|
サイズ: 4558
コメント:
|
サイズ: 4110
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 40: | 行 40: |
| 色の作成はHSV、RGBなどのうち使いやすいものを選んでから行ってください。 他の項目は変更しないでください。 好みの色ができたら「OK」をクリックします。 色の作成はHSVモデルで 1)彩度と強度を左図のようにし、 2)色相を決めてから、 3)彩度で鮮やかさを、強度で明るさを調整するとよい。 {{attachment:color.jpg}} |
|
| 行 57: | 行 43: |
| 絵の具の混色と光の混色の違いに注意しましょう。 絵の具の混色は色を増やすごとに濃く(暗く)なります。 光の混色は色を増やすごとに明るくなります。 H・L・S 色相・明度・彩度 H・S・V 色相・彩度・強度(混色量) C・M・Y・K |
||H・L・S||色相・明度・彩度|| ||H・S・V||色相・彩度・強度(混色量)|| ||C・M・Y・K||色の3原色、絵の具の混色、プリンタインクは黒を加えて4色|| ||R・G・B||光の3原色、コンピュータ上では各色256段階|| |
| 行 64: | 行 48: |
| 色の3原色、絵の具の混色、プリンタインクは黒を加えて4色 R・G・B |
. 絵の具の混色と光の混色の違いに注意しましょう。 . 絵の具の混色は色を増やすごとに濃く(暗く)なります。 . 光の混色は色を増やすごとに明るくなります。 |
| 行 67: | 行 52: |
| 光の3原色、コンピュータ上では各色256段階 | 色の作成はHSV、RGBなどのうち使いやすいものを選んでから行ってください。 {{attachment:color.jpg}} 好みの色ができたら「OK」をクリックします。 |
| 行 69: | 行 56: |
| === カメラ === | === カメラアングル === |
| 行 72: | 行 59: |
| このビューでの見え方を調整します。 | |
| 行 74: | 行 60: |
| 右ドラッグで移動、 中ドラッグで回転、 Ctrl+右ドラッグ でズームです。 |
カメラを動かすのではなく、このビューでの見え方を次の方法で調整します。 |
| 行 78: | 行 62: |
| ===ライト === | . 右ドラッグで移動 . 中ドラッグで回転 . スクロールでズーム |
| 行 80: | 行 66: |
| カメラの方向と45度以内に置きます。 真正面よりすこしずらす方がよい。 |
=== ライト === |
| 行 83: | 行 68: |
| 正面、上、左のビューをズームアウトし、ライトを選択して移動します。 点光源1~2個で調整します。 |
最初から配置されているライトは平行光線です。 平行光線の向きを調整するには、これを回転することで行います。 |
| 行 86: | 行 71: |
| === 背景 === | === 背景色 === |
| 行 90: | 行 75: |
| {{attachment:haikei.jpg}} | {{attachment:haikei.jpg}} |
| 行 92: | 行 77: |
| 中央部にある何も書いてない四角をクリックします。 バックの色を作成します。 できたらOKをクリック。 |
中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。 |
| 行 106: | 行 87: |
| 仮計算のときは左図のパラメータのままでよいでしょう。 | 仮計算のときはパラメータは標準のままでよいでしょう。 |
| 行 108: | 行 89: |
| 完成時は、横、縦のサイズを指定し、アンチエイリアスを中間にしてからレンダーします。 | 完成時は、横、縦のサイズを指定し、アンチエイリアスを中間(または最大)にしてからレンダーします。 |
| 行 110: | 行 91: |
| 画像の保存は、計算終了時に表示される「保存」ボタンをクリックして行います。 {{attachment:render2.png}} 保存時のファイル形式にはJPEGを選び、画質を90以上にしてOKを押します。 その後ファイル名を指定して保存します。 ファイル名の拡張子は .jpg です。 |
{{attachment:render2.png}} 計算が行われ、このように画像が生成されます。 画像の保存は、このウインドウ内にある「保存」ボタンをクリックして行います。 |
| 行 118: | 行 98: |
| 先に作成した動物に着色し、作品にしましょう。 データの保存と画像の保存、どちらも忘れないように。 |
先に作成した動物に着色し、レンダリングしましょう。 データの保存と画像の保存の両方を行うこと。 |
着色と計算
計算により画像を作成します。これをレンダリングといいます。 そのために、次の情報を設定します。
- それぞれの部品の色、質感
- カメラアングル
- 光の当たりぐあい
テクスチャの作成
物体表面の輝き、つや、ざらつき、模様などの違いのことを質感といいます。 質感は鏡面反射、拡散反射などの数値データで表わします。
色・質感を指定するにはテクスチャを使います。
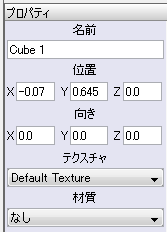
- 部品を選択すると、画面右のやや下あたりにプロパティが表示されます。
この中のテクスチャの項目でクリックし新規テクスチャを選びます。
- 名前を入力します。
- タイプはUniformのままで良い。
- 「OK」をクリックします。 テクスチャを指定するためのウインドウが開きます。
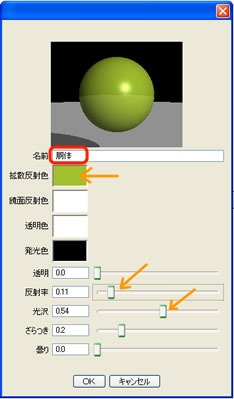
反射率と光沢の値を変えて、表示される球の光り具合を調整しましょう。
色は拡散反射色で指定します。 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。
色
色を表わす方法は利用する目的により何種類かあります。
H・L・S
色相・明度・彩度
H・S・V
色相・彩度・強度(混色量)
C・M・Y・K
色の3原色、絵の具の混色、プリンタインクは黒を加えて4色
R・G・B
光の3原色、コンピュータ上では各色256段階
- 絵の具の混色と光の混色の違いに注意しましょう。
- 絵の具の混色は色を増やすごとに濃く(暗く)なります。
- 光の混色は色を増やすごとに明るくなります。
色の作成はHSV、RGBなどのうち使いやすいものを選んでから行ってください。
好みの色ができたら「OK」をクリックします。
カメラアングル
4つのビューのうち右下のものがカメラビューです。
カメラを動かすのではなく、このビューでの見え方を次の方法で調整します。
- 右ドラッグで移動
- 中ドラッグで回転
- スクロールでズーム
ライト
最初から配置されているライトは平行光線です。 平行光線の向きを調整するには、これを回転することで行います。
背景色
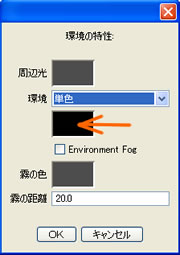
「シーン」メニューより「環境...」を選びます。
中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。
レンダリング
「シーン」メニューより「レンダー...」を選びます。
いちばん下にあるOKをクリックすると、計算により画像が作られます。
仮計算のときはパラメータは標準のままでよいでしょう。
完成時は、横、縦のサイズを指定し、アンチエイリアスを中間(または最大)にしてからレンダーします。
計算が行われ、このように画像が生成されます。 画像の保存は、このウインドウ内にある「保存」ボタンをクリックして行います。
演習
先に作成した動物に着色し、レンダリングしましょう。 データの保存と画像の保存の両方を行うこと。