|
サイズ: 1766
コメント:
|
サイズ: 2022
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| eToysのバージョン5.0からは道具箱から見つけにくくなっています。 | 同じ機能を普通のオブジェクトで実現することもできます。 |
| 行 6: | 行 6: |
| 同じ機能を普通のオブジェクトで実現する方法を示します。 | eToysのバージョン5.0からは道具箱から'''ボタン'''が見つけにくくなっています。 |
| 行 22: | 行 23: |
| ハロを表示し、メニューから同じ項目を選ぶ方法でもできます。 | |
| 行 26: | 行 28: |
| 内容は他のオブジェクトに関するものになるので | 内容は他のオブジェクトに関するものが多いので |
| 行 40: | 行 42: |
| クリックという項目はありませんが、 1. ボタンを押して(マウスダウン) 1. ボタンを離す(マウスアップ) 作業がクリックに対応するので、マウスアップを使います。 |
|
| 行 42: | 行 49: |
| . <<Color(red:注意)>> チクタクにしたり!を押すのではありません。 |
普通のオブジェクトをボタンとして使う
道具箱の中にあるボタンを使ってきましたが、 同じ機能を普通のオブジェクトで実現することもできます。
eToysのバージョン5.0からは道具箱からボタンが見つけにくくなっています。
ボタン代わりにしたいオブジェクトを作成する
絵を描いても、文字や多角形などをつかってもかまいません。 ボタン代わりにしたいオブジェクトを作成します。
動かせないようにする
クリックしても動かせないようにしておきます。
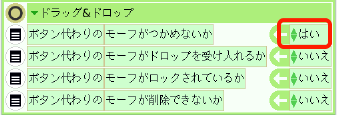
ビューアを開き ドラッグ&ドロップのカテゴリで
モーフがつかめないかの値をはいに変えます。

ハロを表示し、メニューから同じ項目を選ぶ方法でもできます。
スクリプトを作る
ボタン代わりにしたいオブジェクトのスクリプトを作ります。
内容は他のオブジェクトに関するものが多いので 注意して作成してください。
クリックしたら反応するようにする
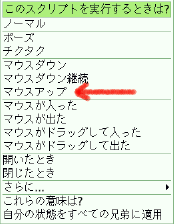
スクリプトの時計マークの右の部分をクリックします。
このスクリプトを実行するときは?の項目から マウスアップを選びます。
このようになります。
クリックという項目はありませんが、
- ボタンを押して(マウスダウン)
- ボタンを離す(マウスアップ)
作業がクリックに対応するので、マウスアップを使います。
そのオブジェクトをクリックして動作を確認しましょう。