|
サイズ: 993
コメント:
|
サイズ: 2057
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 5: | 行 5: |
| . ハロを表示するとスポイトが表示されるので分かります。 . {{attachment:color01.png}} |
. '''ハロ'''を表示すると'''スポイト'''が表示されるので分かります。 . {{attachment:color00.png}} |
| 行 9: | 行 9: |
| === 塗りの色と線の色 === 色は塗りと線それぞれに指定することができます。 . {{attachment:color08.png}} . 線の太さも指定できます。 . 線を表示しないようにするには太さを0にします。 ビューアを使って指定するには、次の項目を使います。 . {{attachment:color01.png}} メニューから変更するには、ハロからメニューを選び次の項目を使います。 . {{attachment:color03.png}} . {{attachment:color04.png}} ---- |
|
| 行 10: | 行 23: |
| 塗りの色を指定するには、次の項目を使う方法もあります。 . {{attachment:color02.png}} 1番目の項目にある'''色'''は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。 |
|
| 行 11: | 行 27: |
| 塗りの色 | . 色を指定するには、色のチップの部分をクリックし、スポイトで指示します。 . {{attachment:color15.png}} . 現在のままでよいときは矢印で示した部分をクリックします。 . {{attachment:color16.png}} 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。 色相、輝度、彩度の3成分で指定することもできます。 中ほどにある'''アルファ値'''は不透明度です。 |
| 行 15: | 行 41: |
| 色の指定方法 | |
| 行 25: | 行 50: |
| . {{attachment:color01.png}} . {{attachment:color02.png}} . {{attachment:color03.png}} . {{attachment:color04.png}} |
|
| 行 32: | 行 53: |
| . {{attachment:color08.png}} | |
| 行 39: | 行 59: |
| . {{attachment:color15.png}} . {{attachment:color16.png}} |
色を変える
色を変えることのできるオブジェクトもあります。
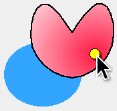
ハロを表示するとスポイトが表示されるので分かります。

- 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。
塗りの色と線の色
色は塗りと線それぞれに指定することができます。

- 線の太さも指定できます。
- 線を表示しないようにするには太さを0にします。
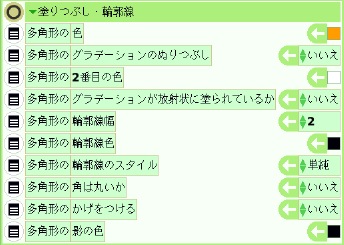
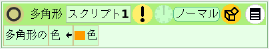
ビューアを使って指定するには、次の項目を使います。
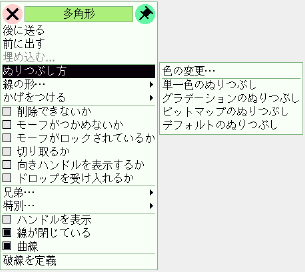
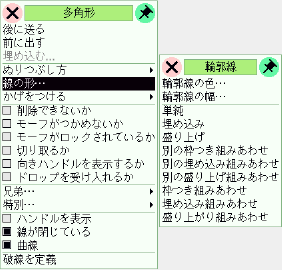
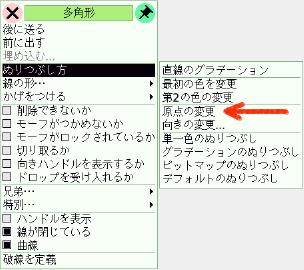
メニューから変更するには、ハロからメニューを選び次の項目を使います。
色の指定方法
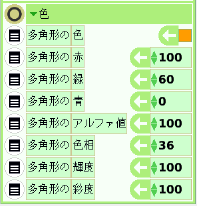
塗りの色を指定するには、次の項目を使う方法もあります。
1番目の項目にある色は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。
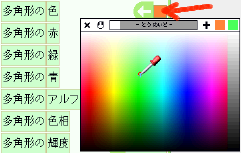
- 色を指定するには、色のチップの部分をクリックし、スポイトで指示します。
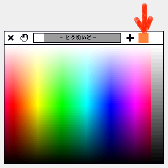
- 現在のままでよいときは矢印で示した部分をクリックします。
赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。
色相、輝度、彩度の3成分で指定することもできます。
中ほどにあるアルファ値は不透明度です。
線の色、線の太さ
アルファ値
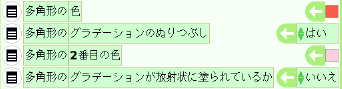
グラデーション
ビューア
スクリプト