|
⇤ ← 2009-04-27 05:58:47時点のリビジョン1
サイズ: 35
コメント:
|
サイズ: 3298
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
=== ライティングの考え方 === 次の2つの点を考えるとよいでしょう。 * 主光源と補助光源 * 上からの光と前からの光 --- === 調整の例 === 鳥を正面向きに配置しました。 . ライトは矢印の位置に平行光源があります。 . {{attachment:lighting01.png}} そのままレンダリングするとこのようになります。 ||背景色(環境色)は黒のまま||<-2>背景色は白に近い灰色|| ||{{attachment:lighting02.png}}||{{attachment:lighting03.png}}||{{attachment:lighting04.png}}|| 比べてみると、背景色が違うと物体の色の感じ方も異なります。 このため * 先に背景色を指定したほうが調整しやすい 直方体の陰のつきかたを見ると、正面からまっすぐに光が当たっているのがわかります。 * 最初の配置のままではこのようになっています。 ---- 最初から配置されている光源の調整をします。 * 正面から見ると、平行光源が物体と重なっているので、近くでなにも無い位置に移動しておきます。 . 平行光源は位置を変えても効果は変わりません。 . {{attachment:lighting05.png}} '''平行光源を回転'''します。 . 回転ツールで、8つある赤い点のうち、上の中央または下の中央の点をドラッグするとX軸での回転ができます。 * 光源から下向きに線が出るように調整します。 . {{attachment:lighting06.png}} レンダリングしてみるとこのようになりました。 . 鳥の立体感と、直方体の陰のつき方を見ましょう。 . {{attachment:lighting07.png}} ---- ここまでで、上(やや前)から光が当たっている状態になりました。 この光を少しだけ右または左に向けることで自然な感じになります。 やや右から当たっているようにした例です。 ||{{attachment:lighting08.png}}||{{attachment:lighting09.png}}|| やや左から当たっているようにした例です。 ||{{attachment:lighting10.png}}||{{attachment:lighting11.png}}|| ---- 前からの光を追加します。 . 点光源を前方に置きました。 . {{attachment:lighting12.png}} レンダリングするとこんな感じです。 上方からの光はやや左から当たっている場合です。 {{attachment:lighting13.png}} 前からの光を、ちょっと右にずらしました。 ||{{attachment:lighting14.png}}||{{attachment:lighting15.png}}|| ---- 2つの光源のパラメータを調整します。 * 通常は強度だけを修正すればよいでしょう。 * どちらか一方(補助になる光)の強度を減らします。 パラメータは光源をダブルクリックすると現れるウインドウで修正します。 ||平行光線||点光源|| ||{{attachment:lighting16.png}}||{{attachment:lighting17.png}}|| . タイプは「標準」のままでよい。 . 複数の光源を使うとき、補助光には「影を作らない」光源を使っても良い。 . 「環境光」は通常では使いません。 . {{attachment:lighting18.png}} |
ライティングの調整
ライティングの考え方
次の2つの点を考えるとよいでしょう。
- 主光源と補助光源
- 上からの光と前からの光
---
調整の例
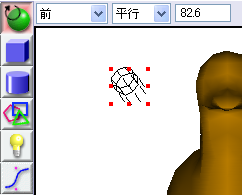
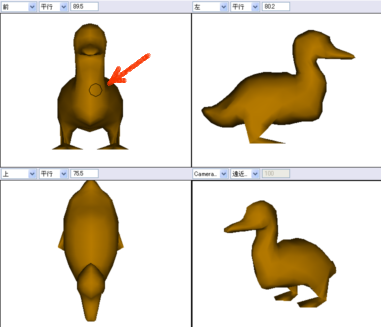
鳥を正面向きに配置しました。
- ライトは矢印の位置に平行光源があります。

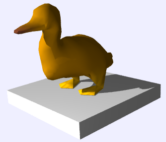
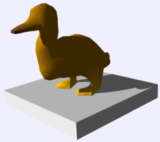
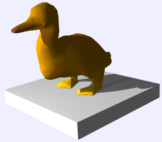
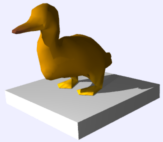
そのままレンダリングするとこのようになります。
背景色(環境色)は黒のまま |
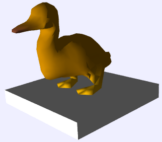
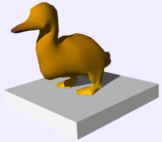
背景色は白に近い灰色 |
|
|
|
|
比べてみると、背景色が違うと物体の色の感じ方も異なります。 このため
- 先に背景色を指定したほうが調整しやすい
直方体の陰のつきかたを見ると、正面からまっすぐに光が当たっているのがわかります。
- 最初の配置のままではこのようになっています。
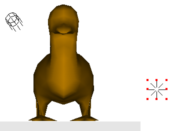
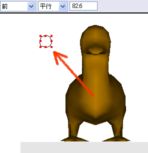
最初から配置されている光源の調整をします。
- 正面から見ると、平行光源が物体と重なっているので、近くでなにも無い位置に移動しておきます。
- 平行光源は位置を変えても効果は変わりません。

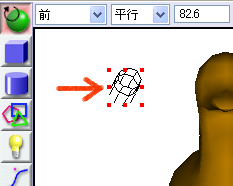
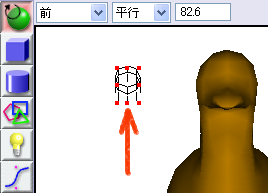
平行光源を回転します。
- 回転ツールで、8つある赤い点のうち、上の中央または下の中央の点をドラッグするとX軸での回転ができます。
- 光源から下向きに線が出るように調整します。

レンダリングしてみるとこのようになりました。
- 鳥の立体感と、直方体の陰のつき方を見ましょう。

ここまでで、上(やや前)から光が当たっている状態になりました。
この光を少しだけ右または左に向けることで自然な感じになります。
やや右から当たっているようにした例です。
やや左から当たっているようにした例です。
前からの光を追加します。
- 点光源を前方に置きました。

レンダリングするとこんな感じです。 上方からの光はやや左から当たっている場合です。
前からの光を、ちょっと右にずらしました。
2つの光源のパラメータを調整します。
- 通常は強度だけを修正すればよいでしょう。
- どちらか一方(補助になる光)の強度を減らします。
パラメータは光源をダブルクリックすると現れるウインドウで修正します。
平行光線
点光源


- タイプは「標準」のままでよい。
- 複数の光源を使うとき、補助光には「影を作らない」光源を使っても良い。
- 「環境光」は通常では使いません。