|
サイズ: 34
コメント:
|
サイズ: 1303
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
色を変えることのできるオブジェクトもあります。 . '''ハロ'''を表示すると'''スポイト'''が表示されるので分かります。 . {{attachment:color00.png}} . 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。 ---- === 塗りの色と線の色 === 色は塗りと線それぞれに指定することができます。 . {{attachment:color08.png}} . 線の太さも指定できます。 . 線を表示しないようにするには太さを0にします。 メニューから変更するには、ハロからメニューを選び次の項目を使います。 . {{attachment:color03.png}} . {{attachment:color04.png}} 塗りの色 線の色、線の太さ 色の指定方法 アルファ値 グラデーション ビューア スクリプト . {{attachment:color01.png}} . {{attachment:color02.png}} . {{attachment:color05.png}} . {{attachment:color06.png}} . {{attachment:color07.png}} . {{attachment:color09.png}} . {{attachment:color10.png}} . {{attachment:color11.png}} . {{attachment:color12.png}} . {{attachment:color13.png}} . {{attachment:color14.png}} . {{attachment:color15.png}} . {{attachment:color16.png}} |
色を変える
色を変えることのできるオブジェクトもあります。
ハロを表示するとスポイトが表示されるので分かります。

- 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。
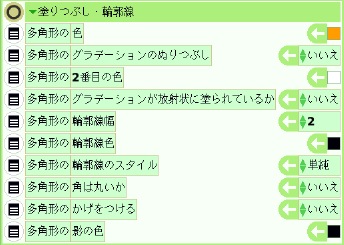
塗りの色と線の色
色は塗りと線それぞれに指定することができます。

- 線の太さも指定できます。
- 線を表示しないようにするには太さを0にします。
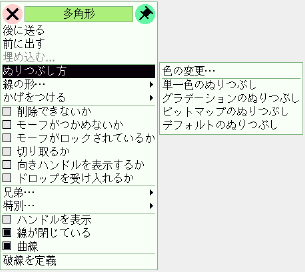
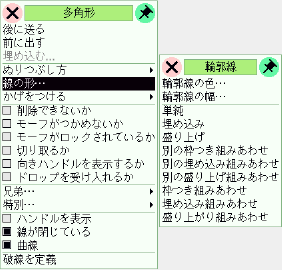
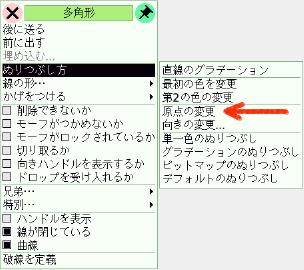
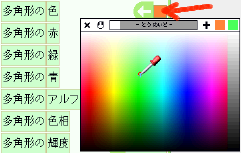
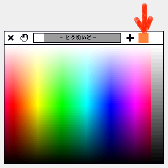
メニューから変更するには、ハロからメニューを選び次の項目を使います。
塗りの色
線の色、線の太さ
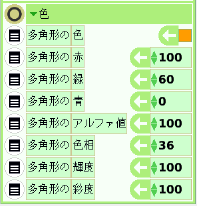
色の指定方法
アルファ値
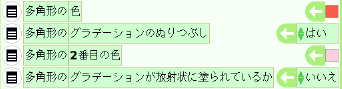
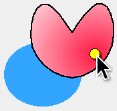
グラデーション
ビューア
スクリプト