|
サイズ: 3542
コメント:
|
サイズ: 3705
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 54: | 行 54: |
| ==== eToys5.0 ==== eToys5.0では変数を作成するときに、型や値をまとめて指定できるようになっています。 . {{attachment:hensu20.png}} |
|
| 行 59: | 行 62: |
| * Number . 数です。 |
|
| 行 62: | 行 67: |
| * Number . 数です。 |
|
| 行 77: | 行 80: |
| === 例 === | === 例(数値の場合) === |
| 行 98: | 行 101: |
| まとめるとこのような処理になります。 | === 例(真偽値の場合) === |
変数
- 新しく変数を作成して使うことができます。
いろいろな属性
ビューアを開くとたくさんの項目があります。
そのうち  が表示されているものが属性にあたります。
が表示されているものが属性にあたります。
 の左側には属性の名前が
の左側には属性の名前が 右側にはその値が表示されます。
属性の例
- x座標
- y座標
- 向き
- 拡大率
- 左端
- ペンが下りているか
次のような使い方ができました。
- 値を修正する
- 値を参照して条件や計算式に利用する
属性として用意されていない状態や値を使いたいことがあります。
こんなときは変数を使います。
変数を作る
変数は新しい属性と考えられます。
変数は属性と同様に
- 値を修正する
- 値を参照して条件や計算式に利用する
などに使えます。
作り方
- ビューアを開きます。
一番上の右の方にあるVのマークを押します。
- 名前を入力します。
- 了解を押します。
作成されると、ビューアの中に一般の属性と同じ形式で表示されます。
作成した後で、名前などを修正するには、すぐ左にあるメニューのマークを押します。
このようなメニューが表示されます。
5番目に名前を変更するがあります。

eToys5.0
eToys5.0では変数を作成するときに、型や値をまとめて指定できるようになっています。
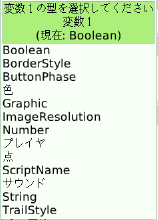
変数の種類
変数の種類を変更するにはメニューから変数型の変更を選びます。
- 次の種類から選ぶことができます。

よく使われるもの2種を説明します。
- Number
- 数です。
- Boolean
- 真偽値です。
はい,いいえのどちらかの値をとります。
変数の使い方
普通の属性と同様に
- 値を参照して条件や計算式に利用する
ことができます。
属性と異なり、値が自動的に設定されることはありません。
値を修正するにはスクリプト内で
- 代入文を用いて
行います。
例(数値の場合)
回数という名前の変数を使って、 何回目かによって異なる処理を行いたい場合の例です。
画面の端にいったときには反対の端に現れるようなスクリプトを書きました。
この処理を何回行ったかを、変数「回数」を使って数えるには 次の行を追加します。
これで、何回目の通過かが、変数「回数」を参照することで分かります。
例えば3回目にだけ行いたい動作があれば、 このようなタイルを作成し、赤で示した部分に行いたい動作を記述すればよい。
3回以上通過したときにはもとにもどして、最初から行わせたい場合は、 このような処理を行えばよい。





