|
サイズ: 3858
コメント:
|
サイズ: 3873
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 30: | 行 30: |
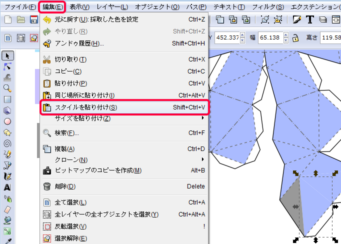
| . 属性のコピーはキーボードから ctrl+alt+V でできる。 | . スタイルを貼り付けはキーボードから '''ctrl+alt+V''' でできる。 |
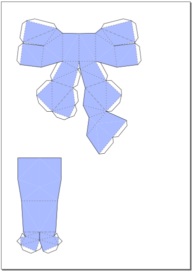
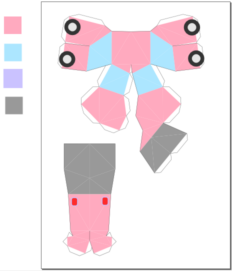
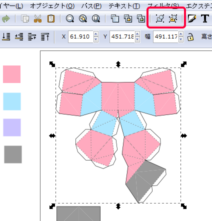
展開図の編集
この形状を展開しました。
Inkscapeで展開図を開いたところです。
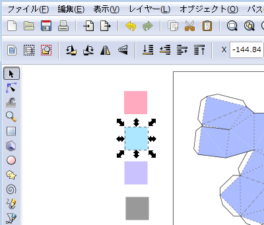
色見本の用意
着色を行う前に、使う色見本を作っておくと作業が行いやすい。
- 長方形で描く
- 塗りの色を調整する
線の色はなしにしておく
余分に作っておいてもよい。
おおまかな着色
展開図では各面の三角形は同じ色で塗られています。 塗られている色の修正は、 次のA,Bのいずれかの方法で行います。
方法A
- 色を変更したい三角形を選んだ状態で、スポイトを使って、色見本から色を選びます。
方法B
色見本を選んで編集メニューのコピーを行った後
色を指定したい三角形を選んで編集メニューのスタイルを貼り付けを行う

同じ色を続けて指定するときは方法Bが楽です。
- 色見本を選んでコピーを行なうのははじめの1回でよい。
スタイルを貼り付けはキーボードから ctrl+alt+V でできる。
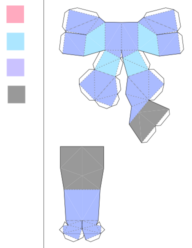
箇所の少ないものから行う
指定箇所の少ないものから行うと良い。
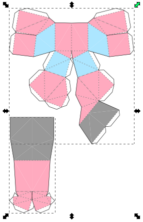
窓と底だけ色を指定しました。
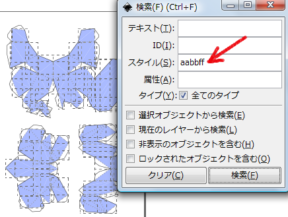
まとめて選択して着色
同じ色のところを選ぶ機能があります。 残りの部分は これを使ってまとめて選択した後、上の方法で色を指定します。
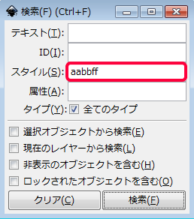
編集メニューから検索を選ぶとこのような表示がされます。
スタイルのところに色コード(aabbff)を入力して 検索すると、元の色のままの三角形がすべて選択できます。
グループ化
部品ごとにグループ化を行います。
- 1つの部品となる範囲を選んで、グループ化します。
- 選択オブジェクトをグループ化のボタンを使います。
- グループ化されると表示が変わります。
- グループ化前は選択状態を表す点線がたくさん表示されている
- グループ化後は全体で1つの表示になる

描き加える
細かな部分などは基本図形やペンツールで描いて、配置します。
配置できたら、再度グループ化しておきます。
拡大縮小
拡大縮小するときはの注意
- 全体を選んでします
- 縦横の比率を固定するために ctrl キーを押したままで行います

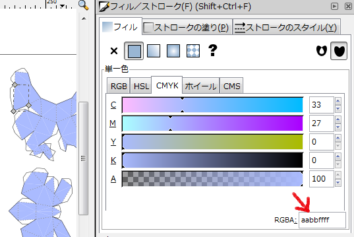
検索の機能
色コードで検索する
- 検索したい色で着色されている部品の1つを選びます。
- フィル/ストロークを表示させ、選択した部品の色情報を調べます。
- 矢印の部分に rrggbbaa の8桁の16進数が表示されます。
- この8桁のうちはじめの6桁 rrggbb を覚えておきます。
- 編集メニューから検索を選びます。
- スタイルの項目に、上で確認したrrggbb の6桁を入力して検索します。
選択オブジェクトを検索にチェックを入れると、 選択した部分の中だけを検索できます。
塗りだけでなく、線の色も同様に検索できます。
展開図の元の色
面(三角形)は色 aabbff です。
切り取り線(端の線)は色 000000 です。
折り線(破線)は色 666666 です。