|
サイズ: 2398
コメント:
|
サイズ: 3779
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 12: | 行 11: |
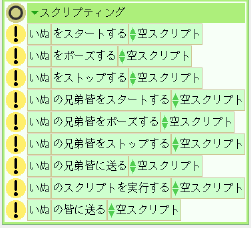
| スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。 . {{attachment:startstop1.png}} |
|
| 行 13: | 行 15: |
| === 初期化のスクリプトを作る === 何かの絵をクリックしたら、初期化の処理が行われるようにしましょう。 |
=== 例 === 条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。 |
| 行 16: | 行 18: |
| 例えば、この絵をクリックしたときに初期化を行うことにします。 このオブジェクトの名前は「よーい」にしました。 . {{attachment:shokika04.png}} (1)このオブジェクトのビューアを表示し、空のスクリプトを作ります。 . {{attachment:shokika05.png}} . スクリプトのカテゴリから「空スクリプト」を引っ張り出すか . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てるとできます。 (2)このスクリプト内に初期化の内容を書きます。 . 「いぬ」が指定の位置に来るようにするにはx座標とy座標の値を設定するタイルを置きます。 . {{attachment:shokika06.png}} . {{attachment:usagi02.png}}を押して正しく実行されることを確かめます。 (3)絵がクリックされたら動作するようにします。 . このスクリプトの{{attachment:usagi09.png}}の'''文字の部分'''をクリックします。 . {{attachment:shokika07.png}} . 「このスクリプトを実行するときは?」のメニューが現れます。 . 「マウスダウン」を選びます。 . {{attachment:shokika08.png}} |
おおまかな手順 1. 条件が成り立つ前の動きのスクリプトを作る。 1. 条件が成り立った後の動きのスクリプトを作る。 1. 条件判定を行い、スクリプトのスタートとストップをする。 動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。 1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。 . {{attachment:startstop2.png}} ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。 . {{attachment:startstop3.png}} ---- === スクリプトをスタートする === (2)このオブジェクトの空のスクリプトを作ります。 . {{attachment:start03.png}} . このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。 . ここから「空スクリプト」を引っ張り出すことで作成できます。 . {{attachment:start02.png}} . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。 (3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。 . 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。 . 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。 . {{attachment:start04.png}} . このようになりました。 . {{attachment:start05.png}} . 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。 . {{attachment:start06.png}} . 「スクリプト1」を選びました。 . {{attachment:start07.png}} このスクリプトを{{attachment:usagi02.png}}押して1回実行すると、 スクリプトの内容に書かれている '''いぬをスタートするスクリプト1''' が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。 動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。 |
| 行 34: | 行 61: |
| . {{attachment:shokika09.png}} 以上で、絵の上でボタン押す(クリックする)とスクリプトが実行されるようになります。 |
. {{attachment:start09.png}} |
| 行 37: | 行 63: |
| '''注意''' . クリックしたらスクリプトが実行されるようにしたオブジェクトは、クリックして移動することができなくなっています。 . 移動するにはハロを出して、動かすハロを使って行います。 . {{attachment:shokika10.png}} . {{attachment:shokika11.png}} |
絵の上でボタン押すと動き始めることを確認しましょう。 ---- === スクリプトを停止する === スクリプトを停止するには スクリプティングのカテゴリ内にある'''ストップする'''を使います。 '''演習''' 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。 '''演習''' 生き物を動かしているスクリプト内に'''テストのタイル'''を追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする) |
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して  や
や  をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。
例
条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。
おおまかな手順
- 条件が成り立つ前の動きのスクリプトを作る。
- 条件が成り立った後の動きのスクリプトを作る。
- 条件判定を行い、スクリプトのスタートとストップをする。
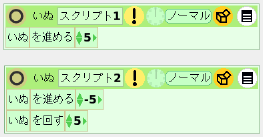
動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。
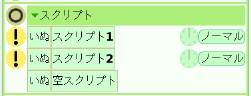
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。
ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。
スクリプトをスタートする
(2)このオブジェクトの空のスクリプトを作ります。
- このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。
- ここから「空スクリプト」を引っ張り出すことで作成できます。
- 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。
(3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。
- 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。
- 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。
- このようになりました。
- 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。
- 「スクリプト1」を選びました。
このスクリプトを 押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。
絵の上でボタン押すと動き始めることを確認しましょう。
スクリプトを停止する
スクリプトを停止するには スクリプティングのカテゴリ内にあるストップするを使います。
演習
- 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。
演習
生き物を動かしているスクリプト内にテストのタイルを追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする)