|
サイズ: 1661
コメント:
|
サイズ: 5475
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| ピースを1つ取り除いてできた空白部分を使って | ピースを1つ取り除いてできた空白の箇所を使って |
| 行 5: | 行 5: |
| {{{#!java | ---- === 空白の箇所の表現 === どこに空白があるかを表すために、インスタンス変数を使います。 * spxで空白の横方向の位置を、0~3の値で表すものとします。 * spyで空白の縦方向の位置を、0~3の値で表すものとします。 例えば、spx=0, spy=2 のときは 上から3番目の左端が空白。 === 初期化 === 最初は右下隅のピースを取り除いた位置です。 したがって値は . spx = 3 . spy = 3 空白箇所は右下のピースを取り除いたものですから、 配列要素の値は右下のピースの値としておきます。 . ban[spx][spy] = 15 ---- === 空白箇所の表示 === paintComponent内に記述。 spx,spyで表された場所は空白であることを示すため、 1色で塗りつぶします。 クリック時の処理の演習ではcx,cyで示された位置を塗りつぶしていましたが、 spx,spyが示す箇所を塗りつぶすように修正します。 塗りつぶしの色は好みのものを指定してください。 ---- === ボタンが押されたときの処理 === mousePressed内に記述。 クリック時の処理の演習では クリックされた座標x,yから対応する位置cx,cyを求めました。 . cx,cyはmousePressedメソッド内でしか使わないので、(インスタンス変数ではなく)メソッド内の変数として宣言します。 このcx,cyとspx,spyの値を比較し、 クリックされた位置のピースが移動可能かどうか判定し、 可能な場合は移動する処理を記述します。 ==== 移動可能かどうかの判定 ==== 空白箇所の上下左右のとなりにあるピースの上でクリックされたときは、 そのピースをスライドして移動できる。 例えば丸で示した位置が空白のとき . {{attachment:idou1.png}} クリックされた位置がA,B,C,Dのどれかであればよい。 空白の位置はspx,spyで、クリックされた位置はcx,cyで表されているので、 これを用いて判定を行う。 例えば、丸の位置が空白部分でAの位置でボタンが押された場合、変数の値は次のようになっています。 . spx は 1 . spy は 2 . cx は 2 . cy は 2 ==== ピースを移動する処理 ==== 丸の位置が空白部分で、そのすぐ右のAの位置でボタンが押された場合を考えます。 次の処理を順に行ないます。 . 1)Aの位置にあるピースをすぐ左の空白位置に移動します。 . 2)空白位置をAの位置に変更します。 . 3)新しい空白位置に対応する値を代入します。 1)Aの位置どのピースがあるかはban[cx][cy]の値として記憶しており、 この値を空白位置である(spx,spy)に移すには . ban[spx][spy] = ban[cx][cy] を行えばよい。 2)spx,spyの値を新しい空白位置の値であるcx,cyに修正します。 . spx = cx . spy = cy 3)空白位置に対応する値(15)を代入します。 . ban[spx][spy] = 15 以上をまとめると次のようになります。 . ban[spx][spy] = ban[cx][cy]; . spx = cx; . spy = cy; . ban[spx][spy] = 15; 空白の右隣のAの位置で考えましたが、 B,C,Dの位置でもこの命令でよいことを理解しておくこと。 ---- === プログラム === {{{#!java |
| 行 10: | 行 104: |
| public class Game14 extends JPanel implements MouseListener | public class Game6 extends JPanel implements MouseListener |
| 行 12: | 行 106: |
| int haba; int yoko, tate; String fname; |
|
| 行 19: | 行 110: |
| public void paintComponent(Graphics g) | Game6() |
| 行 21: | 行 112: |
| int dx, dy, sx, sy; for(dy = 0; dy < tate; dy++) for(dx = 0; dx < yoko; dx++) { sx = ...; sy = ...; g.drawImage(img, dx*haba, dy*haba, (dx+1)*haba, (dy+1)*haba, sx*haba, sy*haba, (sx+1)*haba, (sy+1)*haba, this); } g.setColor(Color.lightGray); g.fillRect(spx*haba, spy*haba, haba, haba); |
