|
サイズ: 43
コメント:
|
サイズ: 2160
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。 「進める」を使ったスクリプトの場合 . こうすると一定速度5で動きます。 . {{attachment:idouryou02.png}} . 数値部分を増やすと一度に動く量が増えて、速い動きになります。 . {{attachment:idouryou04.png}} . 進める量を0にすると、チクタクにしても止まっています。 . {{attachment:idouryou05.png}} . これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。 座標に値を加える方法でも同様です。 . {{attachment:idouryou03.png}} . {{attachment:idouryou06.png}} . {{attachment:idouryou07.png}} ---- === 移動量を変数で表す === 上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定します。 変数を利用すると複雑な処理が簡単に書けます。 . 動かすオブジェクトのビューアを開き、変数を作成します。 . 変数の名前は「移動量」としました。 . {{attachment:idouryou01.png}} . スクリプト内で移動量を数値で指定していた部分を、変数名で置き換えます。 . {{attachment:idouryou08.png}} . 座標に値を加える方法でも同様です。 . {{attachment:idouryou09.png}} これで動作させてみると、 変数の値を変えることで動きの速さを変えることができるのが分かります。 ---- === 移動量を変化させる === 移動量を表す変数の値をスクリプト内で変えるには、 テストタイルの中で変数の値を指定します。 . ある条件が成り立ったとき、移動量を5にする例です。 . 赤で示した部分には条件を記述すること . {{attachment:idouryou10.png}} . 移動量を0にすると止まります。 . {{attachment:idouryou11.png}} . {{attachment:idouryou12.png}} . {{attachment:idouryou13.png}} |
変数を使った動き
速くなったり、遅くなったり、止まったりと変化のある動きをつける方法を考えます。
「進める」を使ったスクリプトの場合
- こうすると一定速度5で動きます。

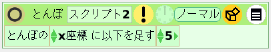
- 数値部分を増やすと一度に動く量が増えて、速い動きになります。

- 進める量を0にすると、チクタクにしても止まっています。

- これらを条件(テストタイル)の中に記述することで、速さを変化させることができます。
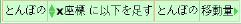
座標に値を加える方法でも同様です。
移動量を変数で表す
上の例では移動量をスクリプトタイル内の数値で指定していましたが、 移動量を変数の値で指定します。
変数を利用すると複雑な処理が簡単に書けます。
- 動かすオブジェクトのビューアを開き、変数を作成します。
- 変数の名前は「移動量」としました。

- スクリプト内で移動量を数値で指定していた部分を、変数名で置き換えます。

- 座標に値を加える方法でも同様です。

これで動作させてみると、 変数の値を変えることで動きの速さを変えることができるのが分かります。
移動量を変化させる
移動量を表す変数の値をスクリプト内で変えるには、 テストタイルの中で変数の値を指定します。
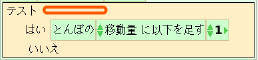
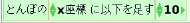
- ある条件が成り立ったとき、移動量を5にする例です。
- 赤で示した部分には条件を記述すること

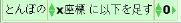
- 移動量を0にすると止まります。