|
サイズ: 2840
コメント:
|
サイズ: 1656
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == 普通のオブジェクトをボタンとして利用する == |
== 普通のオブジェクトをボタンとして使う == |
| 行 17: | 行 16: |
| '''ドラッグ&ドロップ'''のカテゴリで | |
| 行 18: | 行 18: |
| . '''モーフがつかめないか'''の値を'''はい'''に変えます。 . {{attachment:botangawari1.png}} |
|
| 行 20: | 行 22: |
| == スクリプトを作る == ボタン代わりにしたいオブジェクトのビューアを開き |
=== スクリプトを作る === ボタン代わりにしたいオブジェクトのスクリプトを作ります。 |
| 行 23: | 行 25: |
| 内容は他のオブジェクトに関するものになるので 注意して作成してください。 |
|
| 行 24: | 行 28: |
| このスクリプトに命令を追加し、初期化が行われるようにします。 | ---- === クリックしたら反応するようにする === スクリプトの時計マークの右の部分をクリックします。 |
| 行 26: | 行 32: |
| 初期化の内容としては、オブジェクトの'''初期位置'''を指定すること。 必要な'''スクリプトを起動'''することの2つがあります。 |
. {{attachment:botangawari2.png}} このスクリプトを実行するときは?の項目から '''マウスアップ'''を選びます。 . {{attachment:botangawari3.png}} このようになります。 . {{attachment:botangawari4.png}} |
| 行 29: | 行 39: |
| いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。 . いぬのx座標とy座標を設定した例です。 スクリプトを起動する命令を追加します。 必要に応じ、他のオブジェクトの初期化の命令も追加します。 == スタートボタンを作る == ボタンを押すと次が行われるようにしましょう。 1. オブジェクトを初期位置に配置する 1. 必要なスクリプトが動き始める |
|
| 行 42: | 行 40: |
| === ボタンを配置する === 道具箱から'''ボタン'''を引き出して配置します。 ボタンは一度配置すると、左ボタンでは移動できません。 . 移動するにはハロを出して、動かすハロを使って行います。 ---- === ボタンの属性 === ビューアを開き、ボタンカテゴリを表示させます。 ボタンに表示される文字は'''名札'''の右にある文字で指定します。 ボタンのスクリプトを起動するときは'''マウスアップ'''のままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。 ---- === ボタンを押したときに実行されるスクリプト === ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。 中身の無いスクリプトが表示されます。 ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。 ---- '''ボタンを押して'''動作を確認しましょう。 |
'''そのオブジェクトをクリックして'''動作を確認しましょう。 |
普通のオブジェクトをボタンとして使う
道具箱の中にあるボタンを使ってきましたが、 eToysのバージョン5.0からは道具箱に入っていません。
同じ機能を普通のオブジェクトで実現する方法を示します。
ボタン代わりにしたいオブジェクトを作成する
絵を描いても、文字や多角形などをつかってもかまいません。 ボタン代わりにしたいオブジェクトを作成します。
動かせないようにする
クリックしても動かせないようにしておきます。
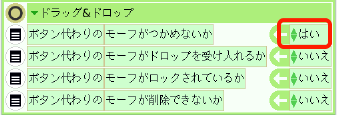
ビューアを開き ドラッグ&ドロップのカテゴリで
モーフがつかめないかの値をはいに変えます。

スクリプトを作る
ボタン代わりにしたいオブジェクトのスクリプトを作ります。
内容は他のオブジェクトに関するものになるので 注意して作成してください。
クリックしたら反応するようにする
スクリプトの時計マークの右の部分をクリックします。
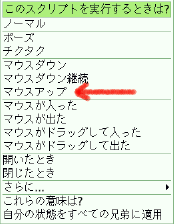
このスクリプトを実行するときは?の項目から マウスアップを選びます。
このようになります。
そのオブジェクトをクリックして動作を確認しましょう。
注意 チクタクにしたり!を押すのではありません。