|
サイズ: 4149
コメント:
|
サイズ: 1829
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| . {{attachment:path.png}} | === パス === フリーハンドツールなどで描ける線は'''パス'''と呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報は、所々の点における位置や向きとして記録されます。 パス上の点で情報の記録される点のことを'''ノード'''と言います。 ノードからはパスの向きを表す線が表示されることもあります。 これをハンドル(方向線)と言います。 このパスは4つのノードから出来ています。 A,B,C,D4つの点の情報からパスが再現されます。 . {{attachment:path0.png}} ノードには次のような種類があります。 * AとDはパスの端のノードです。 * BとCはパスの途中にあるノードです。 * Bは滑らか(スムーズ)なノードです。 * Cは角(シャープ)なノードです。 ---- === パスの編集 === パスの編集には'''パス編集ツール'''を使います。 |
| 行 5: | 行 27: |
| . ツールの2番目にあります . マウスカーソルを合わせると'''ノードでパスを編集'''と表示されます。 パス編集ツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。 パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。 |
|
| 行 6: | 行 34: |
| パス | |
| 行 8: | 行 35: |
| フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報も数値データとして記録されます。その構成は次のようになっています。 パスはセグメントが順につながったものです。 セグメントの端はノード(アンカーポイント)で、ノードでの曲線の方向を表す方向線とその先にあるハンドルの位置で曲線の形が決まります。 パスの構造 この図のパスは3つのセグメント、4つのノードから出来ています。 方向線は対応するノードでの曲線の方向(接線方向)を表します。 セグメントが直線の場合には方向線が無いこともあります。 あるノードから両側にのびている方向線が一直線になっているとき、その部分は滑らかな曲線になります。 方向線が一直線でないとき、そのノードの位置は角になります。 パスの編集 パスの編集にはパス/ノードツールノードツールを使います。 このツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。 パス/ノードツールを選ぶと2段目のボタン類が次のように変わります。 ツールコントロール A ノードの追加(挿入) B ノードの削除 C,D,E,F パスの接続と切断 G ノードを角にする H ノードを滑らかにする I 方向線を対称にする J セグメントを直線にする K セグメントを曲線にする L 基本図形などをパスに変換する M パスをストロークに変換 N ハンドルを表示する このうちA,B,G,H,I,J,K,Nについて解説します。 C,D,E,F,L,Mについては後日予定。 A,B,G,Hは今日の課題で使います。 A : ノードの追加 隣り合った2つのノードを選択しこのボタンを押すと、間にノードが追加されます。 3つ以上のノードを選択して行うこともできます。 複数のノードを選択する方法はshiftクリック。 追加した直後は、選択した点と追加された点の両方が選択された状態になっています。 B : ノードの削除 パスの途中にあるノードを削除すると、曲線はつながったままでノードの数が減ります。 端のノードを削除するとそのノードを端とするセグメントが削除され、曲線は短くまります。 G : ノードを角にする そのノードから出ている方向線は別々に動かせるようになります。 H : ノードを滑らかにする そのノードから出ている方向線は一直線になり、一方の向きを変えると他方も一緒に動くようになります。 I : 方向線を左右対称にする Hと同様です。さらに両側の方向線が同じ長さになります。 J : セグメントを直線にする 隣り合った2つのノードを選択しこのボタンを押すと、その間の方向線とハンドルは無くなりセグメントは直線になります。 K : セグメントを曲線にする 隣り合った2つのノードを選択しこのボタンを押すと、その間のセグメントに方向線とハンドルが追加されます。 N : 方向線とハンドルを表示 このボタンが押された(へこんだ)状態のとき、選択したセグメントの方向線とハンドルが表示されます。もしハンドルが表示されないときはここをチェックしましょう。 パスメニューにある機能 下から3番目にある「パスの簡略化」は使えると思います。 ほかのものは後日説明します。 |
ノードを選んだ状態で、赤枠で示したボタンを押して'''ノードの形'''を変えることができます。 * 角(シャープ)にする * 滑らか(スムーズ)にする * 対称にする * 自動スムーズにする |
パスの編集(概要)
パス
フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。
- パスの情報は、所々の点における位置や向きとして記録されます。
パス上の点で情報の記録される点のことをノードと言います。 ノードからはパスの向きを表す線が表示されることもあります。 これをハンドル(方向線)と言います。
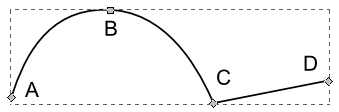
このパスは4つのノードから出来ています。 A,B,C,D4つの点の情報からパスが再現されます。
ノードには次のような種類があります。
- AとDはパスの端のノードです。
- BとCはパスの途中にあるノードです。
- Bは滑らか(スムーズ)なノードです。
- Cは角(シャープ)なノードです。
パスの編集
パスの編集にはパス編集ツールを使います。

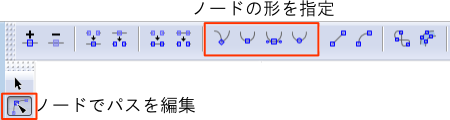
- ツールの2番目にあります
マウスカーソルを合わせるとノードでパスを編集と表示されます。
パス編集ツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。
パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。
ノードを選んだ状態で、赤枠で示したボタンを押してノードの形を変えることができます。
- 角(シャープ)にする
- 滑らか(スムーズ)にする
- 対称にする
- 自動スムーズにする