|
サイズ: 1828
コメント:
|
サイズ: 1965
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| 木目模様をつけた例を示します。 模様の大きさと向きを調整してあります。 {{attachment:moyou12.jpg}} |
模様
木目模様をつけた例を示します。 模様の大きさと向きを調整してあります。
模様を作る
Procedual 3Dを使うと、場所により色が異なるテクスチャを作ることができます。 例えば、木目模様は2つの色が同心円上に互い違いに並んでいます。
模様を作るには「ブレンド」ブロックを使います。
- 「追加」→「色彩関数」→「ブレンド」
で作成します。
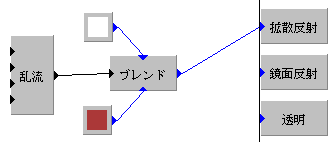
ブレンドブロックの▲を見ると
- 右にある出力は色
- 上下にある入力は色
- 左にある入力は数値
であることがわかります。
次のようにつないでみてください。 左の数値入力につなぐのは
- 「追加」→「パターン」
の中から(画像以外を)選んでください。 例では「乱流」を使っています。
「ブレンド」ブロックは、左からの数値入力が0のとき上側の色、1のとき下側の色、中間の値のときは中間の色を出力します。
「パターン」にあるブロックは、x, y, z の座標の値を入力として、0~1の間の数値を出力する関数になっています。
- パターンによっては出力がいくつもありますが、1つを選んで使います。
- いろいろなパターンを試してみましょう。
ブレンドブロックに上下から入力する色は、似た色で濃いものと薄いものを使うのが普通です。
ブレンドしたものをさらにブレンドすることもできます。
ブレンドの代わりにグラデーションを使う方法もあります。
パターンの入力に式を与えて、模様の大きさなどを調整することができます。 これは別のページで説明しています。