|
サイズ: 1803
コメント:
|
← 2012-06-12 12:57:50時点のリビジョン13 ⇥
サイズ: 3337
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == 変数を使った動き == |
## page was renamed from etoys変数を使った動き == 変数を使って速さを変化させる == |
| 行 10: | 行 10: |
| . 進める量を0にすると、動きません。 | . 進める量を0にすると、チクタクにしても止まっています。 |
| 行 23: | 行 23: |
| 移動量を変数の値で指定します。 | 移動量を変数の値で指定することもできます。 |
| 行 40: | 行 40: |
| 移動量を表す変数の値をスクリプト内で変えるには、 テストタイルの中で変数の値を指定します。 . ある条件が成り立ったとき、移動量を5にする例です。 . 赤で示した部分には条件を記述すること |
|
| 行 41: | 行 45: |
| . 移動量を0にすると止まります。 | |
| 行 42: | 行 47: |
| ---- === 移動量を少しずつ変える === だんだん速くするには移動量に1を加えます。 |
|
| 行 43: | 行 51: |
| . この場合、移動量が増えすぎないように次のようなテストタイルを加える必要があります。 | |
| 行 44: | 行 53: |
| だんだん遅くするには1を加える代わりに1を引けばよい。 この場合も、移動量が小さくなりすぎないようにテストタイルで記述します。 ---- === 移動量を0にした時の注意 === このようにして動きの速さを変化させることができますが、 移動量が0になって動きが止まってしまい、 画面上で変化がなくなることが考えられます。 動かなくなった状態から、動き始めるための処理を考えましょう。 例えば次のような方法があります。 '''方法1''' . あるオブジェクトの動きが止まっても、他のオブジェクトが動くことで画面上で変化があるようにする。 '''方法2''' . カウンタを用いて、止まっている時間を指定する。 |
変数を使って速さを変化させる
速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。
「進める」を使ったスクリプトの場合
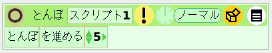
- こうすると一定速度5で動きます。

- 数値部分を増やすと一度に動く量が増えて、速い動きになります。

- 進める量を0にすると、チクタクにしても止まっています。

- これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。
座標に値を加える方法でも同様です。
移動量を変数で表す
上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定することもできます。
変数を利用すると複雑な処理が簡単に書けます。
- 動かすオブジェクトのビューアを開き、変数を作成します。
- 変数の名前は「移動量」としました。

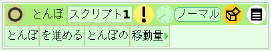
- スクリプト内で移動量を数値で指定していた部分を、変数名で置き換えます。

- 座標に値を加える方法でも同様です。

これで動作させてみると、 変数の値を変えることで動きの速さを変えることができるのが分かります。
移動量を変化させる
移動量を表す変数の値をスクリプト内で変えるには、 テストタイルの中で変数の値を指定します。
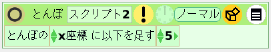
- ある条件が成り立ったとき、移動量を5にする例です。
- 赤で示した部分には条件を記述すること

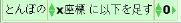
- 移動量を0にすると止まります。

移動量を少しずつ変える
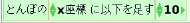
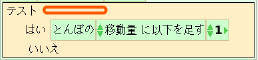
だんだん速くするには移動量に1を加えます。

- この場合、移動量が増えすぎないように次のようなテストタイルを加える必要があります。

だんだん遅くするには1を加える代わりに1を引けばよい。 この場合も、移動量が小さくなりすぎないようにテストタイルで記述します。
移動量を0にした時の注意
このようにして動きの速さを変化させることができますが、 移動量が0になって動きが止まってしまい、 画面上で変化がなくなることが考えられます。
動かなくなった状態から、動き始めるための処理を考えましょう。
例えば次のような方法があります。
方法1
- あるオブジェクトの動きが止まっても、他のオブジェクトが動くことで画面上で変化があるようにする。
方法2
- カウンタを用いて、止まっている時間を指定する。