|
サイズ: 744
コメント:
|
サイズ: 1909
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| == オブジェクトの動作 == | ---- === 動作のタイル === |
| 行 14: | 行 15: |
| ---- === 動き === ビューアでカテゴリを選ぶと、カテゴリに分類されたタイルが表示されます。 カテゴリを選ぶには、基本などの表示の左にある<<Color(green:▲)>>をクリックします。 動きのカテゴリには次の項目が入っています。 . {{attachment:ugoki4.png}} ==== はねかえる ==== ウインドウの端にぶつかったら、180度回転します。 ==== 以下の方向に向く ==== 目標を指定して、進む方向を決めます。 ==== 折り返す ==== ウインドウの端を越えると、反対の端から現れるようにします。 他の設定も必要です。これだけでは動作しません。 ---- その動作の命令をビューアから外にドラッグして、 画面内の空いているところに置きます。 . {{attachment:script16.png}} 引き出したタイルの周りがスクリプトという枠で囲まれます。 . {{attachment:script17.png}} . {{attachment:ugoki1.png}} . {{attachment:ugoki2.png}} . {{attachment:ugoki3.png}} . {{attachment:ugoki5.png}} . {{attachment:ugoki6.png}} |
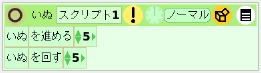
動きを組み合わせたスクリプト
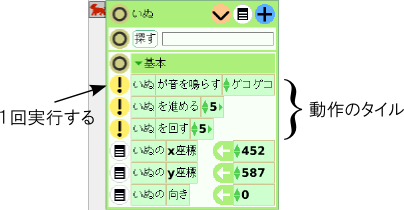
動作のタイル
ビューアで  の表示がある項目は、 オブジェクトの動作を表します。
の表示がある項目は、 オブジェクトの動作を表します。
 をクリックすると、 記述されている動作を1回行ないます。
をクリックすると、 記述されている動作を1回行ないます。
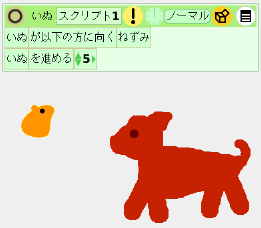
例
「いぬを進める」の左にある
 をクリックすると、いぬの絵が移動します。
をクリックすると、いぬの絵が移動します。 - 「いぬを進める」の右にある数値は移動量です。
移動量は▲▼をクリックして変更できます。
- 数字の部分をクリックしてキーボードから入力もできます。
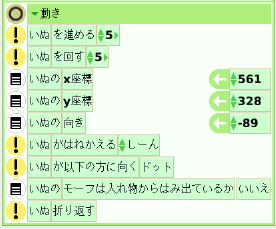
動き
ビューアでカテゴリを選ぶと、カテゴリに分類されたタイルが表示されます。
カテゴリを選ぶには、基本などの表示の左にある▲をクリックします。
動きのカテゴリには次の項目が入っています。
はねかえる
ウインドウの端にぶつかったら、180度回転します。
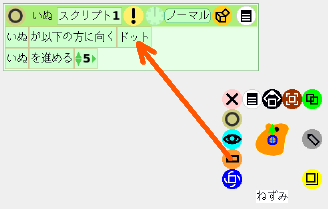
以下の方向に向く
目標を指定して、進む方向を決めます。
折り返す
ウインドウの端を越えると、反対の端から現れるようにします。 他の設定も必要です。これだけでは動作しません。
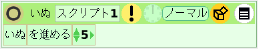
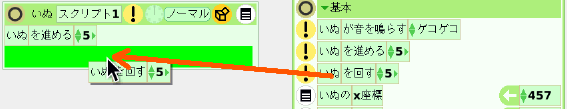
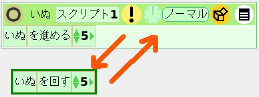
その動作の命令をビューアから外にドラッグして、 画面内の空いているところに置きます。
引き出したタイルの周りがスクリプトという枠で囲まれます。