|
サイズ: 561
コメント:
|
サイズ: 2770
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| いくつかの画像を用意し、スクリプトを使って表示を変えることができます。 ---- === 準備 === 表示したい絵を用意します。 . 1つ描いたら複製し、一部修正して作るとよいでしょう。 . 3枚の例を示していますが、2枚でもかまいません。 |
|
| 行 4: | 行 9: |
| 仮の絵を用意します。 . お絵かきツールで×印を描きました。印だけでよい。 . これが上で用意した絵に変わります。 |
|
| 行 5: | 行 13: |
| . 名前をつけておきます。'''こども'''としました。 | |
| 行 6: | 行 15: |
| ---- === 入れ物に入れる === 入れ物を用意します。 . 道具箱から入れ物をとりだして配置します。 |
|
| 行 7: | 行 20: |
| . 入れ物はクリックしても移動できません。 . 移動するには動かすハロを使います。 . {{attachment:henka09.png}} 表示したい絵を入れ物に入れます。 . 絵をドラッグして、入れ物の中に入れます。 |
|
| 行 8: | 行 26: |
| . このようになります。 | |
| 行 9: | 行 28: |
| . {{attachment:henka07.png}} . {{attachment:henka08.png}} . {{attachment:henka09.png}} |
. 2枚目、3枚目を入れると縦に並びます。 . {{attachment:henka07.png}} {{attachment:henka08.png}} ---- === スクリプトを作る === '''仮の絵'''のビューアのタイルを配置 . 仮の絵は上で×印を描き、'''こども'''と名前をつけたオブジェクトです。 . {{attachment:henka02.png}} . ビューアを開き、画像カテゴリから'''画像'''タイルを引き出します。 |
| 行 13: | 行 37: |
| . このようになります。 | |
| 行 14: | 行 39: |
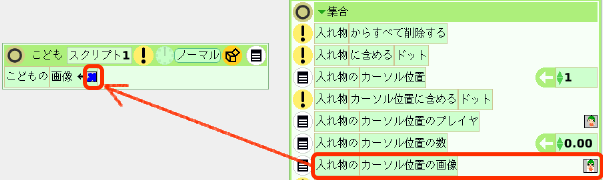
| '''入れ物'''のビューアのタイルを配置 . 入れ物のビューアを開き'''集合'''カテゴリを表示します。 . '''カーソル位置の画像'''タイルを、先に取り出した画像の縮小表示のところに配置します。 |
|
| 行 15: | 行 43: |
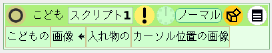
| . このようになります。 | |
| 行 16: | 行 45: |
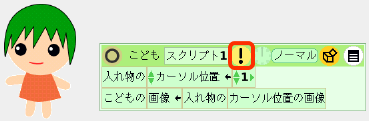
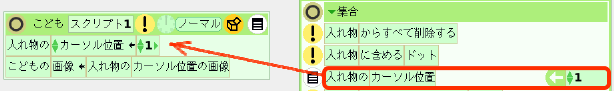
| . '''カーソル位置'''のタイルを矢印のところから引き出して、先に配置したタイルの上に入れます。 | |
| 行 17: | 行 47: |
| ---- === 動作確認 === カーソル位置の値を1にして、'''!'''を押し1回実行すると1番目の絵の表示に変わります。 |
|
| 行 18: | 行 51: |
| カーソル位置の値を2にして実行すると、2番目の絵の表示に変わります。 | |
| 行 19: | 行 53: |
| . このとき入れ物の中の□の表示位置が変わります。 . □の位置はカーソル位置に対応しています。 |
絵を変える
いくつかの画像を用意し、スクリプトを使って表示を変えることができます。
準備
表示したい絵を用意します。
- 1つ描いたら複製し、一部修正して作るとよいでしょう。
- 3枚の例を示していますが、2枚でもかまいません。

仮の絵を用意します。
- お絵かきツールで×印を描きました。印だけでよい。
- これが上で用意した絵に変わります。

名前をつけておきます。こどもとしました。

入れ物に入れる
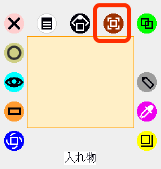
入れ物を用意します。
- 道具箱から入れ物をとりだして配置します。

- 入れ物はクリックしても移動できません。
- 移動するには動かすハロを使います。

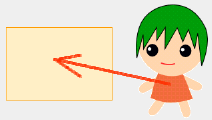
表示したい絵を入れ物に入れます。
- 絵をドラッグして、入れ物の中に入れます。

- このようになります。

- 2枚目、3枚目を入れると縦に並びます。


スクリプトを作る
仮の絵のビューアのタイルを配置
仮の絵は上で×印を描き、こどもと名前をつけたオブジェクトです。

ビューアを開き、画像カテゴリから画像タイルを引き出します。

- このようになります。

入れ物のビューアのタイルを配置
入れ物のビューアを開き集合カテゴリを表示します。
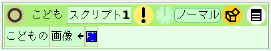
カーソル位置の画像タイルを、先に取り出した画像の縮小表示のところに配置します。

- このようになります。

カーソル位置のタイルを矢印のところから引き出して、先に配置したタイルの上に入れます。

動作確認
カーソル位置の値を1にして、!を押し1回実行すると1番目の絵の表示に変わります。
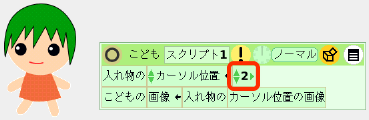
カーソル位置の値を2にして実行すると、2番目の絵の表示に変わります。

- このとき入れ物の中の□の表示位置が変わります。
- □の位置はカーソル位置に対応しています。