|
サイズ: 2081
コメント:
|
サイズ: 2681
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| === おおまかな着色 === | === 色見本の用意 === |
| 行 14: | 行 14: |
| ---- === おおまかな着色 === 展開図では各面の三角形は同じ色で塗られています。 色を変更したい三角形を選んだ状態で、 スポイトを使って、色見本から色を選びます。 同じ色を続けて指定するときは 1. 色見本を選んでコピーを行った後 1. 色を指定したい三角形を選んで属性をコピーを行う 方法でできます。 このとき . 色見本を選んでコピーを行なうのははじめの1回でよい。 . 属性のコピーはキーボードから ctrl+alt+V でできる。 |
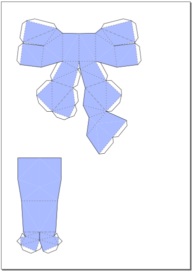
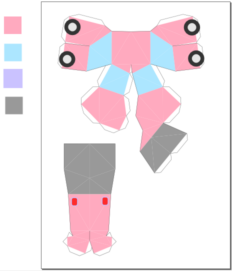
展開図の編集
この形状を展開しました。
Inkscapeで展開図を開いたところです。
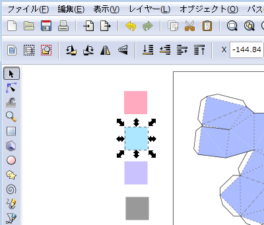
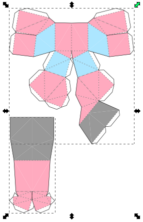
色見本の用意
着色を行う前に、使う色見本を作っておくと作業が行いやすい。
- 長方形で描く
- 塗りの色を調整する
線の色はなしにしておく
余分に作っておいてもよい。
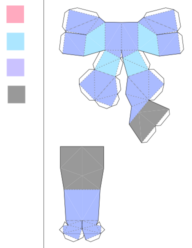
おおまかな着色
展開図では各面の三角形は同じ色で塗られています。
色を変更したい三角形を選んだ状態で、 スポイトを使って、色見本から色を選びます。
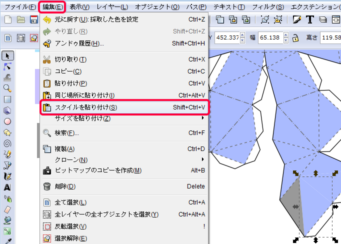
同じ色を続けて指定するときは
- 色見本を選んでコピーを行った後
- 色を指定したい三角形を選んで属性をコピーを行う
方法でできます。 このとき
- 色見本を選んでコピーを行なうのははじめの1回でよい。
- 属性のコピーはキーボードから ctrl+alt+V でできる。






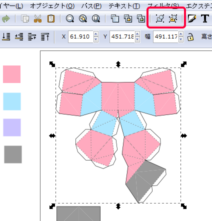
2)全体を選んで拡大縮小します。
3)部品ごとにグループ化を行います。
4)部品を配置します。
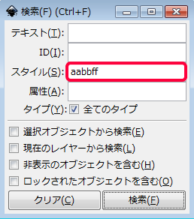
すでに着色されている色をまとめて修正するための手順
- 色を修正したい部品の1つを選びます。
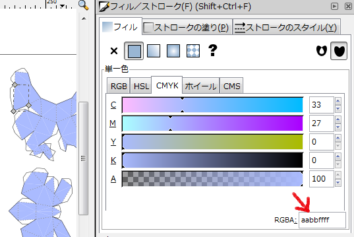
- フィル/ストロークを表示させ、選択した部品の色情報を調べます。
- 矢印の部分に rrggbbaa の8桁の16進数が表示されます。このうち rrggbb の6桁を使います。

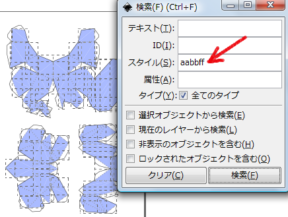
- 編集メニューから検索を選び、上で確認したrrggbb の6桁を入力して検索します。

- 同じ色の部品がすべて選択できるので、この状態で色を指定します。
あとは自由に描き加えましょう。
方法はグラフィックスの授業のページを参照してください。