svgとjavascript
HTML5ではHTMLファイル内にsvgがそのまま記述できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <svg width="300" height="200"> ... </svg> </body> </html>
inkscapeのデータを利用する
inkscapeで描いて保存するとsvgファイルができます。 これを利用する方法を示します。
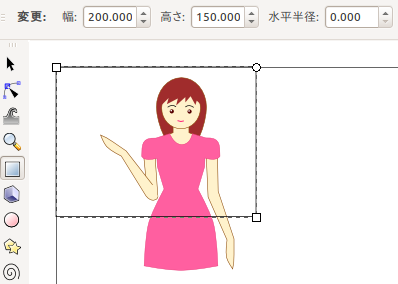
inkscapeでは、用紙の左上隅が原点になっています。
そのまま利用できるように、位置や大きさを合わせて描きます。
- 長方形ツールで枠を描き、表示される部分を確かめておくとよい。
<svg width="200" height="150">と指定すると、この範囲が表示される。

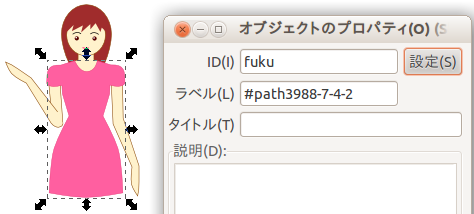
スクリプトで用いる部品に名前をつけておきます。
- 部品を選び、右クリックし、プロパティを表示させます。
IDの部分に名前を入力します。

保存し、エディタで開くとこのようになっています。
- そのままコピーして使えます。

指定箇所にそのままコピーするだけで動作しますが、 動作しないときはブラウザのエラー表示を見て、 対応する部分を削除します。 エラーが起こるのはinkscape特有の記述の箇所です。たとえば
inkscape:などで始まっている属性
- 特別なstyle
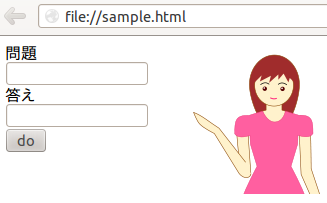
svgタグを <svg width="200" height="150"> に修正したときのブラウザでの表示例。
例
<svg width="200" height="150"> として利用し、ユーザの入力により○×を表示します。
inkscapeでの作業
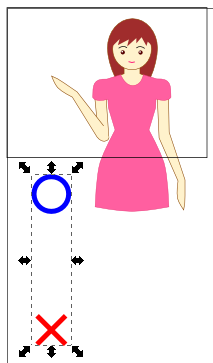
表示範囲に合わせて絵を描きます。
○×はグループ化し、名前をつけておきます。id="maru"としました
- 表示範囲外にありますが、javascriptで上下に移動する予定です。

表示範囲を確かめるための長方形は削除してから保存しました。
htmlファイルの作成
エディタで作成します。 このような構成です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> <script type="text/javascript"> スクリプトの記述 </script> </head> <body> <div style="float:left"> 文字の記述 </div> <svg width="200" height="150"> 図形の記述 </svg> </body> </html>
図形の記述部分
inkscapeで作成したファイルをエディタで開き、 <svg>と</svg>の間の部分 (ほとんど全体)をコピーして図形の記述部分に入れます。
文字の記述部分
問題を表示し、答えを入力するための記述をします。
これを左に、絵を右に表示するため float:left の指定をしています。
<div style="float:left"> 問題<br/> <input type="text" name="tx2" size="10" value="" /><br/> 答え<br/> <input type="text" name="tx1" size="10" value="" id="tx1" /><br/> <input type="button" value="do" onclick="act()" /><br/> </div>
スクリプトの記述部分
正解のとき○を表示するには id="maru"の要素を上に150移動します。
移動はこのように書けます。
var obj = document.getElementById("maru"); obj.setAttribute("transform", "translate(0,-150)");
移動量を変えると×が表示できます。
完成画面
正解のとき右手の上に○が表示されます。