ImageIcon ii = new ImageIcon("game0.png"); img = ii.getImage(); addMouseListener(this); ban = new int[4][4]; shokika(); spx = 3; spy = 3; |
| 行 39: | 行 123: |
| ... spx = yoko-1; spy = tate-1; |
盤の表現の演習 |
| 行 43: | 行 125: |
Game14() |
public void paintComponent(Graphics g) |
| 行 46: | 行 128: |
| addMouseListener(this); | int w, h, ax, ay, sx, sy, x, y; w = 100; h = 100; for (x = 0; x < 4; x++) for (y = 0; y < 4; y++) { ax = 盤の表示の演習 ; ay = 盤の表示の演習 ; sx = 盤の表示の演習 ; sy = 盤の表示の演習 ; g.drawImage(img, 画像を表示するの演習, this); } g.setColor(Color.blue); g.fillRect(spx*100, spy*100, 100, 100); |
| 行 48: | 行 143: |
| 行 51: | 行 146: |
| int x, y, dx, dy; x = e.getX() / haba; y = e.getY() / haba; dx = (x<spx) ? -1 : (x>spx) ? 1 : 0; dy = (y<spy) ? -1 : (y>spy) ? 1 : 0; // if(x < spx) // dx = -1; // else if(x > spx) // dx = 1; // else // dx = 0; // if(y < spy) // dy = -1; // else if(y > spy) // dy = 1; // else // dy = 0; if(dx != 0 && dy != 0) return; while (x != spx || y != spy) |
int x, y, cx, cy; x = e.getX(); y = e.getY(); cx = クリック時の処理の演習; cy = クリック時の処理の演習; if ( 今回の演習 ) |
| 行 73: | 行 153: |
| ban[spx][spy] = ban[spx+dx][spy+dy]; spx = spx + dx; spy = spy + dy; }; repaint(); |
ban[spx][spy] = ban[cx][cy]; spx = cx; spy = cy; ban[spx][spy] = 15; repaint(); } |
| 行 79: | 行 160: |
| 行 83: | 行 163: |
| public void mouseClicked(MouseEvent e) { } }}} |
public void mouseClicked(MouseEvent e) { } public static void main(String[] args) { JFrame f; f = new JFrame(); f.setVisible(true); f.setTitle("15Game"); f.setSize(420, 450); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.add( new Game6() ); } } }}} ---- === 演習 === ボタンが押された位置が空白箇所の隣であるかを判定する条件を ? の位置に記述しプログラムを完成させなさい。 |
ピースを動かす
ピースを1つ取り除いてできた空白の箇所を使って 移動するための処理を記述します。
空白の箇所の表現
どこに空白があるかを表すために、インスタンス変数を使います。
- spxで空白の横方向の位置を、0~3の値で表すものとします。
- spyで空白の縦方向の位置を、0~3の値で表すものとします。
例えば、spx=0, spy=2 のときは 上から3番目の左端が空白。
初期化
最初は右下隅のピースを取り除いた位置です。 したがって値は
- spx = 3
- spy = 3
空白箇所は右下のピースを取り除いたものですから、 配列要素の値は右下のピースの値としておきます。
- ban[spx][spy] = 15
空白箇所の表示
paintComponent内に記述。
spx,spyで表された場所は空白であることを示すため、 1色で塗りつぶします。
クリック時の処理の演習ではcx,cyで示された位置を塗りつぶしていましたが、 spx,spyが示す箇所を塗りつぶすように修正します。
塗りつぶしの色は好みのものを指定してください。
ボタンが押されたときの処理
mousePressed内に記述。
クリック時の処理の演習では クリックされた座標x,yから対応する位置cx,cyを求めました。
- cx,cyはmousePressedメソッド内でしか使わないので、(インスタンス変数ではなく)メソッド内の変数として宣言します。
このcx,cyとspx,spyの値を比較し、 クリックされた位置のピースが移動可能かどうか判定し、 可能な場合は移動する処理を記述します。
