
| === ライト === | {{attachment:texture.png}} |
| 行 69: | 行 51: |
| 最初から配置されているライトは平行光線です。 平行光線の向きを調整するには、これを回転することで行います。 |
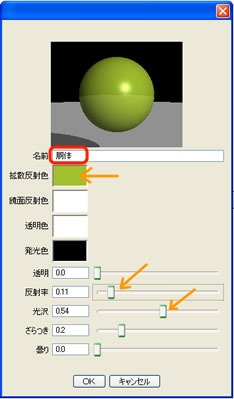
テクスチャを作成するためのウインドウが開きます。 {{attachment:texture3.jpg}} 丸印で示した箇所に、このテクスチャにつける名前を入力します。 |
| 行 72: | 行 55: |
| === 背景色 === | 値は矢印で示した3つの項目だけを修正します。今回は他の項目はそのままにしておくこと。 |
| 行 74: | 行 57: |
| 「シーン」メニューより「環境...」を選びます。 | '''反射率'''と'''光沢'''の値を変えて、表示される球の光り具合を調整しましょう。 |
| 行 76: | 行 59: |
| {{attachment:haikei.jpg}} | '''色'''は拡散反射色で指定します。 |
| 行 78: | 行 61: |
| 中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。 | 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 |
| 行 80: | 行 63: |
| === レンダリング === | 3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。 |
| 行 82: | 行 65: |
| 「シーン」メニューより「レンダー...」を選びます。 いちばん下にあるOKをクリックすると、計算により画像が作られます。 {{attachment:render.jpg}} 仮計算のときはパラメータは標準のままでよいでしょう。 完成時は、横、縦のサイズを指定し、アンチエイリアスを中間(または最大)にしてからレンダーします。 {{attachment:render2.png}} 計算が行われ、このように画像が生成されます。 画像の保存は、このウインドウ内にある「保存」ボタンをクリックして行います。 === 演習 === 先に作成した動物に着色し、レンダリングしましょう。 データの保存と画像の保存の両方を行うこと。 |
---- === テクスチャの使用 === 作成したテクスチャは プロパティのテクスチャの項目をクリックすると表示され 選択するだけで他の部品にも使用できます。 |
着色の練習
次の作業を行います
- 背景色の指定
- 色や質感の作成と指定
背景色
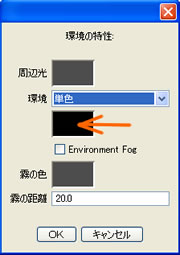
「シーン」メニューより「環境...」を選びます。
中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。
色
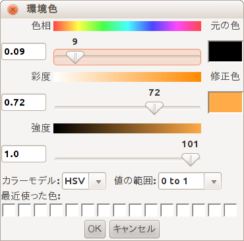
色の調整はこのようなウインドウで行います。
色を表わす方法は利用する目的により何種類かあります。
H・L・S
色相・明度・彩度
H・S・V
色相・彩度・強度(混色量)
C・M・Y・K
色の3原色、絵の具の混色、プリンタインクは黒を加えて4色
R・G・B
光の3原色、コンピュータ上では各色256段階
- 絵の具の混色と光の混色の違いに注意しましょう。
- 絵の具の混色は色を増やすごとに濃く(暗く)なります。
- 光の混色は色を増やすごとに明るくなります。
色の作成はカラーモデルから使いやすいものを選んでから行ってください。
好みの色ができたら「OK」をクリックします。
テクスチャの作成
物体表面の輝き、つや、ざらつき、模様などの違いのことを質感といいます。 質感は鏡面反射、拡散反射などの数値データで表わします。
色・質感を指定するにはテクスチャを使います。
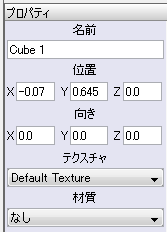
- 部品を選択すると、画面右のやや下あたりにプロパティが表示されます。
この中のテクスチャの項目でクリックしUniformの新規テクスチャを選びます。
反射率と光沢の値を変えて、表示される球の光り具合を調整しましょう。
色は拡散反射色で指定します。 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。
テクスチャの使用
作成したテクスチャは プロパティのテクスチャの項目をクリックすると表示され 選択するだけで他の部品にも使用できます。