|
サイズ: 1485
コメント:
|
サイズ: 1803
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 19: | 行 19: |
| どちらの場合でも、変数を利用すると複雑な処理が簡単に書け、応用ができます。 | |
| 行 26: | 行 25: |
| 動かすオブジェクトのビューアを開き、変数を作成します。 変数の名前は「移動量」としました。 |
変数を利用すると複雑な処理が簡単に書けます。 . 動かすオブジェクトのビューアを開き、変数を作成します。 . 変数の名前は「移動量」としました。 |
| 行 29: | 行 30: |
| . スクリプト内で移動量を数値で指定していた部分を、変数名で置き換えます。 | |
| 行 30: | 行 32: |
| . 座標に値を加える方法でも同様です。 | |
| 行 31: | 行 34: |
これで動作させてみると、 変数の値を変えることで動きの速さを変えることができるのが分かります。 ---- === 移動量を変化させる === |
変数を使った動き
速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。
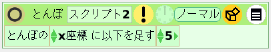
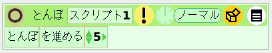
「進める」を使ったスクリプトの場合
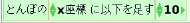
- こうすると一定速度5で動きます。

- 数値部分を増やすと一度に動く量が増えて、速い動きになります。

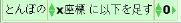
- 進める量を0にすると、動きません。

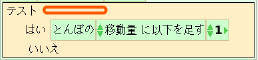
- これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。
座標に値を加える方法でも同様です。
移動量を変数で表す
上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定します。
変数を利用すると複雑な処理が簡単に書けます。
- 動かすオブジェクトのビューアを開き、変数を作成します。
- 変数の名前は「移動量」としました。

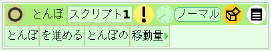
- スクリプト内で移動量を数値で指定していた部分を、変数名で置き換えます。

- 座標に値を加える方法でも同様です。

これで動作させてみると、 変数の値を変えることで動きの速さを変えることができるのが分かります。