状態とイベントに分けて考える
状態とは
- そのオブジェクト自身の状態
- 属性の値
- 一定の動作を行っている(チクタク)
- 1回だけの動作を行う(!)
イベントとは
- 事象
- アクション、入力、なにかが起こった
- ぶつかった
- ボタンが押された
状態図
状態は角の丸い長方形で表し、中に内容を書きます。
ある状態から、ある状態に変わることを矢印でつないで表します。
イベントは矢印に記入します。
開始状態は黒丸で表します。
終了状態が必要なときはこの記号を使います。
例1
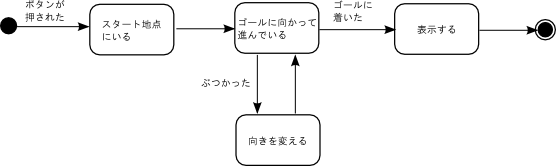
スタートボタンを押すと2匹がかけっこを始め、どちらかがゴールについたらどちらが勝ったか表示して止まる。 あるものにぶつかったときは別の動作をする。
1匹ずつ考えます。
ウサギの状態を考え、どのように変わるかを矢印でつなぐと状態図ができます。
それぞれの状態の部分に対応するスクリプトを考えます。

- 座標を設定すればよいのでこのように書けます。


- 進めるタイルを使って書けます。

- スピードや、進む向きの調整もここに書きます。
- 座標への代入を使って動かすこともできます。

- 向きを変えるだけなら回すを使って書けます。

- 回す量を調整すること。

- 吹き出しを使った書き方の例です。

次に矢印に対応する処理を追加していきます。

- ここから始めます。
- スクリプトは例えばこのように書けました。

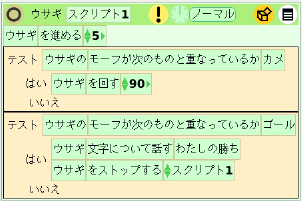
- カメにぶつかったときの処理を追加するとこうなります。
- ぶつかったなど条件のイベントはテストタイルで記述します。

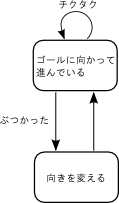
ウサギの向きを変えたあと イベント記入のない矢印に対応する命令がありませんが、 このスクリプトがチクタクで動作している状態を考えると、 ぶつかったときに1回向きを変えて、 チクタクにもどっているのが分かります。
ゴールに着いたときの処理も同様にテストタイルで追加できます。
表示を行った後はチクタク状態に戻らず、 終了するため「ストップする」が必要です。
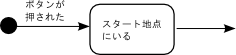
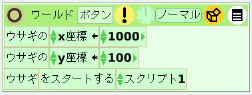
開始の処理はボタンのスクリプトに書きます。
右の矢印は「ウサギのスクリプト1」につながっているので 「ウサギのスクリプト1」をスタートする命令を加えます。
このスクリプトは1回だけ実行されます。チクタクではありません。
例2
赤ずきんは花畑によってからおばあさんの家に行く。
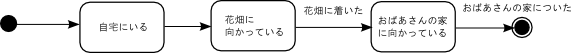
状態とイベントに分けて考えるとこのようになります。
「花畑に向かっている」と「おばあさんの家に向かっている」は どちらもチクタクで動作します。
それぞれの状態を1つのスクリプトで書くのが分かりやすい。
まずそのときの動作を書き、イベントに対応する処理をテストタイルに書けばよい。
スクリプト1では
「花畑に向かっている」状態に対応する動作と
「花畑に向かっている」状態に続くイベントに対応する処理
を記述する。
イベント「花畑についた」が起こったときは
- スクリプト2をスタートする
- スクリプト1をストップする
を行えばよい。
○スクリプト1
花畑の方に進む
テスト
花畑についた
はい
スクリプト2をスタートする
スクリプト1をストップする
いいえ
スクリプト2では
「おばあさんの家に向かっている」状態に対応する動作と
「おばあさんの家に向かっている」状態に続くイベントに対応する処理
を記述する。
イベント「おばあさんの家についた」が起こったときは
- スクリプト2をストップする
を行えばよい。
○スクリプト2
おばあさんの家の方に進む
テスト
おばあさんの家についた
はい
スクリプト2をストップする
いいえ