|
サイズ: 1299
コメント:
|
← 2012-06-16 12:21:29時点のリビジョン26 ⇥
サイズ: 3252
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 4: | 行 3: |
| . 変数を作成して使うことができます。 . 変数は属性の1つと考えてよい。 ---- |
|
| 行 7: | 行 9: |
| そのうち {{attachment:viewer12.png}} が表示されているものが属性にあたります。 | そのうち {{attachment:viewer12.png}} が表示されているものが'''属性'''にあたります。 |
| 行 12: | 行 14: |
| このような使い方ができました。 . 値を修正する . 値を参照して条件の一部として使う このような属性がありました。 |
属性の例 |
| 行 23: | 行 21: |
| . ... | |
| 行 25: | 行 22: |
| 属性として用意されていない性質を表したい。 | 次のような使い方ができました。 . 値を修正する . 値を参照して条件や計算式に利用する |
| 行 27: | 行 26: |
| 新しい属性を考える | 属性として用意されていない状態や値を使いたいことがあります。 |
| 行 29: | 行 28: |
| 状態として覚えておきたいことがある。 | こんなときは変数を使います。 ---- === 変数を作る === |
| 行 31: | 行 32: |
| 変数 | 変数は新しい属性と考えられます。 |
| 行 33: | 行 34: |
| 変数を作ることができる。 | 変数は属性と同様に . 値を修正する . 値を参照して条件や計算式に利用する などに使えます。 |
| 行 35: | 行 39: |
| なにかとぶつかったときの処理を書きました。 | '''作り方''' 1. ビューアを開きます。 1. 一番上の右の方にある'''V'''のマークを押します。 . {{attachment:hensu01.png}} 1. 名前を入力します。 . {{attachment:kaisu04.png}} 1. 了解を押します。 作成されると、ビューアの中に一般の属性と同じ形式で表示されます。 . {{attachment:hensu03.png}} 作成した後で、名前などを修正するには、すぐ左にあるメニューのマークを押します。 . {{attachment:hensu04.png}} このようなメニューが表示されます。 . 5番目に'''名前を変更する'''があります。 . {{attachment:kaisu05.png}} |
| 行 37: | 行 54: |
| 1回目に出会ったときと、2回目に出会ったときに違う動作をしたい。 | ==== 変数の種類 ==== 変数の種類を変更するにはメニューから変数型の変更を選びます。 . 次の種類から選ぶことができます。 . {{attachment:hensuu11.png}} 次の2種は(一般のプログラミング言語もふくめて)よく使われます。 * Number(数値型) . 数値です。 * Boolean(真偽値型) . '''はい''','''いいえ'''のどちらかの値をとります。 ---- ==== eToys5.0 ==== eToys5.0では変数を作成するときに、型や値をまとめて指定できるようになっています。 . {{attachment:hensu20.png}} ---- === 変数の使い方 === 普通の属性と同様に . 値を参照して条件や計算式に利用する ことができます。 |
| 行 39: | 行 73: |
| 1回だけ動作するようにしたい。 | 属性と異なり、値が自動的に設定されることはありません。 |
| 行 41: | 行 75: |
| . {{attachment:kaisu01.png}} . {{attachment:kaisu02.png}} . {{attachment:kaisu03.png}} . {{attachment:kaisu04.png}} . {{attachment:kaisu05.png}} . {{attachment:kaisu06.png}} . {{attachment:kaisu07.png}} . {{attachment:kaisu08.png}} |
値を修正するにはスクリプト内で . 代入文を用いて 行います。 ---- === 例1 === 数値型の変数「得点」を用いた例です。 . {{attachment:hensu21.png}} 得点という名前の変数を使って、1点ずつ加算しています。 得点が10のとき音を鳴らしています。 ---- === 例2 === 真偽値型の変数「ボールを持っている」を用いた例です。 真偽値型の変数の値は「はい」、「いいえ」のどちらかです。 . {{attachment:hensu23.png}} テストの条件にはそのまま使えます。 . {{attachment:hensu22.png}} |
変数
- 変数を作成して使うことができます。
- 変数は属性の1つと考えてよい。
いろいろな属性
ビューアを開くとたくさんの項目があります。
そのうち  が表示されているものが属性にあたります。
が表示されているものが属性にあたります。
 の左側には属性の名前が
の左側には属性の名前が 右側にはその値が表示されます。
属性の例
- x座標
- y座標
- 向き
- 拡大率
- 左端
- ペンが下りているか
次のような使い方ができました。
- 値を修正する
- 値を参照して条件や計算式に利用する
属性として用意されていない状態や値を使いたいことがあります。
こんなときは変数を使います。
変数を作る
変数は新しい属性と考えられます。
変数は属性と同様に
- 値を修正する
- 値を参照して条件や計算式に利用する
などに使えます。
作り方
- ビューアを開きます。
一番上の右の方にあるVのマークを押します。
- 名前を入力します。
- 了解を押します。
作成されると、ビューアの中に一般の属性と同じ形式で表示されます。
作成した後で、名前などを修正するには、すぐ左にあるメニューのマークを押します。
このようなメニューが表示されます。
5番目に名前を変更するがあります。

変数の種類
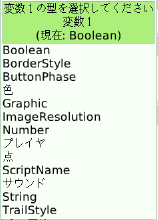
変数の種類を変更するにはメニューから変数型の変更を選びます。
- 次の種類から選ぶことができます。

次の2種は(一般のプログラミング言語もふくめて)よく使われます。
- Number(数値型)
- 数値です。
- Boolean(真偽値型)
はい,いいえのどちらかの値をとります。
eToys5.0
eToys5.0では変数を作成するときに、型や値をまとめて指定できるようになっています。
変数の使い方
普通の属性と同様に
- 値を参照して条件や計算式に利用する
ことができます。
属性と異なり、値が自動的に設定されることはありません。
値を修正するにはスクリプト内で
- 代入文を用いて
行います。
例1
数値型の変数「得点」を用いた例です。
得点という名前の変数を使って、1点ずつ加算しています。
得点が10のとき音を鳴らしています。
例2
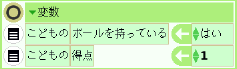
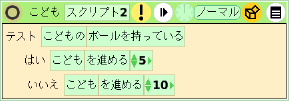
真偽値型の変数「ボールを持っている」を用いた例です。
真偽値型の変数の値は「はい」、「いいえ」のどちらかです。
テストの条件にはそのまま使えます。