|
サイズ: 2840
コメント:
|
サイズ: 3115
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 18: | 行 18: |
| . {{attachment:botangawari1.png}} | |
| 行 21: | 行 22: |
| ボタン代わりにしたいオブジェクトのビューアを開き | ボタン代わりにしたいオブジェクトのスクリプトを作ります。 |
| 行 23: | 行 24: |
| 内容は他のオブジェクトに関するもの ---- === クリックしたら反応するようにする === . {{attachment:botangawari2.png}} . {{attachment:botangawari3.png}} . {{attachment:botangawari4.png}} |
普通のオブジェクトをボタンとして利用する
道具箱の中にあるボタンを使ってきましたが、 eToysのバージョン5.0からは道具箱に入っていません。
同じ機能を普通のオブジェクトで実現する方法を示します。
ボタン代わりにしたいオブジェクトを作成する
絵を描いても、文字や多角形などをつかってもかまいません。 ボタン代わりにしたいオブジェクトを作成します。
動かせないようにする
クリックしても動かせないようにしておきます。
ビューアを開き
スクリプトを作る
ボタン代わりにしたいオブジェクトのスクリプトを作ります。
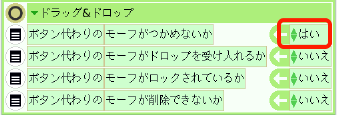
内容は他のオブジェクトに関するもの
クリックしたら反応するようにする
このスクリプトに命令を追加し、初期化が行われるようにします。
初期化の内容としては、オブジェクトの初期位置を指定すること。 必要なスクリプトを起動することの2つがあります。
いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。
- いぬのx座標とy座標を設定した例です。
スクリプトを起動する命令を追加します。 必要に応じ、他のオブジェクトの初期化の命令も追加します。
スタートボタンを作る
ボタンを押すと次が行われるようにしましょう。
- オブジェクトを初期位置に配置する
- 必要なスクリプトが動き始める
ボタンを配置する
道具箱からボタンを引き出して配置します。 ボタンは一度配置すると、左ボタンでは移動できません。
- 移動するにはハロを出して、動かすハロを使って行います。
ボタンの属性
ビューアを開き、ボタンカテゴリを表示させます。 ボタンに表示される文字は名札の右にある文字で指定します。
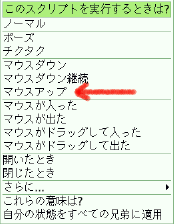
ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。
ボタンを押したときに実行されるスクリプト
ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。 中身の無いスクリプトが表示されます。 ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。
ボタンを押して動作を確認しましょう。
注意 チクタクにしたり!を押すのではありません。