|
サイズ: 485
コメント:
|
サイズ: 1485
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
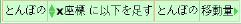
| . {{attachment:idouryou01.png}} | 速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。 「進める」を使ったスクリプトの場合 . こうすると一定速度5で動きます。 |
| 行 5: | 行 8: |
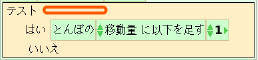
| . 数値部分を増やすと一度に動く量が増えて、速い動きになります。 . {{attachment:idouryou04.png}} . 進める量を0にすると、動きません。 . {{attachment:idouryou05.png}} . これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。 座標に値を加える方法でも同様です。 |
|
| 行 6: | 行 16: |
| . {{attachment:idouryou04.png}} . {{attachment:idouryou05.png}} |
|
| 行 10: | 行 18: |
どちらの場合でも、変数を利用すると複雑な処理が簡単に書け、応用ができます。 ---- === 移動量を変数で表す === 上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定します。 動かすオブジェクトのビューアを開き、変数を作成します。 変数の名前は「移動量」としました。 . {{attachment:idouryou01.png}} |
変数を使った動き
速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。
「進める」を使ったスクリプトの場合
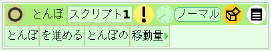
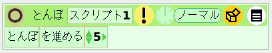
- こうすると一定速度5で動きます。

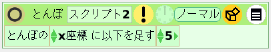
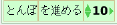
- 数値部分を増やすと一度に動く量が増えて、速い動きになります。

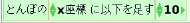
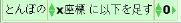
- 進める量を0にすると、動きません。

- これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。
座標に値を加える方法でも同様です。
どちらの場合でも、変数を利用すると複雑な処理が簡単に書け、応用ができます。
移動量を変数で表す
上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定します。
動かすオブジェクトのビューアを開き、変数を作成します。 変数の名前は「移動量」としました。