模様の大きさと向きを調整する方法を2通り、模様のページで解説しました。
ここではテクスチャ作成時に指定する方法を、もう1つ紹介します。
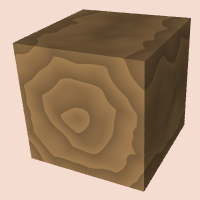
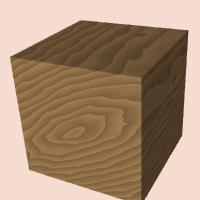
木目の模様を作りました。

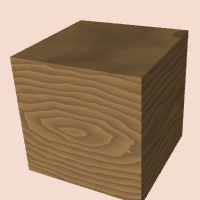
大きさや向きはそのままで立方体に指定するとこのようになります。


おなじ基本形状でも作成の仕方によってローカル座標が異なるようです。
正面のビューで作成したものが、全体の座標系と同じになっています。
以下ではこれを用いて説明します。
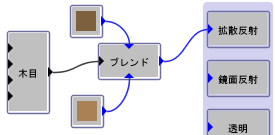
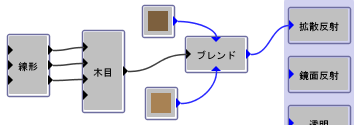
木目にも入力があり、上から順にX,Y,Z,Noiseです。
線形ブロックを追加し、このようにつなぎます。
線形ブロックは追加メニューの変換の中にあります。

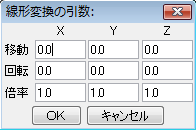
線形ブロックをダブルクリックすると、パラメータを指定するウインドウが開きます。
この数値を指定することで、模様の大きさ、位置、向きを調整できます。

模様の大きさを調整するには倍率の数値を変更します。
数値は模様1単位の大きさに対応するX,Y,Zの値です。
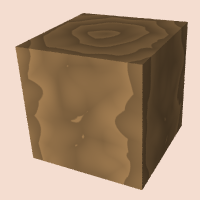
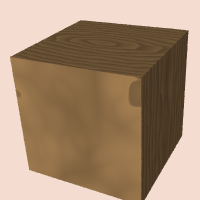
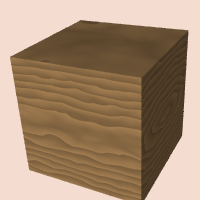
大きさに X:1.0 Y:3.0 Z:1.0 を指定した例を示します。

模様の向きを調整するには回転の数値を変更します。
値は角度(度)です。指定の軸で回転します。
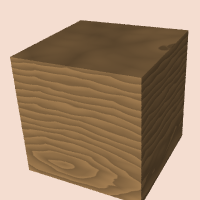
大きさに X:1.0 Y:3.0 Z:1.0 の指定に加えて回転を行った例です。



模様の位置を調整するには移動の数値を変更します。
大きさに X:1.0 Y:3.0 Z:1.0 を、 移動を X:0.2 Y:0.5 Z:0.0 と指定した例を示します。 回転は0のままです。

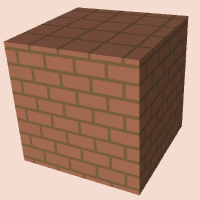
レンガ模様の場合
なにも指定しないで立方体に指定するとこのようになります。

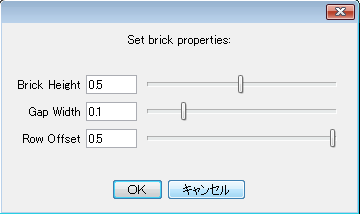
レンガにはパラメータが指定できます。 レンガブロックをダブルクリックするとこのようなウインドウが開きます。