|
サイズ: 993
コメント:
|
サイズ: 1303
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 5: | 行 5: |
| . ハロを表示するとスポイトが表示されるので分かります。 | . '''ハロ'''を表示すると'''スポイト'''が表示されるので分かります。 |
| 行 9: | 行 9: |
| === 色の指定方法 === | === 塗りの色と線の色 === 色は塗りと線それぞれに指定することができます。 . {{attachment:color08.png}} . 線の太さも指定できます。 . 線を表示しないようにするには太さを0にします。 メニューから変更するには、ハロからメニューを選び次の項目を使います。 . {{attachment:color03.png}} . {{attachment:color04.png}} |
| 行 27: | 行 35: |
| . {{attachment:color03.png}} . {{attachment:color04.png}} |
|
| 行 32: | 行 38: |
| . {{attachment:color08.png}} |
色を変える
色を変えることのできるオブジェクトもあります。
ハロを表示するとスポイトが表示されるので分かります。

- 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。
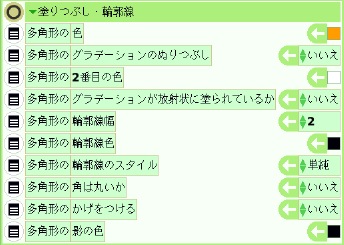
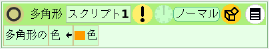
塗りの色と線の色
色は塗りと線それぞれに指定することができます。

- 線の太さも指定できます。
- 線を表示しないようにするには太さを0にします。
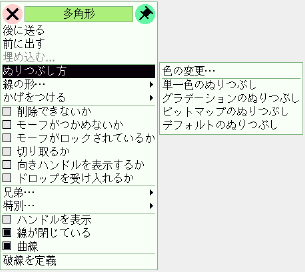
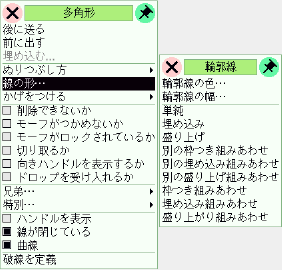
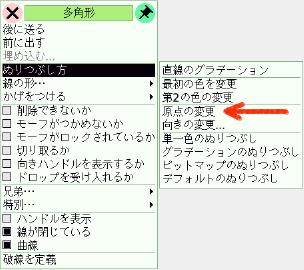
メニューから変更するには、ハロからメニューを選び次の項目を使います。
塗りの色
線の色、線の太さ
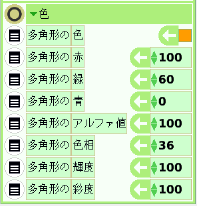
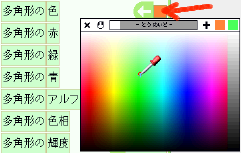
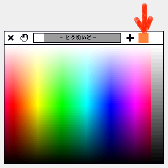
色の指定方法
アルファ値
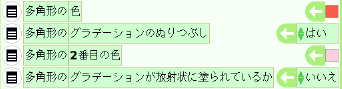
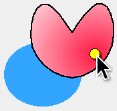
グラデーション
ビューア
スクリプト