|
サイズ: 2840
コメント:
|
← 2012-07-12 12:37:04時点のリビジョン10 ⇥
サイズ: 2112
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == 普通のオブジェクトをボタンとして利用する == |
## page was renamed from etoys普通のオブジェクトをボタンとして利用する == 普通のオブジェクトをボタンとして使う == |
| 行 4: | 行 4: |
| eToysのバージョン5.0からは道具箱に入っていません。 | 同じ機能を普通のオブジェクトで実現することもできます。 |
| 行 6: | 行 6: |
| 同じ機能を普通のオブジェクトで実現する方法を示します。 | eToysのバージョン5.0からは道具箱から'''ボタン'''が見つけにくくなっています。 |
| 行 17: | 行 18: |
| '''ドラッグ&ドロップ'''のカテゴリで | |
| 行 18: | 行 20: |
| . '''モーフがつかめないか'''の値を'''はい'''に変えます。 . {{attachment:botangawari1.png}} ハロを表示し、メニューから同じ項目を選ぶ方法でもできます。 ---- === スクリプトを作る === ボタン代わりにしたいオブジェクトのスクリプトを作ります。 内容は他のオブジェクトに関するものが多いので 注意して作成してください。 |
|
| 行 20: | 行 32: |
| == スクリプトを作る == ボタン代わりにしたいオブジェクトのビューアを開き |
=== クリックしたら反応するようにする === スクリプトの時計マークの右の部分をクリックします。 |
| 行 23: | 行 35: |
| . {{attachment:botangawari2.png}} このスクリプトを実行するときは?の項目から '''マウスアップ'''を選びます。 . {{attachment:botangawari3.png}} このようになります。 . {{attachment:botangawari4.png}} |
|
| 行 24: | 行 42: |
| このスクリプトに命令を追加し、初期化が行われるようにします。 | クリックという項目はありませんが、 1. ボタンを押して(マウスダウン) 1. ボタンを離す(マウスアップ) の2つをすばやく行うことがクリックに対応します。 |
| 行 26: | 行 47: |
| 初期化の内容としては、オブジェクトの'''初期位置'''を指定すること。 必要な'''スクリプトを起動'''することの2つがあります。 |
ボタンを離したときに動作すればよいので マウスアップを使います。 |
| 行 29: | 行 50: |
| いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。 . いぬのx座標とy座標を設定した例です。 スクリプトを起動する命令を追加します。 必要に応じ、他のオブジェクトの初期化の命令も追加します。 == スタートボタンを作る == ボタンを押すと次が行われるようにしましょう。 1. オブジェクトを初期位置に配置する 1. 必要なスクリプトが動き始める |
|
| 行 42: | 行 51: |
| === ボタンを配置する === 道具箱から'''ボタン'''を引き出して配置します。 ボタンは一度配置すると、左ボタンでは移動できません。 . 移動するにはハロを出して、動かすハロを使って行います。 ---- === ボタンの属性 === ビューアを開き、ボタンカテゴリを表示させます。 ボタンに表示される文字は'''名札'''の右にある文字で指定します。 ボタンのスクリプトを起動するときは'''マウスアップ'''のままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。 ---- === ボタンを押したときに実行されるスクリプト === ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。 中身の無いスクリプトが表示されます。 ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。 ---- '''ボタンを押して'''動作を確認しましょう。 . <<Color(red:注意)>> チクタクにしたり!を押すのではありません。 |
'''そのオブジェクトをクリックして'''動作を確認しましょう。 |
普通のオブジェクトをボタンとして使う
道具箱の中にあるボタンを使ってきましたが、 同じ機能を普通のオブジェクトで実現することもできます。
eToysのバージョン5.0からは道具箱からボタンが見つけにくくなっています。
ボタン代わりにしたいオブジェクトを作成する
絵を描いても、文字や多角形などをつかってもかまいません。 ボタン代わりにしたいオブジェクトを作成します。
動かせないようにする
クリックしても動かせないようにしておきます。
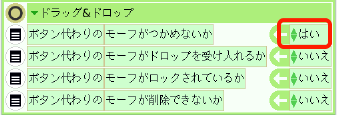
ビューアを開き ドラッグ&ドロップのカテゴリで
モーフがつかめないかの値をはいに変えます。

ハロを表示し、メニューから同じ項目を選ぶ方法でもできます。
スクリプトを作る
ボタン代わりにしたいオブジェクトのスクリプトを作ります。
内容は他のオブジェクトに関するものが多いので 注意して作成してください。
クリックしたら反応するようにする
スクリプトの時計マークの右の部分をクリックします。
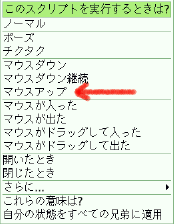
このスクリプトを実行するときは?の項目から マウスアップを選びます。
このようになります。
クリックという項目はありませんが、
- ボタンを押して(マウスダウン)
- ボタンを離す(マウスアップ)
の2つをすばやく行うことがクリックに対応します。
ボタンを離したときに動作すればよいので マウスアップを使います。
そのオブジェクトをクリックして動作を確認しましょう。