|
サイズ: 61
コメント:
|
← 2011-04-19 02:46:34時点のリビジョン9 ⇥
サイズ: 3446
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| スクリプトを作るには'''ビューアを開く'''必要があります。 ハロを表示させ、目のアイコンをクリックします。 . {{attachment:halo1b.png}} 描いた絵にはスケッチ、スケッチ1などの名前が自動的に付けられます。 スクリプトを作るときには、分かりやすい名前に変えておきましょう。 ハロを表示させ、名前のところでクリックすると入力できます。 ---- === 動作のタイル === ビューアで {{attachment:usagi02.png}} の表示がある項目は、 オブジェクトの動作を表します。 . {{attachment:viewer14.png}} {{attachment:usagi02.png}}をクリックすると、 記述されている動作を1回行ないます。 <<BR>><<BR>> '''例''' . 「いぬを進める」の左にある{{attachment:usagi02.png}}をクリックすると、いぬの絵が移動します。 . 「いぬを進める」の右にある数値は移動量です。 . 移動量は<<Color(green:▲▼)>>をクリックして変更できます。 . 数字の部分をクリックしてキーボードから入力もできます。 ---- === 動作を組み合わせる === スクリプトを作るには 動作のタイルをビューアから外にドラッグして、 画面内の空いているところに置きます。 . {{attachment:script16.png}} 引き出したタイルの周りがスクリプトという枠で囲まれます。 これがスクリプトです。 . {{attachment:script17.png}} さらに別の動きのタイルを、 同じスクリプト内にドラッグして配置できます。 . {{attachment:ugoki1.png}} . {{attachment:ugoki2.png}} 5進んで、5度回るというスクリプトができました。 3つ以上のタイルを配置することもできます。 . この場合も、'''並べた順番に実行'''されます。 動作のタイルをドラッグして順番を変えたり、取り除いたりすることもできます。 . {{attachment:ugoki3.png}} 不要なタイルはスクリプトから外に取り外した後に、 ごみ箱に入れるなどして削除します。 ---- === その他の動き === ビューアでカテゴリを選ぶと、カテゴリに分類されたタイルが表示されます。 カテゴリを選ぶには、基本などの表示の左にある<<Color(green:▼)>>をクリックします。 動きのカテゴリには次の項目が入っています。 . {{attachment:ugoki4.png}} ==== はねかえる ==== このタイルを入れておくと、 ウインドウの端にぶつかったら180度回転するようになります。 ==== 以下の方向に向く ==== 目標を指定して、進む方向を決めます。 1. '''以下の方向に向く'''のタイルをスクリプト内に配置します。 1. 目標となる絵のハロを表示させます。 1. 図の位置のハロをドラッグして、 1. 以下の方向に向くの右の'''ドット'''のところに入れます。 . {{attachment:ugoki5.png}} つぎのようになります。 . {{attachment:ugoki6.png}} ==== 折り返す ==== ウインドウの端を越えると、反対の端から現れるようにするためのものです。 他の設定も必要で、これだけでは動作しません。 |
動きを組み合わせたスクリプト
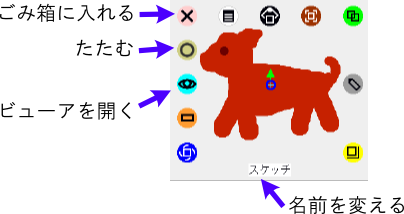
スクリプトを作るにはビューアを開く必要があります。 ハロを表示させ、目のアイコンをクリックします。
描いた絵にはスケッチ、スケッチ1などの名前が自動的に付けられます。
スクリプトを作るときには、分かりやすい名前に変えておきましょう。 ハロを表示させ、名前のところでクリックすると入力できます。
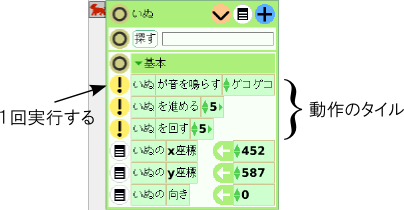
動作のタイル
ビューアで  の表示がある項目は、 オブジェクトの動作を表します。
の表示がある項目は、 オブジェクトの動作を表します。
 をクリックすると、 記述されている動作を1回行ないます。
をクリックすると、 記述されている動作を1回行ないます。
例
「いぬを進める」の左にある
 をクリックすると、いぬの絵が移動します。
をクリックすると、いぬの絵が移動します。 - 「いぬを進める」の右にある数値は移動量です。
移動量は▲▼をクリックして変更できます。
- 数字の部分をクリックしてキーボードから入力もできます。
動作を組み合わせる
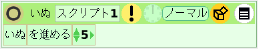
スクリプトを作るには 動作のタイルをビューアから外にドラッグして、 画面内の空いているところに置きます。
引き出したタイルの周りがスクリプトという枠で囲まれます。 これがスクリプトです。
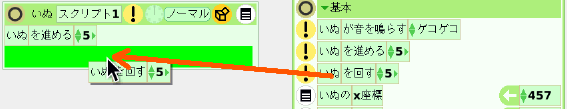
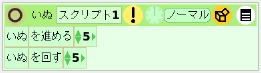
さらに別の動きのタイルを、 同じスクリプト内にドラッグして配置できます。
5進んで、5度回るというスクリプトができました。
3つ以上のタイルを配置することもできます。
この場合も、並べた順番に実行されます。
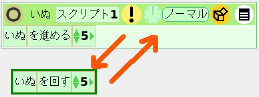
動作のタイルをドラッグして順番を変えたり、取り除いたりすることもできます。
不要なタイルはスクリプトから外に取り外した後に、 ごみ箱に入れるなどして削除します。
その他の動き
ビューアでカテゴリを選ぶと、カテゴリに分類されたタイルが表示されます。
カテゴリを選ぶには、基本などの表示の左にある▼をクリックします。
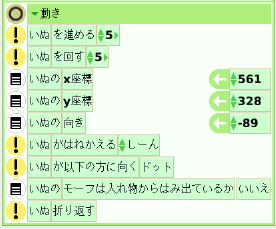
動きのカテゴリには次の項目が入っています。
はねかえる
このタイルを入れておくと、 ウインドウの端にぶつかったら180度回転するようになります。
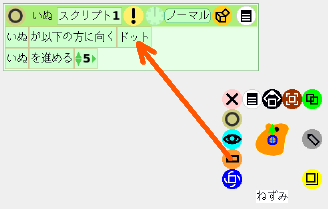
以下の方向に向く
目標を指定して、進む方向を決めます。
以下の方向に向くのタイルをスクリプト内に配置します。
- 目標となる絵のハロを表示させます。
- 図の位置のハロをドラッグして、
以下の方向に向くの右のドットのところに入れます。

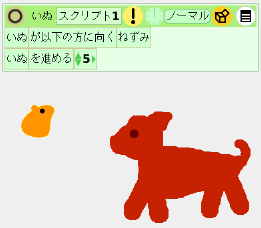
つぎのようになります。
折り返す
ウインドウの端を越えると、反対の端から現れるようにするためのものです。 他の設定も必要で、これだけでは動作しません。