|
サイズ: 2681
コメント:
|
サイズ: 3858
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 17: | 行 17: |
| 塗られている色の修正は、 次のA,Bのいずれかの方法で行います。 |
|
| 行 18: | 行 20: |
| 色を変更したい三角形を選んだ状態で、 スポイトを使って、色見本から色を選びます。 |
'''方法A''' . 色を変更したい三角形を選んだ状態で、スポイトを使って、色見本から色を選びます。 |
| 行 21: | 行 23: |
| 同じ色を続けて指定するときは 1. 色見本を選んでコピーを行った後 1. 色を指定したい三角形を選んで属性をコピーを行う 方法でできます。 このとき |
'''方法B''' 1. 色見本を選んで編集メニューの'''コピー'''を行った後 1. 色を指定したい三角形を選んで編集メニューの'''スタイルを貼り付け'''を行う . {{attachment:car43.png}} 同じ色を続けて指定するときは'''方法B'''が楽です。 |
| 行 29: | 行 32: |
| . {{attachment:car43.png}} | ==== 箇所の少ないものから行う ==== 指定箇所の少ないものから行うと良い。 窓と底だけ色を指定しました。 |
| 行 31: | 行 37: |
==== まとめて選択して着色 ==== 同じ色のところを選ぶ機能があります。 残りの部分は これを使ってまとめて選択した後、上の方法で色を指定します。 編集メニューから検索を選ぶとこのような表示がされます。 スタイルのところに色コード('''aabbff''')を入力して 検索すると、元の色のままの三角形がすべて選択できます。 |
|
| 行 32: | 行 48: |
| . {{attachment:car46.png}} . {{attachment:car47.png}} . {{attachment:car48.png}} 2)全体を選んで拡大縮小します。 . 縦横の比率を固定するために ctrl キーを押したままで行います。 . {{attachment:inkscape3.png}} 3)部品ごとにグループ化を行います。 |
---- === グループ化 === 部品ごとにグループ化を行います。 |
| 行 41: | 行 53: |
| . {{attachment:inkscape4.png}} . グループ化されるとこのような表示に変わります。 . {{attachment:inkscape5.png}} 4)部品を配置します。 . 回転や移動を行ってうまく配置します。 . {{attachment:inkscape6.png}} |
. グループ化されると表示が変わります。 . グループ化前は選択状態を表す点線がたくさん表示されている . グループ化後は全体で1つの表示になる . {{attachment:car48.png}} |
| 行 48: | 行 58: |
| すでに着色されている色をまとめて修正するための手順 . 色を修正したい部品の1つを選びます。 . フィル/ストロークを表示させ、選択した部品の色情報を調べます。 . 矢印の部分に rrggbbaa の8桁の16進数が表示されます。このうち rrggbb の6桁を使います。 . {{attachment:inkscape7.png}} . 編集メニューから検索を選び、上で確認したrrggbb の6桁を入力して検索します。 . {{attachment:inkscape8.png}} . 同じ色の部品がすべて選択できるので、この状態で色を指定します。 |
=== 描き加える === 細かな部分などは基本図形やペンツールで描いて、配置します。 配置できたら、再度グループ化しておきます。 . {{attachment:car47.png}} |
| 行 57: | 行 64: |
| あとは自由に描き加えましょう。 | === 拡大縮小 === 拡大縮小するときはの注意 * 全体を選んでします * 縦横の比率を固定するために ctrl キーを押したままで行います |
| 行 59: | 行 69: |
| 方法はグラフィックスの授業のページを参照してください。 | . {{attachment:car46.png}} ---- === 検索の機能 === 色コードで検索する 1. 検索したい色で着色されている部品の1つを選びます。 1. フィル/ストロークを表示させ、選択した部品の色情報を調べます。 . {{attachment:inkscape7.png}} 1. 矢印の部分に rrggbbaa の8桁の16進数が表示されます。 1. この8桁のうちはじめの6桁 rrggbb を覚えておきます。 1. 編集メニューから検索を選びます。 1. スタイルの項目に、上で確認したrrggbb の6桁を入力して検索します。 . {{attachment:inkscape8.png}} '''選択オブジェクトを検索'''にチェックを入れると、 選択した部分の中だけを検索できます。 塗りだけでなく、線の色も同様に検索できます。 ==== 展開図の元の色 ==== 面(三角形)は色 '''aabbff''' です。 切り取り線(端の線)は色 '''000000''' です。 折り線(破線)は色 '''666666''' です。 |
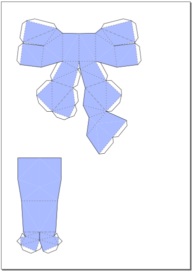
展開図の編集
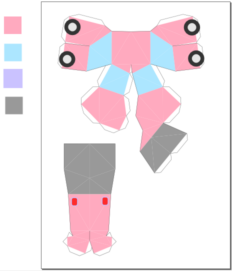
この形状を展開しました。
Inkscapeで展開図を開いたところです。
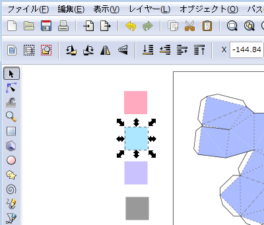
色見本の用意
着色を行う前に、使う色見本を作っておくと作業が行いやすい。
- 長方形で描く
- 塗りの色を調整する
線の色はなしにしておく
余分に作っておいてもよい。
おおまかな着色
展開図では各面の三角形は同じ色で塗られています。 塗られている色の修正は、 次のA,Bのいずれかの方法で行います。
方法A
- 色を変更したい三角形を選んだ状態で、スポイトを使って、色見本から色を選びます。
方法B
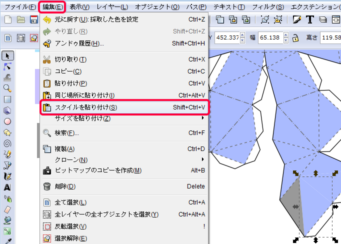
色見本を選んで編集メニューのコピーを行った後
色を指定したい三角形を選んで編集メニューのスタイルを貼り付けを行う

