|
サイズ: 4590
コメント:
|
サイズ: 3964
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 12: | 行 12: |
| スクリプティングのカテゴリにあります。 | '''スクリプティング'''のカテゴリにあります。 |
| 行 23: | 行 23: |
| 1. 条件が成り立つ前の動きのスクリプトを作る。 1. 条件が成り立った後の動きのスクリプトを作る。 |
1. 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。 1. 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。 |
| 行 37: | 行 37: |
| スクリプトの名前も確認しておきます。 | '''スクリプトの名前'''も確認しておきます。 |
| 行 45: | 行 45: |
| === スクリプトをスタートする === | === スクリプトを切り替える === |
| 行 50: | 行 50: |
| スクリプト1内に記述します。 . 動作しているのはスクリプト1です。 |
'''条件が成り立つ前の動きに対応するスクリプト'''内に記述します。 . この例ではスクリプト1です。 |
| 行 53: | 行 53: |
| まず、テストタイルを配置して | 1)テストタイルを配置して |
| 行 57: | 行 57: |
2)'''はい'''の右に'''スタートする'''タイルを配置します。 |
|
| 行 58: | 行 61: |
| 3)'''空スクリプト'''と表示されている左にある緑の<<Color(green:▲▼)>>をクリックして、 スタートさせたいスクリプトの名前を選びます。 . スクリプト2を選びました。 |
|
| 行 59: | 行 66: |
この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。 4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。 . 上と同様の方法で追加し、次のようにします。 . 必ず、スタートするの下にストップするを入れること。 |
|
| 行 61: | 行 79: |
| (2)このオブジェクトの空のスクリプトを作ります。 . {{attachment:start03.png}} . このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。 . ここから「空スクリプト」を引っ張り出すことで作成できます。 . {{attachment:start02.png}} . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。 (3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。 . 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。 . 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。 . {{attachment:start04.png}} . このようになりました。 . {{attachment:start05.png}} . 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。 . {{attachment:start06.png}} . 「スクリプト1」を選びました。 . {{attachment:start07.png}} このスクリプトを{{attachment:usagi02.png}}押して1回実行すると、 スクリプトの内容に書かれている '''いぬをスタートするスクリプト1''' が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。 動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。 . このようになります。 . {{attachment:start09.png}} 絵の上でボタン押すと動き始めることを確認しましょう。 |
スクリプト1をスタートして動作を確認しましょう。 |
| 行 91: | 行 82: |
| === スクリプトを停止する === スクリプトを停止するには スクリプティングのカテゴリ内にある'''ストップする'''を使います。 |
=== 応用 === |
| 行 95: | 行 84: |
| '''演習''' 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。 |
スクリプト1をスタートし、 あるものにぶつかったらスクリプト2に切り替えることができました。 |
| 行 98: | 行 87: |
| '''演習''' 生き物を動かしているスクリプト内に'''テストのタイル'''を追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする) |
その後、スクリプト2が動作中に あるものにぶつかったら別のスクリプトに切り替えることもできます。 スクリプト2がスタートした直後では、 スクリプト1で使った条件が成り立っているので、 スクリプト2で同じ条件を使ったのではうまくいきません。 どんな条件を使ったらよいか考えてください。 |
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して  や
や  をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
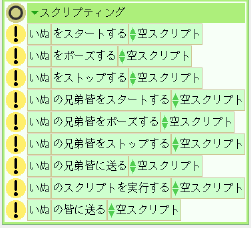
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。

- スクリプトをスタートする
- スクリプトをストップする
を使います。
例
条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。
おおまかな手順
- 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。
- 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。
- 条件判定を行い、スクリプトのスタートとストップをする。
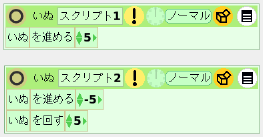
動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。
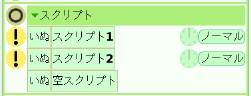
ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。
スクリプトの名前も確認しておきます。
以下では
- 「スクリプト1」が条件が成り立つ前の動き
- 「スクリプト2」が条件が成り立った後の動き
として説明します。
スクリプトを切り替える
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。
条件が成り立つ前の動きに対応するスクリプト内に記述します。
- この例ではスクリプト1です。
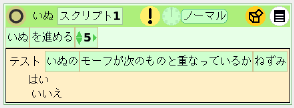
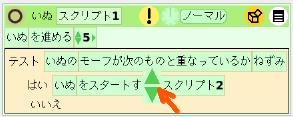
1)テストタイルを配置して ぶつかったことの判定を記述します。
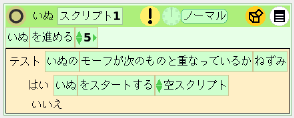
2)はいの右にスタートするタイルを配置します。
3)空スクリプトと表示されている左にある緑の▲▼をクリックして、 スタートさせたいスクリプトの名前を選びます。
- スクリプト2を選びました。

この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。
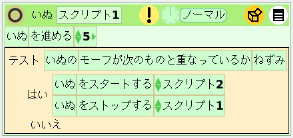
4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。
- 上と同様の方法で追加し、次のようにします。
- 必ず、スタートするの下にストップするを入れること。

スクリプト1をスタートして動作を確認しましょう。
応用
スクリプト1をスタートし、 あるものにぶつかったらスクリプト2に切り替えることができました。
その後、スクリプト2が動作中に あるものにぶつかったら別のスクリプトに切り替えることもできます。
スクリプト2がスタートした直後では、 スクリプト1で使った条件が成り立っているので、 スクリプト2で同じ条件を使ったのではうまくいきません。
どんな条件を使ったらよいか考えてください。