|
サイズ: 1998
コメント:
|
サイズ: 1759
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報も数値データとして記録されます。その構成は次のようになっています。 . パスはセグメントが順につながったものです。 . セグメントの端は'''ノード(アンカーポイント)'''で、ノードでの曲線の方向を表す方向線とその先にあるハンドルの位置で曲線の形が決まります。 . {{attachment:path.png}} この図のパスは3つのセグメント、4つのノードから出来ています。 . 方向線は対応するノードでの曲線の方向(接線方向)を表します。 . セグメントが直線の場合には方向線が無いこともあります。 . あるノードから両側にのびている方向線が一直線になっているとき、その部分は滑らかな曲線になります。 . 方向線が一直線でないとき、そのノードの位置は角になります。 |
フリーハンドツールなどで描ける線は'''パス'''と呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報はその位置や向きを数値データとして記録されます。 パス上の点で情報の記録される点のことを'''ノード'''と言います。 ノードからはパスの向きを表す線が表示されることもあります。 これをハンドル(方向線)と言います。 このパスは4つのノードから出来ています。 . {{attachment:path0.png}} ノードには次のような種類があります。 * AとDはパスの端のノードです。 * BとCはパスの途中にあるノードです。 * Bは滑らか(スムーズ)なノードです。 * Cは角(シャープ)なノードです。 |
| 行 21: | 行 27: |
| . マウスカーソルを合わせるとノードでパスを編集と表示されます。 | . マウスカーソルを合わせると'''ノードでパスを編集'''と表示されます。 |
| 行 28: | 行 34: |
| ノードを選んだ状態で、赤枠で示したボタンを押してノードの形を変えることができます。 . 角(シャープ)にする . 滑らか(スムーズ)にする . 対称にする . 自動スムーズにする |
ノードを選んだ状態で、赤枠で示したボタンを押して'''ノードの形'''を変えることができます。 * 角(シャープ)にする * 滑らか(スムーズ)にする * 対称にする * 自動スムーズにする |
パスの編集(概要)
パス
フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。
パスの情報はその位置や向きを数値データとして記録されます。
パス上の点で情報の記録される点のことをノードと言います。 ノードからはパスの向きを表す線が表示されることもあります。 これをハンドル(方向線)と言います。
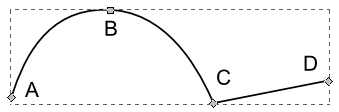
このパスは4つのノードから出来ています。
ノードには次のような種類があります。
- AとDはパスの端のノードです。
- BとCはパスの途中にあるノードです。
- Bは滑らか(スムーズ)なノードです。
- Cは角(シャープ)なノードです。
パスの編集
パスの編集にはパス編集ツールを使います。

- ツールの2番目にあります
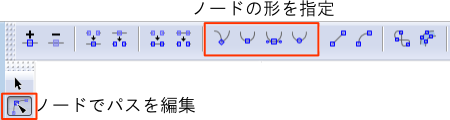
マウスカーソルを合わせるとノードでパスを編集と表示されます。
パス編集ツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。
パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。
ノードを選んだ状態で、赤枠で示したボタンを押してノードの形を変えることができます。
- 角(シャープ)にする
- 滑らか(スムーズ)にする
- 対称にする
- 自動スムーズにする