|
サイズ: 42
コメント:
|
サイズ: 2017
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| === パス === フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報も数値データとして記録されます。その構成は次のようになっています。 . パスはセグメントが順につながったものです。 . セグメントの端は'''ノード'''(アンカーポイント)で、ノードでの曲線の方向を表す方向線とその先にあるハンドルの位置で曲線の形が決まります。 . {{attachment:path.png}} この図のパスは3つのセグメント、4つのノードから出来ています。 . 方向線は対応するノードでの曲線の方向(接線方向)を表します。 . セグメントが直線の場合には方向線が無いこともあります。 . あるノードから両側にのびている方向線が一直線になっているとき、その部分は滑らかな曲線になります。 . 方向線が一直線でないとき、そのノードの位置は角になります。 ---- === パスの編集 === パスの編集には'''パス編集ツール'''を使います。 . {{attachment:path1.png}} . ツールの2番目にあります . マウスカーソルを合わせると'''ノードでパスを編集'''と表示されます。 パス編集ツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。 パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。 . {{attachment:pathgaiyo.png}} ノードを選んだ状態で、赤枠で示したボタンを押して'''ノードの形'''を変えることができます。 . 角(シャープ)にする . 滑らか(スムーズ)にする . 対称にする . 自動スムーズにする |
パスの編集(概要)
パス
フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報も数値データとして記録されます。その構成は次のようになっています。
この図のパスは3つのセグメント、4つのノードから出来ています。
- 方向線は対応するノードでの曲線の方向(接線方向)を表します。
- セグメントが直線の場合には方向線が無いこともあります。
- あるノードから両側にのびている方向線が一直線になっているとき、その部分は滑らかな曲線になります。
- 方向線が一直線でないとき、そのノードの位置は角になります。
パスの編集
パスの編集にはパス編集ツールを使います。

- ツールの2番目にあります
マウスカーソルを合わせるとノードでパスを編集と表示されます。
パス編集ツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。
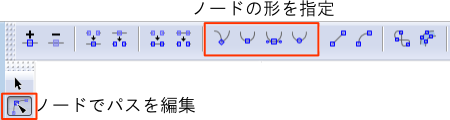
パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。
ノードを選んだ状態で、赤枠で示したボタンを押してノードの形を変えることができます。
- 角(シャープ)にする
- 滑らか(スムーズ)にする
- 対称にする
- 自動スムーズにする