|
サイズ: 4143
コメント:
|
サイズ: 2736
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == 着色と計算 == | ## page was renamed from 着色と計算 == 着色の練習 == |
| 行 3: | 行 4: |
| 計算により画像を作成します。これをレンダリングといいます。 そのために、次の情報を設定します。 * それぞれの部品の色、質感 * カメラアングル * 光の当たりぐあい |
次の作業を行います * 背景色の指定 * 色や質感の作成と指定 |
| 行 9: | 行 8: |
| ---- === 背景色 === 「シーン」メニューより「環境...」を選びます。 {{attachment:haikei.jpg}} 中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。 ---- === 色 === 色の調整はこのようなウインドウで行います。 {{attachment:color.png}} 色を表わす方法は利用する目的により何種類かあります。 ||H・L・S||色相・明度・彩度|| ||H・S・V||色相・彩度・強度(混色量)|| ||C・M・Y・K||色の3原色、絵の具の混色、プリンタインクは黒を加えて4色|| ||R・G・B||光の3原色、コンピュータ上では各色256段階|| . 絵の具の混色と光の混色の違いに注意しましょう。 . 絵の具の混色は色を増やすごとに濃く(暗く)なります。 . 光の混色は色を増やすごとに明るくなります。 色の作成はカラーモデルから使いやすいものを選んでから行ってください。 好みの色ができたら「OK」をクリックします。 ---- |
|
| 行 27: | 行 57: |
| テクスチャを指定するためのウインドウが開きます。 | |
| 行 28: | 行 59: |
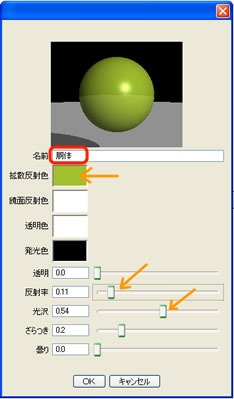
| 拡散反射色の右の四角の中をクリックします。 | 矢印で示した3つの項目だけを修正します。今回は他の項目はそのままにしておくこと。 |
| 行 30: | 行 61: |
| 色を指定するためのウインドウが開きます。 色の作成はHSV、RGBなどのうち使いやすいものを選んでから行ってください。 |
'''反射率'''と'''光沢'''の値を変えて、表示される球の光り具合を調整しましょう。 |
| 行 33: | 行 63: |
| 反射率と光沢の数値を変えて、表示される球の光り具合をみてみましょう。 | '''色'''は拡散反射色で指定します。 |
| 行 35: | 行 65: |
| 他の項目は変更しないでください。 | 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 |
| 行 37: | 行 67: |
| 好みの色ができたら「OK」をクリックします。 色の作成はHSVモデルで 1)彩度と強度を左図のようにし、 2)色相を決めてから、 3)彩度で鮮やかさを、強度で明るさを調整するとよい。 {{attachment:color.jpg}} 色を表わす方法は利用する目的により何種類かあります。 絵の具の混色と光の混色の違いに注意しましょう。 絵の具の混色は色を増やすごとに濃く(暗く)なります。 光の混色は色を増やすごとに明るくなります。 H・L・S 色相・明度・彩度 H・S・V 色相・彩度・強度(混色量) C・M・Y・K 色の3原色、絵の具の混色、プリンタインクは黒を加えて4色 R・G・B 光の3原色、コンピュータ上では各色256段階 === カメラ === 4つのビューのうち右下のものがカメラビューです。 このビューでの見え方を調整します。 右ドラッグで移動、 中ドラッグで回転、 Ctrl+右ドラッグ でズームです。 ===ライト === カメラの方向と45度以内に置きます。 真正面よりすこしずらす方がよい。 正面、上、左のビューをズームアウトし、ライトを選択して移動します。 点光源1~2個で調整します。 === 背景 === 「シーン」メニューより「環境...」を選びます。 {{attachment:haikei.jpg}} 中央部にある何も書いてない四角をクリックします。 バックの色を作成します。 できたらOKをクリック。 === レンダリング === 「シーン」メニューより「レンダー...」を選びます。 いちばん下にあるOKをクリックすると、計算により画像が作られます。 {{attachment:render.jpg}} 仮計算のときは左図のパラメータのままでよいでしょう。 完成時は、横、縦のサイズを指定し、アンチエイリアスを中間にしてからレンダーします。 画像の保存は、計算終了時に表示される「保存」ボタンをクリックして行います。 保存時のファイル形式にはJPEGを選び、画質を90以上にしてOKを押します。 その後ファイル名を指定して保存します。 ファイル名の拡張子は .jpg です。 === 演習 === 先に作成した動物に着色し、作品にしましょう。 データの保存と画像の保存、どちらも忘れないように。 |
3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。 |
着色の練習
次の作業を行います
- 背景色の指定
- 色や質感の作成と指定
背景色
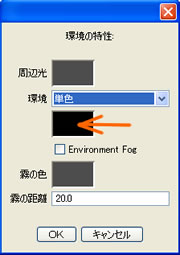
「シーン」メニューより「環境...」を選びます。
中央部にある何も書いてない四角をクリックし、現れたウインドウで色を調整します。
色
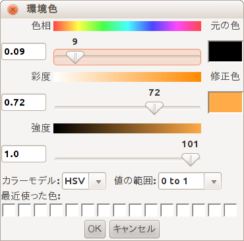
色の調整はこのようなウインドウで行います。
色を表わす方法は利用する目的により何種類かあります。
H・L・S
色相・明度・彩度
H・S・V
色相・彩度・強度(混色量)
C・M・Y・K
色の3原色、絵の具の混色、プリンタインクは黒を加えて4色
R・G・B
光の3原色、コンピュータ上では各色256段階
- 絵の具の混色と光の混色の違いに注意しましょう。
- 絵の具の混色は色を増やすごとに濃く(暗く)なります。
- 光の混色は色を増やすごとに明るくなります。
色の作成はカラーモデルから使いやすいものを選んでから行ってください。
好みの色ができたら「OK」をクリックします。
テクスチャの作成
物体表面の輝き、つや、ざらつき、模様などの違いのことを質感といいます。 質感は鏡面反射、拡散反射などの数値データで表わします。
色・質感を指定するにはテクスチャを使います。
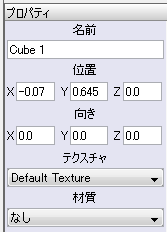
- 部品を選択すると、画面右のやや下あたりにプロパティが表示されます。
この中のテクスチャの項目でクリックし新規テクスチャを選びます。
- 名前を入力します。
- タイプはUniformのままで良い。
- 「OK」をクリックします。 テクスチャを指定するためのウインドウが開きます。
反射率と光沢の値を変えて、表示される球の光り具合を調整しましょう。
色は拡散反射色で指定します。 拡散反射色の右の四角の中をクリックすると、色を作成するためのウインドウが開きます。 3つの項目の調整が終わったら、OKをクリックしてウインドウを閉じます。