|
サイズ: 42
コメント:
|
← 2011-10-13 06:10:38時点のリビジョン18 ⇥
サイズ: 2161
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| === パス === フリーハンドツールなどで描ける線は'''パス'''と呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報は、所々の点における位置や向きとして記録されます。 ==== ノード ==== パス上の点で情報の記録される点のことを'''ノード'''と言います。 このパスは4つのノードから出来ています。 . {{attachment:path0.png}} ノードには次のような種類があります。 * AとDはパスの端のノードです。 * BとCはパスの途中にあるノードです。 * Bは滑らか(スムーズ)なノードです。 * Cは角(シャープ)なノードです。 ==== 方向線 ==== '''ノードツール(パス編集ツール)'''で滑らかなノードを選択すると、 方向線が表示されます。 方向線はその位置における曲線の向きを表しています。 . {{attachment:path11.png}} ---- === パスの編集 === パスの編集には'''ノードツール(パス編集ツール)'''を使います。 . {{attachment:path1.png}} . ツールの2番目にあります . マウスカーソルを合わせると'''ノードでパスを編集'''と説明が表示されます。 パス編集ツールでパスを選択するとノードや方向線が表示され、それらをドラッグしてパスの形を修正することができます。 曲線の形を調整するときは、曲線をドラッグするのではなく、 '''ノード'''や'''ハンドル'''(方向線の端の○)をドラッグするのがよい。 ==== ノードの種類を変える ==== パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。 . {{attachment:pathgaiyo.png}} ノードを選んだ状態で、赤枠で示したボタンを押して'''ノードの形'''を変えることができます。 * 角(シャープ)にする * 滑らか(スムーズ)にする * 対称にする * 自動スムーズにする |
パスの編集(概要)
パス
フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。
- パスの情報は、所々の点における位置や向きとして記録されます。
ノード
パス上の点で情報の記録される点のことをノードと言います。
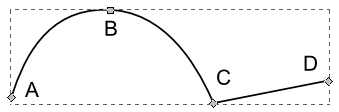
このパスは4つのノードから出来ています。
ノードには次のような種類があります。
- AとDはパスの端のノードです。
- BとCはパスの途中にあるノードです。
- Bは滑らか(スムーズ)なノードです。
- Cは角(シャープ)なノードです。
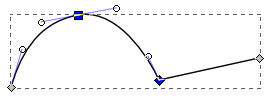
方向線
ノードツール(パス編集ツール)で滑らかなノードを選択すると、 方向線が表示されます。
方向線はその位置における曲線の向きを表しています。
パスの編集
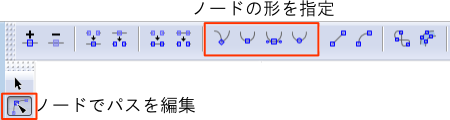
パスの編集にはノードツール(パス編集ツール)を使います。

- ツールの2番目にあります
マウスカーソルを合わせるとノードでパスを編集と説明が表示されます。
パス編集ツールでパスを選択するとノードや方向線が表示され、それらをドラッグしてパスの形を修正することができます。
- 曲線の形を調整するときは、曲線をドラッグするのではなく、
ノードやハンドル(方向線の端の○)をドラッグするのがよい。
ノードの種類を変える
パス編集ツールを使っているときは3段目(ツールコントロール)のボタン類が次のように変わります。
ノードを選んだ状態で、赤枠で示したボタンを押してノードの形を変えることができます。
- 角(シャープ)にする
- 滑らか(スムーズ)にする
- 対称にする
- 自動スムーズにする