移動可能かどうかの判定
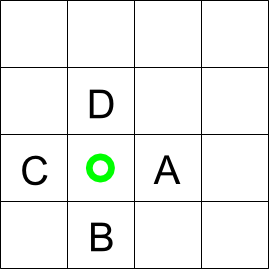
空白箇所の上下左右のとなりにあるピースの上でクリックされたときは、 そのピースをスライドして移動できる。
例えば丸で示した位置が空白のとき
クリックされた位置がA,B,C,Dのどれかであればよい。
空白の位置はspx,spyで、クリックされた位置はcx,cyで表されているので、 これを用いて判定を行う。
例えば、丸の位置が空白部分でAの位置でボタンが押された場合、変数の値は次のようになっています。
- spx は 1
- spy は 2
- cx は 2
- cy は 2
ピースを移動する処理
丸の位置が空白部分で、そのすぐ右のAの位置でボタンが押された場合を考えます。
次の処理を順に行ないます。
- 1)Aの位置にあるピースをすぐ左の空白位置に移動します。
- 2)空白位置をAの位置に変更します。
- 3)新しい空白位置に対応する値を代入します。
1)Aの位置どのピースがあるかはban[cx][cy]の値として記憶しており、 この値を空白位置である(spx,spy)に移すには
- ban[spx][spy] = ban[cx][cy]
を行えばよい。
2)spx,spyの値を新しい空白位置の値であるcx,cyに修正します。
- spx = cx
- spy = cy
3)空白位置に対応する値(15)を代入します。
- ban[spx][spy] = 15
以上をまとめると次のようになります。
- ban[spx][spy] = ban[cx][cy];
- spx = cx;
- spy = cy;
- ban[spx][spy] = 15;
空白の右隣のAの位置で考えましたが、 B,C,Dの位置でもこの命令でよいことを理解しておくこと。
プログラム
1 import javax.swing.*; 2 import java.awt.*; 3 import java.awt.event.*; 4 5 public class Game6 extends JPanel implements MouseListener 6 { 7 Image img; 8 int[][] ban; 9 int spx, spy; 10 11 Game6() 12 { 13 ImageIcon ii = new ImageIcon("game0.png"); 14 img = ii.getImage(); 15 addMouseListener(this); 16 ban = new int[4][4]; 17 shokika(); 18 spx = 3; 19 spy = 3; 20 } 21 22 void shokika() 23 { 24 盤の表現の演習 25 } 26 27 public void paintComponent(Graphics g) 28 { 29 int w, h, ax, ay, sx, sy, x, y; 30 w = 100; 31 h = 100; 32 for (x = 0; x < 4; x++) 33 for (y = 0; y < 4; y++) 34 { 35 ax = 盤の表示の演習 ; 36 ay = 盤の表示の演習 ; 37 sx = 盤の表示の演習 ; 38 sy = 盤の表示の演習 ; 39 g.drawImage(img, 画像を表示するの演習, this); 40 } 41 g.setColor(Color.blue); 42 g.fillRect(spx*100, spy*100, 100, 100); 43 } 44 45 public void mousePressed(MouseEvent e) 46 { 47 int x, y, cx, cy; 48 x = e.getX(); 49 y = e.getY(); 50 cx = クリック時の処理の演習; 51 cy = クリック時の処理の演習; 52 if ( 今回の演習 ) 53 { 54 ban[spx][spy] = ban[cx][cy]; 55 spx = cx; 56 spy = cy; 57 ban[spx][spy] = 15; 58 repaint(); 59 } 60 } 61 public void mouseEntered(MouseEvent e) { } 62 public void mouseExited(MouseEvent e) { } 63 public void mouseReleased(MouseEvent e) { } 64 public void mouseClicked(MouseEvent e) { } 65 66 public static void main(String[] args) 67 { 68 JFrame f; 69 70 f = new JFrame(); 71 f.setVisible(true); 72 f.setTitle("15Game"); 73 f.setSize(420, 450); 74 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 75 f.add( new Game6() ); 76 } 77 }
演習
ボタンが押された位置が空白箇所の隣であるかを判定する条件を ? の位置に記述しプログラムを完成させなさい。