|
サイズ: 34
コメント:
|
← 2010-06-04 00:32:01時点のリビジョン12 ⇥
サイズ: 3053
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
色を変えることのできるオブジェクトもあります。 . '''ハロ'''を表示すると'''スポイト'''が表示されるので分かります。 . {{attachment:color00.png}} . 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。 ---- === 塗りの色と線の色 === 色は塗りと線それぞれに指定することができます。 . {{attachment:color08.png}} . 線の太さも指定できます。 . 線を表示しないようにするには太さを0にします。 ビューアを使って指定するには、次の項目を使います。 . {{attachment:color01.png}} メニューから変更するには、ハロからメニューを選び次の項目を使います。 . {{attachment:color03.png}} . {{attachment:color04.png}} ---- === 色の指定方法 === 塗りの色を指定するには、次の項目を使う方法もあります。 . {{attachment:color02.png}} * 1番目の項目にある'''色'''は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。 . 色を指定するには、色のチップの部分をクリックし、スポイトで指示します。 . {{attachment:color15.png}} . 現在のままでよいときは矢印で示した部分をクリックします。 . {{attachment:color16.png}} * 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。 * 色相、輝度、彩度の3成分で指定することもできます。 * 中ほどにある'''アルファ値'''は不透明度です。 . 値を100にしておくと、重なっている部分は隠れて見えません。 . {{attachment:color05.png}} . 値を減らすと透けて見えるようになります。 . {{attachment:color06.png}} . {{attachment:color07.png}} ---- === グラデーション === 塗りつぶし・輪郭線のカテゴリにある2番目の色はグラデーションで使うものです。 . {{attachment:color09.png}} . '''グラデーションのぬりつぶし'''を'''はい'''にすると1番目の色と2番目の色のグラデーションで塗られます。 . {{attachment:color10.png}} . 放射状のグラデーションも指定できます。 . {{attachment:color11.png}} . 放射状グラデーションの中心を指定するには、ハロのメニューから'''原点の変更'''を行います。 . {{attachment:color12.png}} . {{attachment:color13.png}} <<Color(red:注意)>> * グラデーションとアルファ値はどちらか一方しか使えません。 * 回転するとグラデーションがずれてしまいます。 ---- === スクリプト === ビューアで {{attachment:shokika12.png}} がある項目は、 属性とその値を示しており、引き出してスクリプト内で使うことができました。 . 色に関する属性も同様です。 . {{attachment:color14.png}} |
色を変える
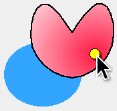
色を変えることのできるオブジェクトもあります。
ハロを表示するとスポイトが表示されるので分かります。

- 四角形、楕円、星、テキスト、多角形、曲線はこれにあたります。
塗りの色と線の色
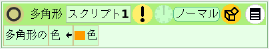
色は塗りと線それぞれに指定することができます。

- 線の太さも指定できます。
- 線を表示しないようにするには太さを0にします。
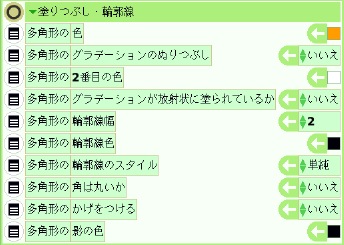
ビューアを使って指定するには、次の項目を使います。
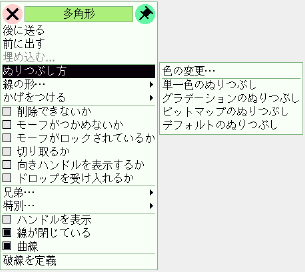
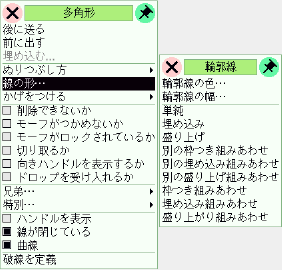
メニューから変更するには、ハロからメニューを選び次の項目を使います。
色の指定方法
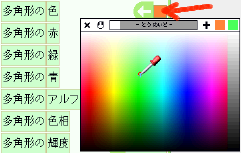
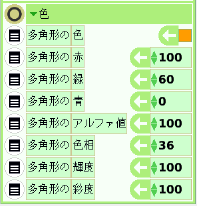
塗りの色を指定するには、次の項目を使う方法もあります。

1番目の項目にある色は、塗りつぶし・輪郭線のカテゴリにあるものと同じです。
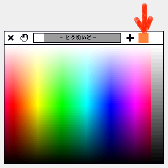
- 色を指定するには、色のチップの部分をクリックし、スポイトで指示します。
- 現在のままでよいときは矢印で示した部分をクリックします。
- 赤、緑、青の3項目を使うと3つの成分に分けて、色を数値で指定することができます。
- 色相、輝度、彩度の3成分で指定することもできます。
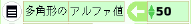
中ほどにあるアルファ値は不透明度です。
- 値を100にしておくと、重なっている部分は隠れて見えません。
- 値を減らすと透けて見えるようになります。
- 値を100にしておくと、重なっている部分は隠れて見えません。
グラデーション
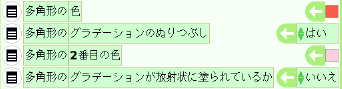
塗りつぶし・輪郭線のカテゴリにある2番目の色はグラデーションで使うものです。

グラデーションのぬりつぶしをはいにすると1番目の色と2番目の色のグラデーションで塗られます。
- 放射状のグラデーションも指定できます。
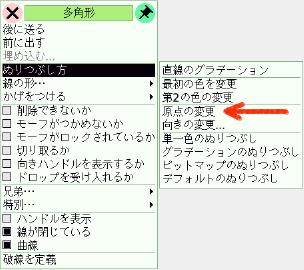
放射状グラデーションの中心を指定するには、ハロのメニューから原点の変更を行います。
注意
- グラデーションとアルファ値はどちらか一方しか使えません。
- 回転するとグラデーションがずれてしまいます。
スクリプト
ビューアで  がある項目は、 属性とその値を示しており、引き出してスクリプト内で使うことができました。
がある項目は、 属性とその値を示しており、引き出してスクリプト内で使うことができました。
- 色に関する属性も同様です。