同じ色を続けて指定するときは方法Bが楽です。
- 色見本を選んでコピーを行なうのははじめの1回でよい。
- 属性のコピーはキーボードから ctrl+alt+V でできる。
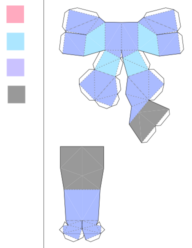
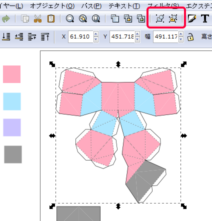
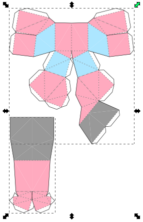
箇所の少ないものから行う
指定箇所の少ないものから行うと良い。
窓と底だけ色を指定しました。
まとめて選択して着色
同じ色のところを選ぶ機能があります。 残りの部分は これを使ってまとめて選択した後、上の方法で色を指定します。
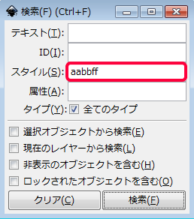
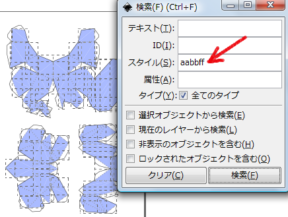
編集メニューから検索を選ぶとこのような表示がされます。
スタイルのところに色コード(aabbff)を入力して 検索すると、元の色のままの三角形がすべて選択できます。
グループ化
部品ごとにグループ化を行います。
- 1つの部品となる範囲を選んで、グループ化します。
- 選択オブジェクトをグループ化のボタンを使います。
- グループ化されると表示が変わります。
- グループ化前は選択状態を表す点線がたくさん表示されている
- グループ化後は全体で1つの表示になる

描き加える
細かな部分などは基本図形やペンツールで描いて、配置します。
配置できたら、再度グループ化しておきます。
拡大縮小
拡大縮小するときはの注意
- 全体を選んでします
- 縦横の比率を固定するために ctrl キーを押したままで行います

検索の機能
色コードで検索する
- 検索したい色で着色されている部品の1つを選びます。
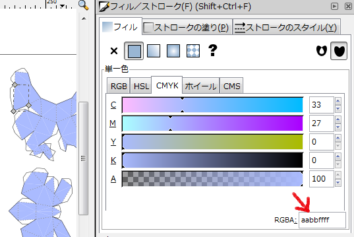
- フィル/ストロークを表示させ、選択した部品の色情報を調べます。
- 矢印の部分に rrggbbaa の8桁の16進数が表示されます。
- この8桁のうちはじめの6桁 rrggbb を覚えておきます。
- 編集メニューから検索を選びます。
- スタイルの項目に、上で確認したrrggbb の6桁を入力して検索します。
選択オブジェクトを検索にチェックを入れると、 選択した部分の中だけを検索できます。
塗りだけでなく、線の色も同様に検索できます。
展開図の元の色
面(三角形)は色 aabbff です。
切り取り線(端の線)は色 000000 です。
折り線(破線)は色 666666 です。