|
サイズ: 1446
コメント:
|
サイズ: 3391
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 8: | 行 7: |
| . 例では3枚の絵を示していますが、2枚でもかまいません。 | . 絵が3種類の場合を例としていますが、2つ以上ならいくつでもかまいません。 |
| 行 12: | 行 11: |
| . あとで上で用意した絵に変わります。 | |
| 行 26: | 行 26: |
| . このようになります。 | |
| 行 27: | 行 28: |
| . {{attachment:henka07.png}} . {{attachment:henka08.png}} |
. 2枚目、3枚目を入れると縦に並びます。 . {{attachment:henka07.png}} {{attachment:henka08.png}} ---- === スクリプトを作る === '''仮の絵'''のビューア内の項目と '''入れ物'''のビューア内の項目の両方を使います。 '''仮の絵'''のビューアの項目 . 仮の絵は上で×印を描き、'''こども'''と名前をつけたオブジェクトです。 . {{attachment:henka02.png}} . ビューアを開き、画像カテゴリから'''画像'''タイルを引き出します。 |
| 行 30: | 行 40: |
| . このようになります。 | |
| 行 31: | 行 42: |
| '''入れ物'''のビューアの項目 . 入れ物のビューアを開き'''集合'''カテゴリを表示します。 . '''カーソル位置の画像'''タイルを、先に取り出した画像の縮小表示のところに配置します。 |
|
| 行 32: | 行 46: |
| . このようになります。 | |
| 行 33: | 行 48: |
| . '''カーソル位置'''のタイルを矢印のところから引き出して、先に配置したタイルの上に入れます。 | |
| 行 34: | 行 50: |
| ---- === 動作確認 === カーソル位置の値を1にして、'''!'''を押し1回実行すると1番目の絵の表示に変わります。 |
|
| 行 35: | 行 54: |
| カーソル位置の値を2にして実行すると、2番目の絵の表示に変わります。 | |
| 行 36: | 行 56: |
| . このとき入れ物の中の□の表示位置が変わります。 . □の位置はカーソル位置に対応しています。 |
|
| 行 37: | 行 59: |
| 動作の確認ができたら、入れ物はたたんでしまってよい。 ---- === 応用 === 上で示したサンプルでは カーソル位置の値を数値で指定しましたが、 この値が変化するようにすれば 絵も変化します。 チクタクが行われるごとに変わったり、 ある条件のときに変わったり、 など応用してみましょう。 例1 . {{attachment:henka21.png}} 例2 . {{attachment:henka22.png}} |
絵を変える
いくつかの画像を用意し、スクリプトを使って表示を変えることができます。
準備
表示したい絵を用意します。
- 1つ描いたら複製し、一部修正して作るとよいでしょう。
- 絵が3種類の場合を例としていますが、2つ以上ならいくつでもかまいません。

仮の絵を用意します。
- お絵かきツールで×印を描きました。印だけでよい。
- あとで上で用意した絵に変わります。

名前をつけておきます。こどもとしました。

入れ物に入れる
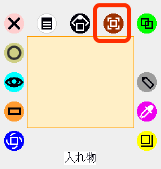
入れ物を用意します。
- 道具箱から入れ物をとりだして配置します。

- 入れ物はクリックしても移動できません。
- 移動するには動かすハロを使います。

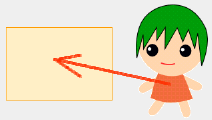
表示したい絵を入れ物に入れます。
- 絵をドラッグして、入れ物の中に入れます。

- このようになります。

- 2枚目、3枚目を入れると縦に並びます。


スクリプトを作る
仮の絵のビューア内の項目と 入れ物のビューア内の項目の両方を使います。
仮の絵のビューアの項目
仮の絵は上で×印を描き、こどもと名前をつけたオブジェクトです。

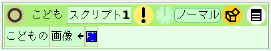
ビューアを開き、画像カテゴリから画像タイルを引き出します。

- このようになります。

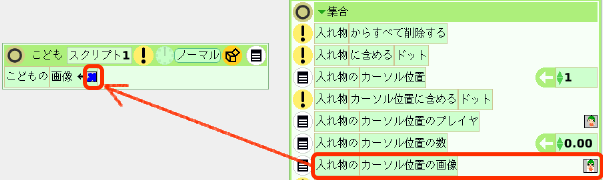
入れ物のビューアの項目
入れ物のビューアを開き集合カテゴリを表示します。
カーソル位置の画像タイルを、先に取り出した画像の縮小表示のところに配置します。

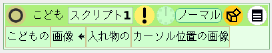
- このようになります。

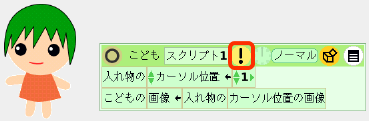
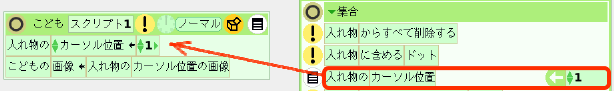
カーソル位置のタイルを矢印のところから引き出して、先に配置したタイルの上に入れます。

動作確認
カーソル位置の値を1にして、!を押し1回実行すると1番目の絵の表示に変わります。
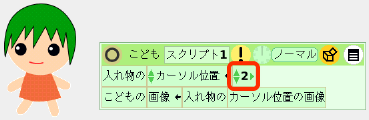
カーソル位置の値を2にして実行すると、2番目の絵の表示に変わります。

- このとき入れ物の中の□の表示位置が変わります。
- □の位置はカーソル位置に対応しています。

動作の確認ができたら、入れ物はたたんでしまってよい。
応用
上で示したサンプルでは カーソル位置の値を数値で指定しましたが、 この値が変化するようにすれば 絵も変化します。
チクタクが行われるごとに変わったり、 ある条件のときに変わったり、 など応用してみましょう。
例1
例2