|
サイズ: 2057
コメント:
|
サイズ: 2659
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 25: | 行 25: |
| 1番目の項目にある'''色'''は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。 | * 1番目の項目にある'''色'''は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。 |
| 行 32: | 行 32: |
| 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。 | * 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。 |
| 行 34: | 行 34: |
| 色相、輝度、彩度の3成分で指定することもできます。 | * 色相、輝度、彩度の3成分で指定することもできます。 |
| 行 36: | 行 36: |
| 中ほどにある'''アルファ値'''は不透明度です。 | * 中ほどにある'''アルファ値'''は不透明度です。 . 値を100にしておくと、重なっている部分は隠れて見えません。 . {{attachment:color05.png}} . 値を減らすと透けて見えるようになります。 . {{attachment:color06.png}} . {{attachment:color07.png}} ---- === グラデーション === 塗りつぶし・輪郭線のカテゴリにある2番目の色はグラデーションで使うものです。 . {{attachment:color09.png}} . '''グラデーションのぬりつぶし'''を'''はい'''にすると1番目の色と2番目の色のグラデーションで塗られます。 . {{attachment:color10.png}} . 放射状のグラデーションも指定できます。 . {{attachment:color11.png}} . 放射状グラデーションの中心を指定するには、ハロのメニューから'''原点の変更'''を行います。 . {{attachment:color12.png}} . {{attachment:color13.png}} ---- === スクリプト === |
| 行 38: | 行 56: |
線の色、線の太さ アルファ値 グラデーション ビューア スクリプト . {{attachment:color05.png}} . {{attachment:color06.png}} . {{attachment:color07.png}} . {{attachment:color09.png}} . {{attachment:color10.png}} . {{attachment:color11.png}} . {{attachment:color12.png}} . {{attachment:color13.png}} |
色を変える
色を変えることのできるオブジェクトもあります。
ハロを表示するとスポイトが表示されるので分かります。

- 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。
塗りの色と線の色
色は塗りと線それぞれに指定することができます。

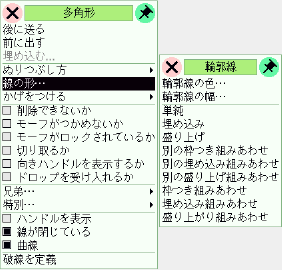
- 線の太さも指定できます。
- 線を表示しないようにするには太さを0にします。
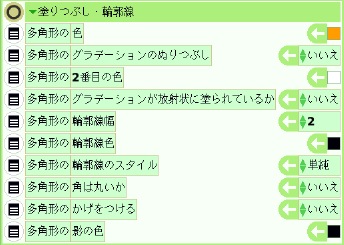
ビューアを使って指定するには、次の項目を使います。
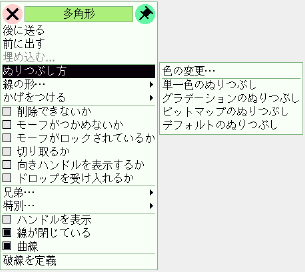
メニューから変更するには、ハロからメニューを選び次の項目を使います。
色の指定方法
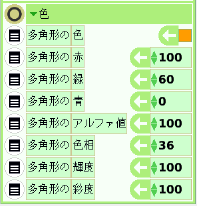
塗りの色を指定するには、次の項目を使う方法もあります。

1番目の項目にある色は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。
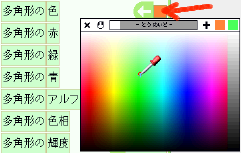
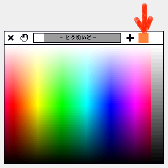
- 色を指定するには、色のチップの部分をクリックし、スポイトで指示します。
- 現在のままでよいときは矢印で示した部分をクリックします。
- 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。
- 色相、輝度、彩度の3成分で指定することもできます。
中ほどにあるアルファ値は不透明度です。
- 値を100にしておくと、重なっている部分は隠れて見えません。
- 値を減らすと透けて見えるようになります。
- 値を100にしておくと、重なっている部分は隠れて見えません。
グラデーション
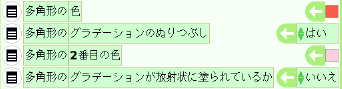
塗りつぶし・輪郭線のカテゴリにある2番目の色はグラデーションで使うものです。

グラデーションのぬりつぶしをはいにすると1番目の色と2番目の色のグラデーションで塗られます。
- 放射状のグラデーションも指定できます。
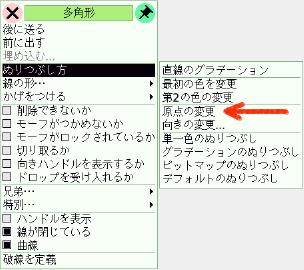
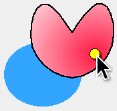
放射状グラデーションの中心を指定するには、ハロのメニューから原点の変更を行います。