|
サイズ: 34
コメント:
|
サイズ: 2152
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| いくつかの画像を用意し、スクリプトを使って表示を変えることができます。 ---- === 準備 === 表示したい絵を用意します。 . 1つ描いたら複製し、一部修正して作るとよいでしょう。 . 3枚の絵を示していますが、2枚でもかまいません。 . {{attachment:henka01.png}} 仮の絵を用意します。 . お絵かきツールで×印を描きました。印だけでよい。 . {{attachment:henka02.png}} . 名前をつけておきます。'''こども'''としました。 . {{attachment:henka03.png}} ---- === 入れ物に入れる === 入れ物を用意します。 . 道具箱から入れ物をとりだして配置します。 . {{attachment:henka04.png}} . 入れ物はクリックしても移動できません。 . 移動するには動かすハロを使います。 . {{attachment:henka09.png}} 表示したい絵を入れ物に入れます。 . 絵をドラッグして、入れ物の中に入れます。 . {{attachment:henka05.png}} . このようになります。 . {{attachment:henka06.png}} . 2枚目、3枚目を入れると縦に並びます。 . {{attachment:henka07.png}} {{attachment:henka08.png}} ---- === スクリプトを作る === 仮の画像のビューアのタイルを配置 . 仮の画像は上で×印を描き、'''こども'''と名前をつけたオブジェクトです。 . ビューアを開き、画像カテゴリから'''画像'''タイルを引き出します。 . {{attachment:henka10.png}} . このようになります。 . {{attachment:henka11.png}} 入れ物のビューアのタイルを配置 . 入れ物のビューアを開き'''集合'''カテゴリを表示します。 . '''カーソル位置の画像'''タイルを、先に取り出した画像の縮小表示のところに配置します。 . {{attachment:henka12.png}} . このようになります。 . {{attachment:henka13.png}} . {{attachment:henka14.png}} . {{attachment:henka15.png}} . {{attachment:henka16.png}} . {{attachment:henka17.png}} |
絵を変える
いくつかの画像を用意し、スクリプトを使って表示を変えることができます。
準備
表示したい絵を用意します。
- 1つ描いたら複製し、一部修正して作るとよいでしょう。
- 3枚の絵を示していますが、2枚でもかまいません。

仮の絵を用意します。
- お絵かきツールで×印を描きました。印だけでよい。

名前をつけておきます。こどもとしました。

入れ物に入れる
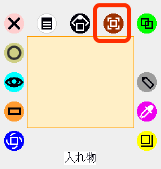
入れ物を用意します。
- 道具箱から入れ物をとりだして配置します。

- 入れ物はクリックしても移動できません。
- 移動するには動かすハロを使います。

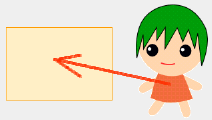
表示したい絵を入れ物に入れます。
- 絵をドラッグして、入れ物の中に入れます。

- このようになります。

- 2枚目、3枚目を入れると縦に並びます。


スクリプトを作る
仮の画像のビューアのタイルを配置
仮の画像は上で×印を描き、こどもと名前をつけたオブジェクトです。
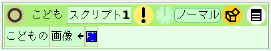
ビューアを開き、画像カテゴリから画像タイルを引き出します。

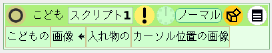
- このようになります。

入れ物のビューアのタイルを配置
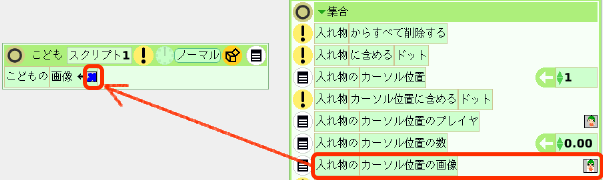
入れ物のビューアを開き集合カテゴリを表示します。
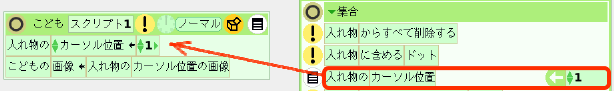
カーソル位置の画像タイルを、先に取り出した画像の縮小表示のところに配置します。

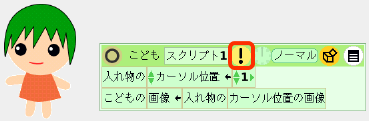
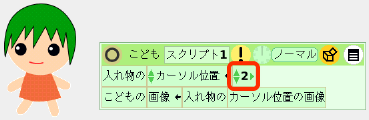
- このようになります。